CSS盒子模型(Box Model)
1.博客正在建设中2.VSCode安装教程详细简单版3.下面在 Mac 演示 Rust 的安装,其他系统教程请看安装 Rust4.windows下运行rust报错error: linker `link.exe` not found5.Rust学习—解决crates.io 仓库代码下载慢的问题6.vscode如何链接git远程仓库gitee或github7.标签之段落,换行,水平线8.标签之标题9.HTML5简介与基础骨架10.VScode开发者工具快捷键11.前端工具的选择与安装12.第一个前端程序13.JavaScript回调函数14.Rust语言迭代器使用总结15.选择器二16.选择器一17.CSS的引入方式18.CSS简介19.HTML5新增标签20.块元素与行内元素(内联元素)21.表单元素22.Form表单23.表格单元格合并24.标签之表格25.列表标签之无序列表26.列表标签之有序列表27.标签之文本28.标签之超文本链接29.图片路径详解30.标签之图片31.util.promisify 的那些事儿32.Js数组过滤的方法33.Mac访问Windows10共享文件夹34.如果 Git 远程库与本地库不一致,导致无法将本地代码推送到远程库中,35.构建React-app应用时create-react-app卡住超慢的解决办法36.vscode的格式化的settings.json的个人配置37.雪碧图38.媒体查询39.动画40.css3新特性41.定位42.清除浮动43.浮动44.文档流45.弹性盒子模型
46.CSS盒子模型(Box Model)
47.关系选择器48.表格属性49.文本属性50.背景属性51.字体属性
概念
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:
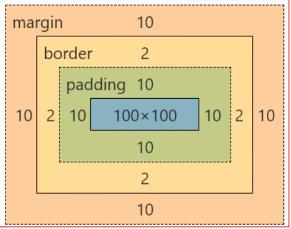
外边距(margin),边框(border),内边距(padding),和实际内容(content)

-
Margin(外边距)-清除边框外的区域,外边距是透明的
-
Border(边框)-围绕在内边距和内容外的边框
-
Padding(内边距)-清除内容周围的区域,内边距是透明的
-
Content(内容)-盒子的内容,显示文本和图像
如果把盒子模型看作是一个生活的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离

<div></div>
div{
width:100px;
height:100px;
padding:10px;
border:2px solid red;
margin:10px;
background:green;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理