ECMA6 003 对象里的super关键字
总所周知知道,this关键字一般指向函数所在的当前对象,ES6 又新增了另一个类似的关键字super,指向当前对象的原型对象。
//列一 let ob1 = { name:'sq', //此处name 属于实例化对象的属性 并非原型的属性 fn(){ console.log(super.name);//指向ob2对象的原型 name属性 } }; ob1.fn(); // undefined 因为此时ob1的原型里没有name属性
要查看一个实例化对象的原型需要先获取他的构造函数 console.log(ob1.constructor); // ƒ Object() { [native code] }
然后通过该构造函数下的prototype属性得到原型 console.log(ob1.constructor.prototype);
//列二 let ob1 = { name:'sq', //此处name 属于实例化对象的属性 并非原型的属性 fn(){ console.log(super.name);//指向ob2对象的原型 name属性 } }; ob1.fn(); // undefined 因为此时ob1的原型里没有name属性 // 设置该实例化对象的原型name属性 ob1.constructor.prototype.name = 'zf'; ob1.fn(); // zf
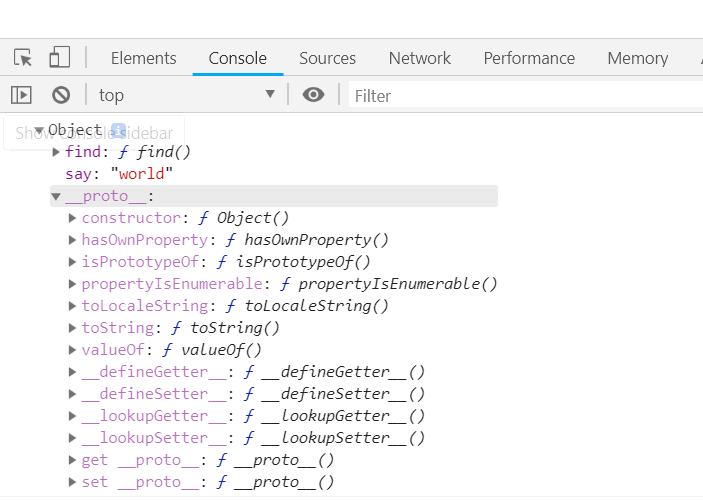
//列三 const ob1 = { say: 'hello' }; const ob2 = { say: 'world', find() { console.log(super.say) } }; console.dir(ob2);
此时ob2的原型如下

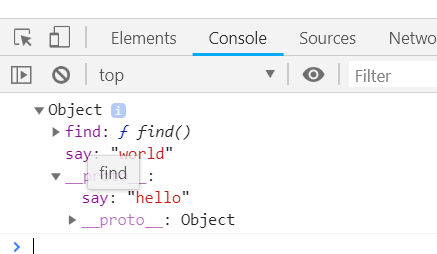
把ob2的原型设置为ob1
Object.setPrototypeOf(ob2,ob1);
console.dir(ob2);

//列三 const ob1 = { say: 'hello' }; const ob2 = { say: 'world', find() { console.log(super.say) } }; // 把ob2的原型设置为ob1 Object.setPrototypeOf(ob2,ob1); ob2.find(); //'hello'
最后super使用注意事项
// 报错 const obj = { foo: super.foo } // 报错 const obj = { foo: () => super.foo } // 报错 const obj = { foo: function () { return super.foo } } //正确唯一写法 const obj = { foo() { return super.foo } }



