结对第一次—某次疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | 2020春W班 |
|---|---|
| 这个作业要求在哪里 | 结对第一次——疫情统计可视化(原型设计) |
| 结对学号 | 221701201 221701202 |
| 这个作业的目标 | 设计方案,给出原型模型,并提供大概的解决方案预期规划 |
| 作业正文 | 结对第一次——疫情统计可视化(原型设计) |
| 其他参考文献 | echarts官方网站教程、《构建之法》相关内容 |
一:PSP表格与效能分析
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| -Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 970 | 1260 |
| -Analysis | 需求分析 (包括学习新技术) | 90 | 120 |
| -Design Spec | 生成设计文档 | 90 | 90 |
| -Design Review | 设计复审 | 30 | 30 |
| -Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 40 | 30 |
| -Design | 具体设计 | 180 | 200 |
| -Coding | 具体编码 | 300 | 540 |
| -Code Review | 代码复审 | 60 | 50 |
| -Test | 测试(自我测试,修改代码,提交修改) | 180 | 200 |
| Reporting | 报告 | 180 | 200 |
| -Test Report | 测试报告 | 60 | 80 |
| -Size Measurement | 计算工作量 | 60 | 60 |
| -Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 1180 | 1490 |
二、原型简介
原型设计工具:墨刀
原型网页链接:https://free.modao.cc/app/57769cf752d1425141717ab83d014b3d45be8c6a?simulator_type=device&sticky
原型直观展示(可能比较卡):
三、NABCD模型使用的说明
N:Need,需求——你的创意解决了用户的什么需求
本次结对作业的任务是:使疫情统计可视化。在本次作业里,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。具体体现为:
-
在全国地图上使用不同的颜色代表大概确诊人数区间
颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
鼠标移到每个省份会高亮显示;
点击鼠标会显示该省具体疫情情况 -
点击某个省份显示该省疫情的具体情况
显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势 -
新增功能:新闻概览和了解病毒
能够快速浏览实时新闻的核心内容与配图
能够了解到病毒相关的知识与预防方法等等
A:Approach,做法——看看你有什么招数来解决用户的痛苦
我们的做法是:在html文件中使用echarts图表库实现中国地图数据及折线图数据的显示,之后在墨刀中使用内联框架将html文件置入,继续完成其他部分的原型设计,最后以网页的形式发布
墨刀中的页面为:
- 主界面:显示疫情地图(内联html),有两个跳转至新闻概览和了解病毒的按钮
- 新闻概览界面:显示新闻的标题+简要内容+图片
- 病毒知识界面:介绍病毒的相关知识、预防方法等等
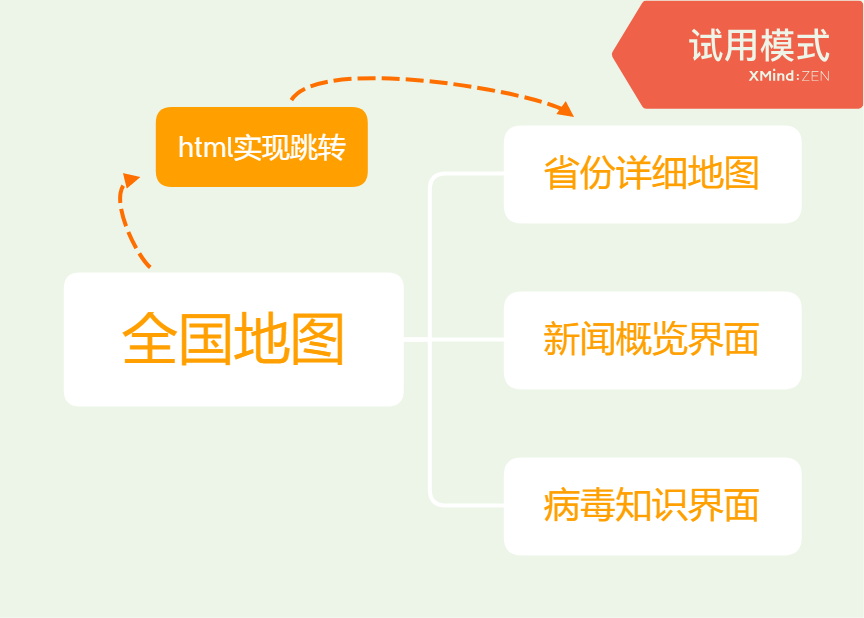
整体的流程图如下(虽然这次流程比较简单,但是要养成画流程图的习惯):

内联的html功能主要有:
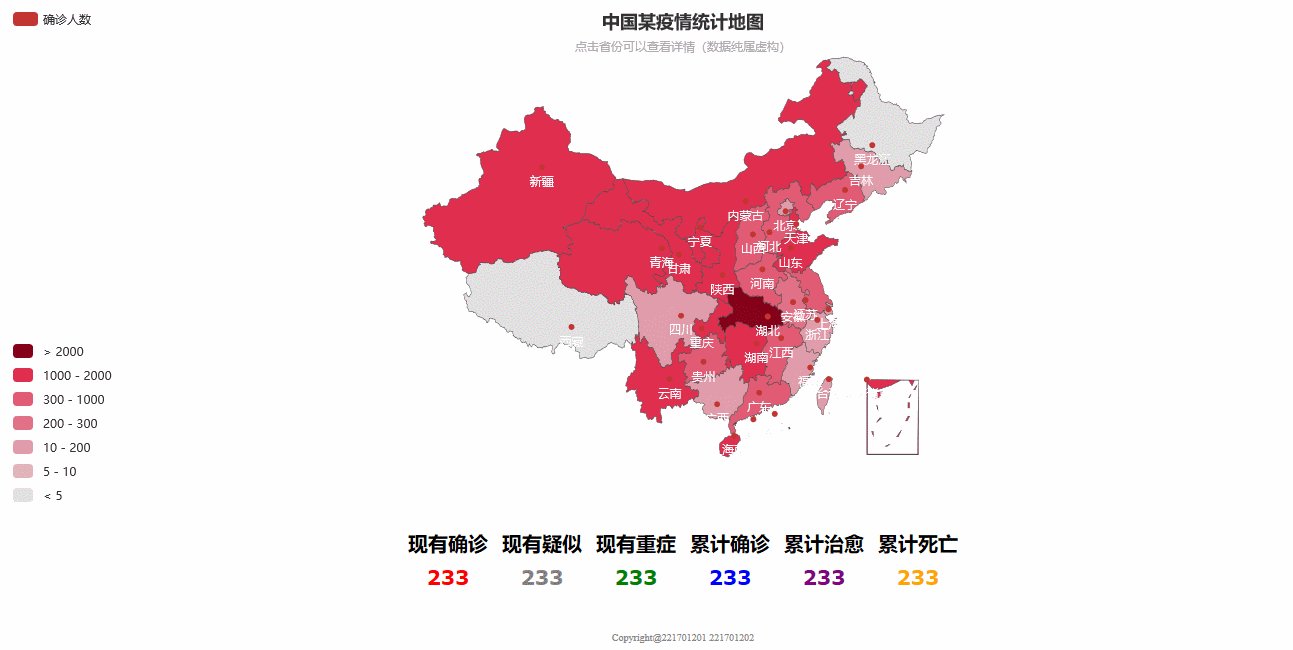
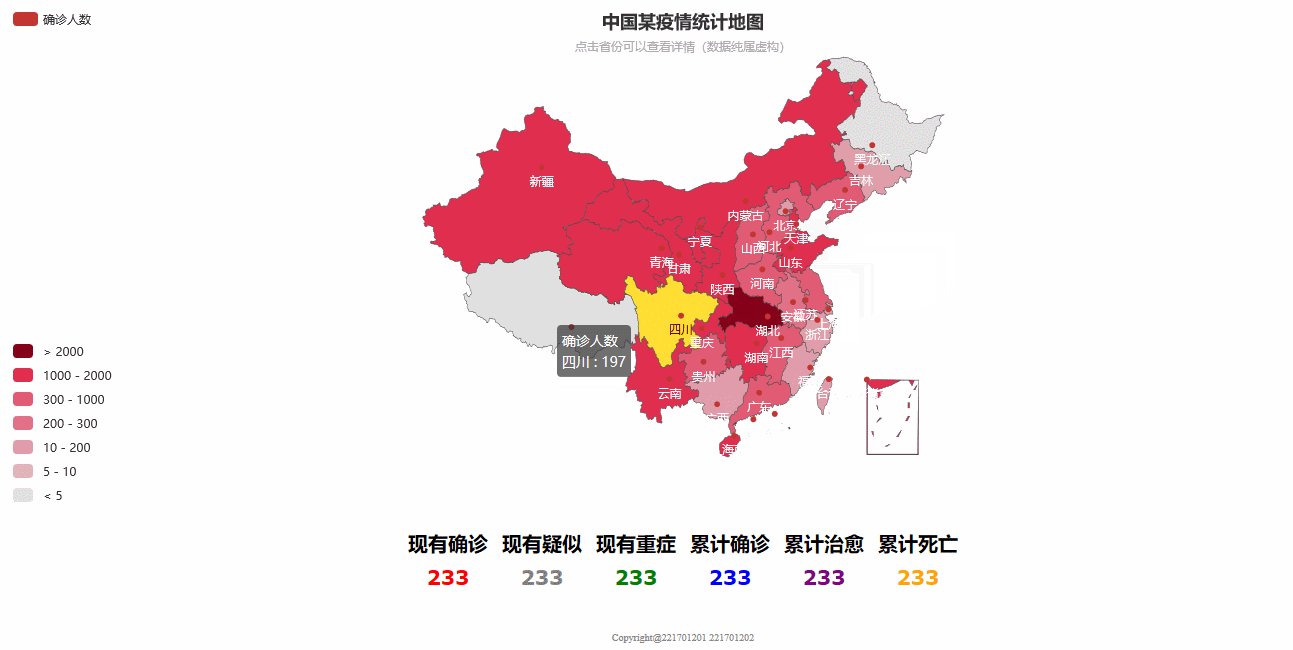
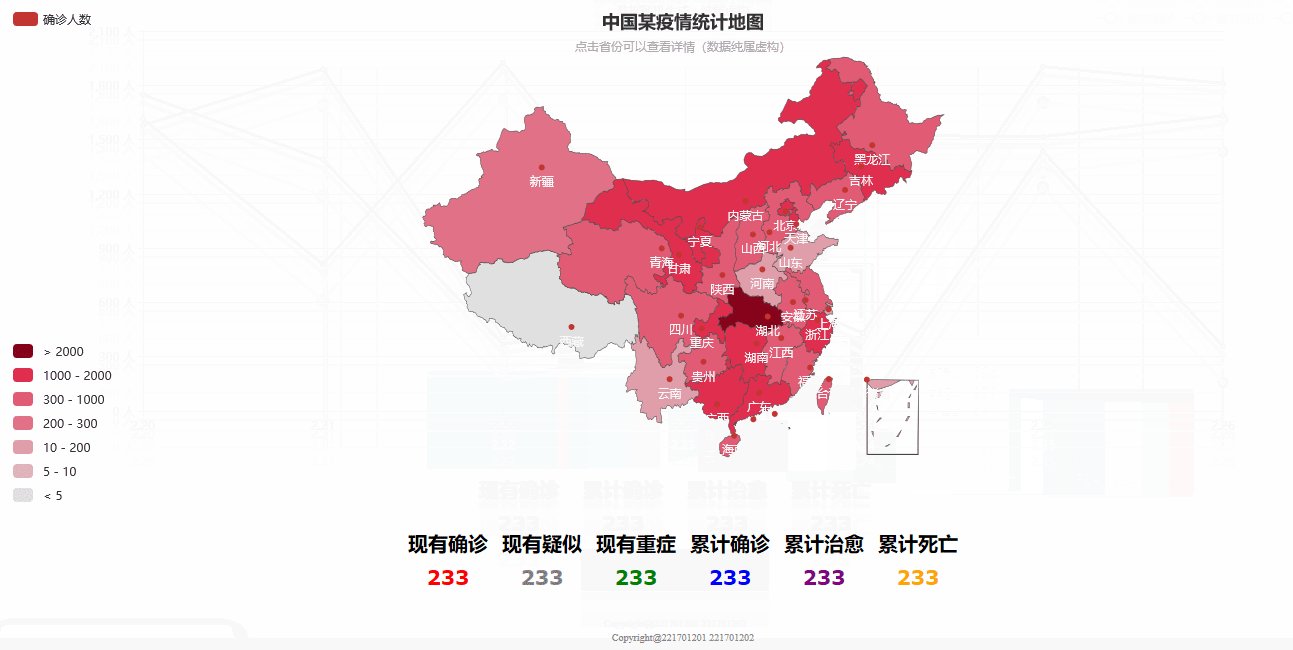
- 显示中国地图与全国病变人数,以颜色区分严重程度
- 鼠标悬停省份高亮,显示现有确诊人数
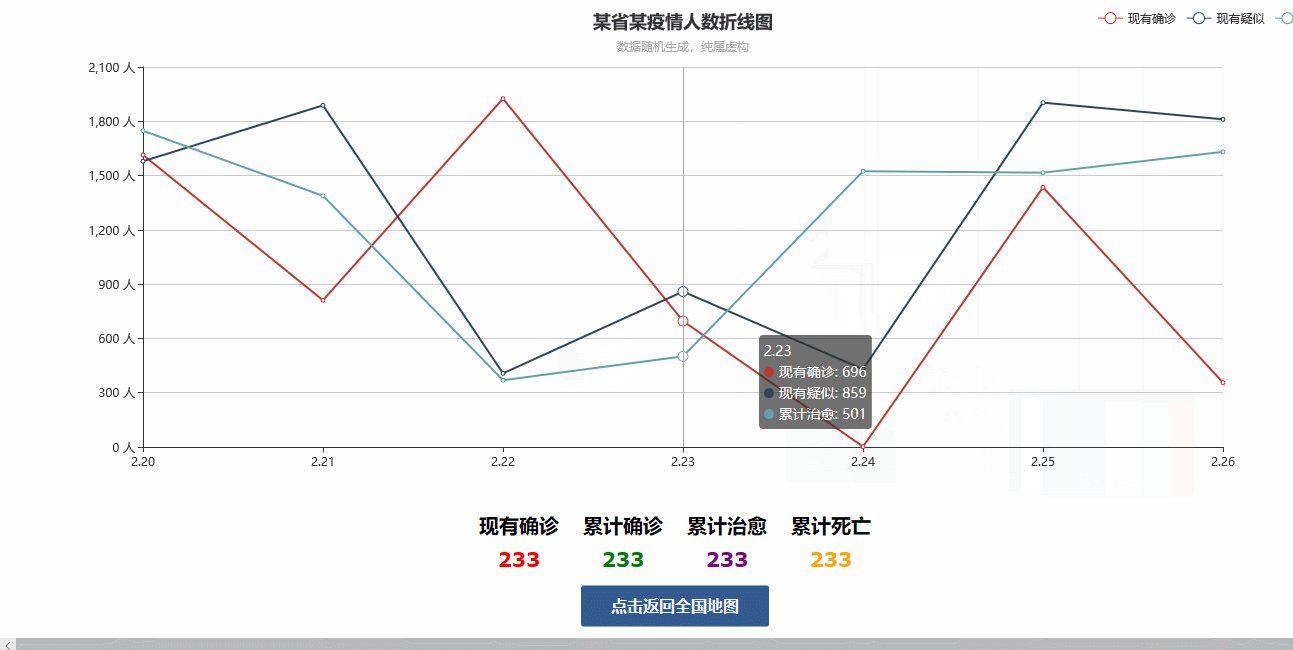
- 点击省份跳转到该省人数折线图:显示近几日现有确诊与现有疑似人数变换趋势
- 鼠标悬停在某日折线上显示具体人数
效果如下(gif只能截取部分,正常看来地图应该是在屏幕中间的):

也可以直接访问:点此访问
(感谢061700150同学的帮助让这两份html可以通过https访问~)
B:Benefit,好处——这个产品/服务会给客户/用户带来什么好处呢
- 疫情统计可视化,使疫情结果更加直观、具体的展现在我们面前
- 画面美观,颜色搭配和谐,赏心悦目
- 更容易查看、分析近日疫情的变化情况
C:Competitors,竞争——这个市场有多大,目前有多少竞争者在瓜分,你了解么
竞争优势:
- 贴近现实,针对当下,迎合了人们需要直观了解的渠道的需求
- 比起文字更为生动,使用颜色、折现等直观显示疫情状况
- 在疫情查询的同时增加了浏览实时新闻与了解病毒知识的功能
竞争劣势:
- 当前开发此项目的单位太多,产品繁杂,难以展现
- 加入的功能比较有限,碍于能力有限,还有很多更加实用的功能没有加入
(想得出但做不出系列)
D:Delivery,推广——怎样把你的创新产品进行推广?
可以将该网页链接附在我们平时使用的社交网页上,也可以发布到各个网络平台,感兴趣的人都会点进来看
四、遇到的困难及解决方法
困难一:实现地图上省份的高亮
-
困难描述
搜索资料之后发现有echarts这种便利的绘制地图的方法,但是这次的作业是原型设计作业,主要目的还是熟悉墨刀、Axure等原型设计软件,于是又开始研究墨刀怎么做高亮效果,但是只看到了规则图形的鼠标移入事件,如果放入中国地图很难判断鼠标正在哪一个省份从而实现该省份的高亮
-
解决尝试
在发现墨刀可以内联之后最终还是选择了用echarts来绘图,顺带把折线图给画了
做到这一步的时候班级有同学分享了中国地图的SVG图,应该可以通过切割来实现不同区域的高亮,但是因为已经画图画到一定程度了,不想再放弃、再换办法,于是还是选择了继续做html文件,最终内联进墨刀里的项目 -
是否解决
是 -
有何收获
因为不想在墨刀做体力活所以选择了echarts,这也是学习echarts的过程,尝试了echarts是如何通过代码绘制各种图标的,也对墨刀的网页内联有了更多的了解
困难二:地图点击省份之后的跳转
-
困难描述
在完成了地图和折现图的绘制之后,在实现跳转上遇到了问题,本来是想在内联进Axure(这阶段暂时用了Axure来做,最后还是使用墨刀)之后用软件自带的跳转来实现,但是发现内联之后html是作为一个整体来识别的,没办法区别界面中的各个省份,也就没办法实现跳转
-
解决尝试
好吧,既然选择了用html来实现高亮,就也用html来实现点击省份之后的跳转吧,继续学习了echarts的跳转事件,在折线图界面重温了一下html的按钮,这样就实现了两个html页面的互相跳转 -
是否解决
是 -
有何收获
学习了echarts的跳转事件,顺便记录一个错误:
一开始用了windows.location.href('...');来写,发现在网页中无法实现跳转,原因是windows.location.href不能被当作函数,应该修改成window.location.href='...';
困难三:墨刀软件中html的显示
-
困难描述
原先没有打算把疫情地图作为主界面的,想把查看疫情地图作为几个功能中的一个,主界面是各个功能的跳转按钮,但是这样做了原型之后发现,跳转到疫情地图所在的界面显示不出echarts绘制的地图,只能显示html文件中的其他标记
-
解决尝试
把主页面和疫情地图所在界面切换位置之后发现只有当疫情地图在主页面时才能够显示,于是我们更改了最开始的设计,把疫情地图作为主界面,另外的功能作为附加功能用两个按钮进行跳转,但是因为最初不是这样设计的所以按钮的安排可能会与疫情地图的排版有重叠的地方,不是非常美观 -
是否解决
是 -
有何收获
这个问题主要还是因为不够熟悉墨刀的操作,在最初发现墨刀很难实现高亮、转去用html来实现之后就没有再去了解墨刀的更多细节,导致最终出现这样的冲突,以后要先把作业要求学习的软件好好摸索一下,不然也是辜负了作业对我们的特定训练
五、提供讨论照片
选定原型设计工具

讨论NABCD模型(图太多只放一部分)



讨论新增功能


六、博客PDF
七、心路历程
本来以为这次作业只需要用原型设计软件画画图之类的,没想到只画图是没办法搞出想要的效果。还好我的结对伙伴很聪明,使用了Echarts实现了地图高亮、跳转等多个功能。再结合墨刀软件,甚至还拓展出了新的功能。
我们也试过其他软件,比如Axure RP,但其实Axure RP中更高端的功能我们是用不上的,所以最后还是回归了墨刀。通过对原型设计软件的学习解开了我心中的疑惑,原来那些软件设计师做的界面交互设计就是通过这些软件实现的。看来,我们以后也会继续和这些原型设计软件亲密接触。
第一次结对作业和伙伴交谈还是有些紧张的,希望下次我能发挥更多作用!