WPF 使用CefSharp 调用前端方法
最近有一个需求是,WPF里面要嵌入一个Vue前端框架,也就是把网页嵌入进WPF里面,找了好久发现用CefSharp还是比较不错的,但是有一点打包占空间太大
要求
cefsharp v97.1.61
.netframework v4.5.2
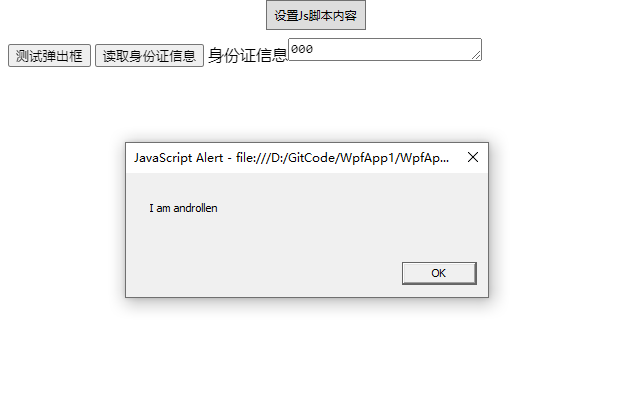
- 调用桌面端方法传递信息到Js脚本中

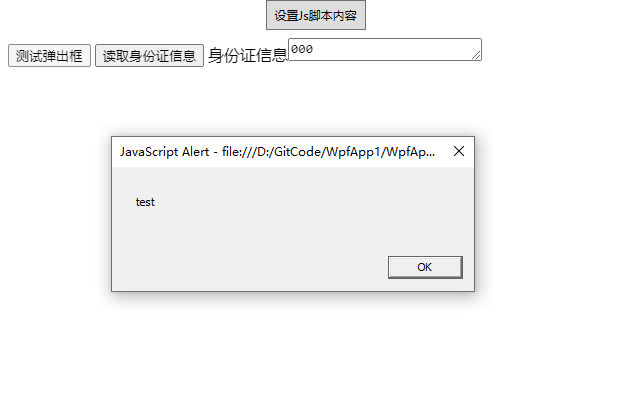
- 从网页端点击按钮调用客户端方法,在网页端显示返回的数据

- 从网页端输入信息传入客户端方法内

public partial class ucBack : UserControl
{
public ucBack()
{
InitializeComponent();
InitBrowser();
Unloaded += UcBack_Unloaded;
}
public void InitBrowser()
{
CefSharpSettings.WcfEnabled = true;
Cef.GetGlobalCookieManager().DeleteCookies("", "");
this.browser.Address = AppDomain.CurrentDomain.BaseDirectory + @"test.html";
//注册方法//注册JsObj对象JS调用C#
browser.JavascriptObjectRepository.Register("JsObj", new getWinFormData(browser), isAsync: false);
}
//自定义类(JS调用C#)
public class getWinFormData
{
private static ChromiumWebBrowser chromiumWebBrowser;
//构造方法
public getWinFormData(ChromiumWebBrowser OriginachromiumWebBrowser)
{
chromiumWebBrowser = OriginachromiumWebBrowser;
chromiumWebBrowser.FrameLoadEnd += OnFrameLoadEnd;
}
/// 窗口加载完毕时需要出发的全局JS对象
public void OnFrameLoadEnd(object sender, FrameLoadEndEventArgs e)
{
if (e.Frame.IsMain)
{
chromiumWebBrowser.ShowDevTools();
var str = "(function(){CefSharp.BindObjectAsync('JsObj');})()";
chromiumWebBrowser.GetFocusedFrame().EvaluateScriptAsync(str);
}
}
public void showAlertMsg(string msg)
{
MessageBox.Show("C#窗体:" + msg);
}
public string readIdCard()
{
return "test";
}
}
private void UcBack_Unloaded(object sender, RoutedEventArgs e)
{
Cef.Shutdown();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
browser.ExecuteScriptAsync("test3('I am androllen')");
}
}
xmlns:cefSharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf"
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button
Width="100"
Height="30"
VerticalAlignment="Center"
HorizontalContentAlignment="Center"
VerticalContentAlignment="Center"
Click="Button_Click"
Content="设置Js脚本内容" />
<cef:ChromiumWebBrowser x:Name="browser" Grid.Row="1" />
</Grid>
清理本地存储数据
Cef.GetGlobalCookieManager().DeleteCookies("", "");
using CefSharp;
using CefSharp.Wpf;
using System;
using System.IO;
using System.Reflection;
using System.Runtime.CompilerServices;
using System.Windows;
public partial class App : Application
{
public App()
{
//Add Custom assembly resolver
AppDomain.CurrentDomain.AssemblyResolve += Resolver;
//Any CefSharp references have to be in another method with NonInlining
// attribute so the assembly rolver has time to do it's thing.
InitializeCefSharp();
}
[MethodImpl(MethodImplOptions.NoInlining)]
private static void InitializeCefSharp()
{
var settings = new CefSettings();
// Set BrowserSubProcessPath based on app bitness at runtime
settings.BrowserSubprocessPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase,
Environment.Is64BitProcess ? "x64" : "x86",
"CefSharp.BrowserSubprocess.exe");
// Make sure you set performDependencyCheck false
Cef.Initialize(settings, performDependencyCheck: false, browserProcessHandler: null);
}
// Will attempt to load missing assembly from either x86 or x64 subdir
// Required by CefSharp to load the unmanaged dependencies when running using AnyCPU
private static Assembly Resolver(object sender, ResolveEventArgs args)
{
if (args.Name.StartsWith("CefSharp"))
{
string assemblyName = args.Name.Split(new[] { ',' }, 2)[0] + ".dll";
string archSpecificPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase,
Environment.Is64BitProcess ? "x64" : "x86",
assemblyName);
return File.Exists(archSpecificPath)
? Assembly.LoadFile(archSpecificPath)
: null;
}
return null;
}
}
<!DOCTYPE html>
<html style="overflow: hidden;">
<head>
</head>
<body >
<div>
<button onclick="test2()">测试弹出框</button>
<button onclick="test1()">读取身份证信息</button>
身份证信息<textarea id="idcardmsg"></textarea>
</div>
<script>
function test1() {
var idcardmsg = document.getElementById("idcardmsg").value;
JsObj.showAlertMsg(idcardmsg);
}
function test2() {
//CefSharp.BindObjectAsync('JsObj');
var result = JsObj.readIdCard();
alert(result);
}
function test3(msg){
alert(msg);
}
</script>
</body>
</html>
也可以使用
https://docs.microsoft.com/zh-cn/microsoft-edge/webview2/get-started/wpf
请详细看官方文档,里面也讲述了如何嵌入网页,并从网页返回消息给 WPF
具体代码


