HTML 高度
HTML 高度
分自动高度 auto 和 100%高度
下面示例 设置为 Auto 和 100%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#app {
height: 100px;
width: 200px;
}
.auto-h {
height: auto;
width: 100px;
float: left;
}
.parent-h {
height: 100%;
width: 100px;
float: right;
}
</style>
</head>
<body>
<div id="app">
<div class="auto-h">这个容器的高度是随里面的内容的高度而定,可以通过开发者工具看到高度是否超出父级高度</div>
<div class="parent-h">这个容器的高度为父级的高度(100px),可以通过开发者工具看到高度是否超出父级高度</div>
</div>
</body>
</html>

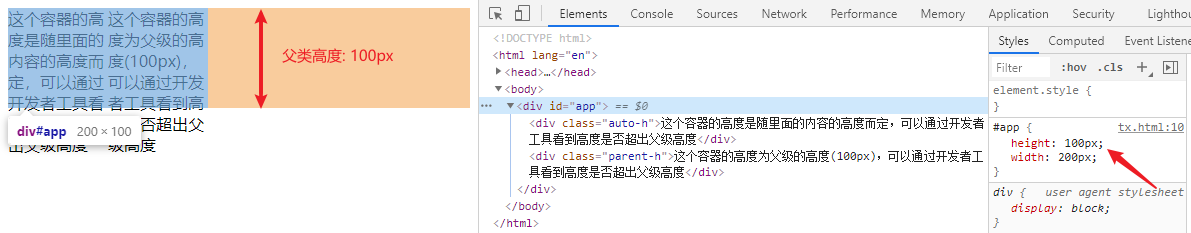
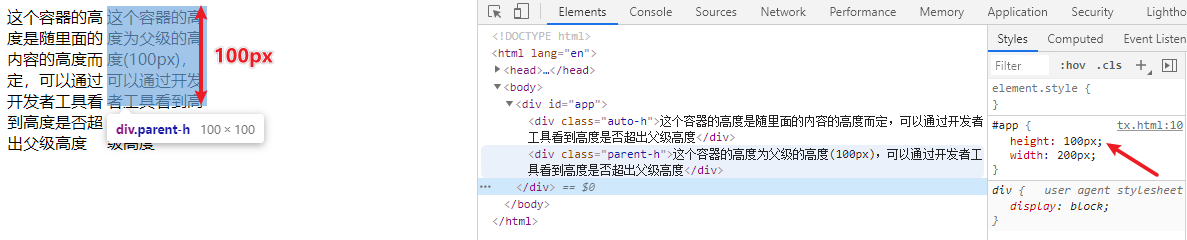
设置父类高度为100px

设置子类自动高度 auto

设置子类 100% 高度


