CSS 伪元素与伪类
伪类::hover,:link,:active,:target,:first-child,:focus
伪元素: ::first-letter,::first-line,::before,::after,::selection ::active
详情查看:Pseudo-classes_and_pseudo-elements#What_is_a_pseudo-element
伪元素 和 Content 搭配一起工作
详情查看:https://developer.mozilla.org/en-US/docs/Web/CSS/content
添加文字或图形
<div class="box">
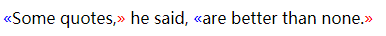
<q>Some quotes,</q> he said, <q>are better than none.</q>
</div>
<style>
q::before {
content: "«";
color: blue;
}
q::after {
content: "»";
color: red;
}
</style>
效果:

<div class="box">
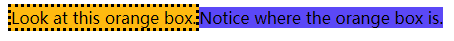
<span class="ribbon">Notice where the orange box is.</span>
</div>
<style>
.ribbon {
background-color: #5B48F7;
}
.ribbon::before {
content: "Look at this orange box.";
background-color: #FFBA10;
border-color: black;
border-style: dotted;
}
span[data-descr] {
position: relative;
text-decoration: underline;
color: #00F;
cursor: help;
}
</style>

<ol>
<li>Crack Eggs into bowl</li>
<li>Add Milk</li>
<li>Add Flour</li>
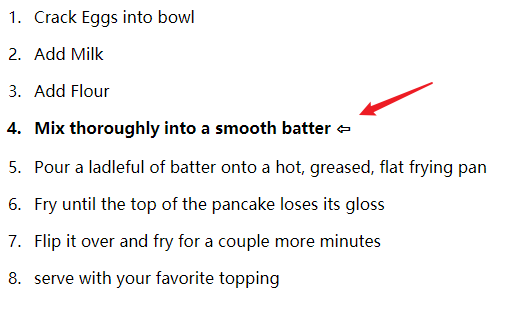
<li aria-current='step'>Mix thoroughly into a smooth batter</li>
<li>Pour a ladleful of batter onto a hot, greased, flat frying pan</li>
<li>Fry until the top of the pancake loses its gloss</li>
<li>Flip it over and fry for a couple more minutes</li>
<li>serve with your favorite topping</li>
</ol>
<style>
li {
padding: 0.5em;
}
li[aria-current='step'] {
font-weight: bold;
}
li[aria-current='step']::after {
content: " \21E6";
/* Hexadecimal for Unicode Leftwards white arrow*/
display: inline;
}
</style>

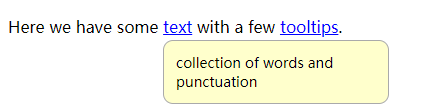
添加attr
<p>Here we have some
<span tabindex="0" data-descr="collection of words and punctuation">text</span> with a few
<span tabindex="0" data-descr="small popups that appear when hovering">tooltips</span>.
</p>
<style>
span[data-descr] {
position: relative;
text-decoration: underline;
color: #00F;
cursor: help;
}
span[data-descr]:hover::after,
span[data-descr]:focus::after {
content: attr(data-descr);
position: absolute;
left: 0;
top: 24px;
min-width: 200px;
border: 1px #aaaaaa solid;
border-radius: 10px;
background-color: #ffffcc;
padding: 12px;
color: #000000;
font-size: 14px;
z-index: 1;
}
</style>

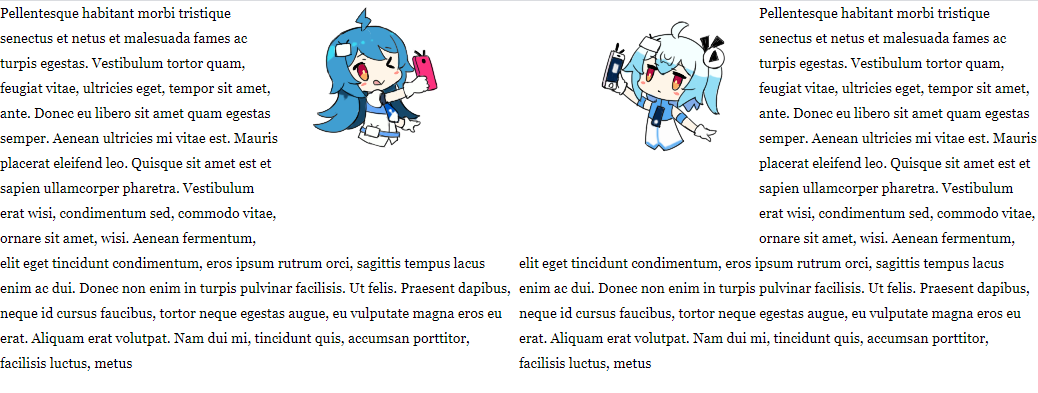
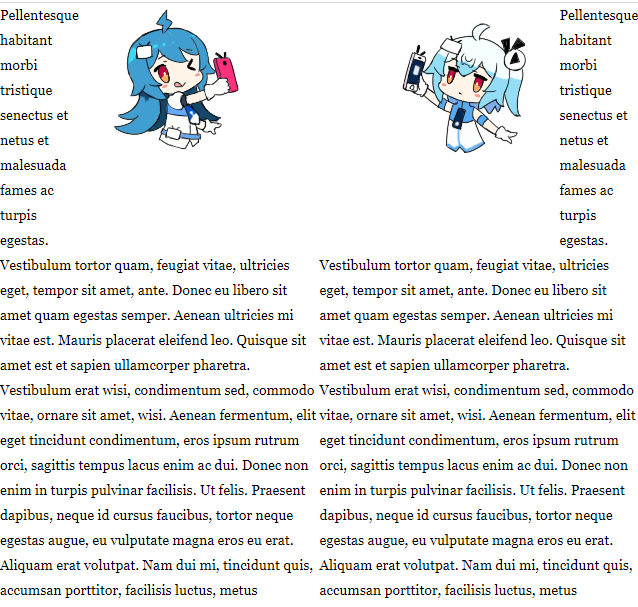
添加图片
<div id="page-wrap">
<img src="https://s1.hdslb.com/bfs/static/passport/static/img/2233login.af9c53d.png" id="logo">
<div id="l">
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum
tortor
quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.
Aenean
ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra.
Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget
tincidunt
condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar
facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate
magna
eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
</p>
</div>
<div id="r">
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum
tortor
quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.
Aenean
ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra.
Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget
tincidunt
condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar
facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate
magna
eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
</p>
</div>
</div>
<style>
* {
margin: 0;
padding: 0;
}
body {
font: 14px/1.8 Georgia, serif;
}
#page-wrap {
width: 100%;
position: relative;
display: flex;
justify-content: center;
}
#logo {
position: absolute;
}
#l,
#r {
width: 60%;
}
#l {
float: left;
}
#r {
float: right;
}
#l:before,
#r:before {
content: "";
width: 240px;
height: 250px;
}
#l:before {
float: right;
}
#r:before {
float: left;
}
</style>


<div class="box">
<a href="https://www.bilibili.com/">bilibili Home Page</a>
</div>
<style>
a::before {
content: url("https://s1.hdslb.com/bfs/static/passport/static/img/2233login.af9c53d.png");
font: x-small Arial, sans-serif;
color: gray;
}
</style>

添加双引号
<div>
<h2>5</h2>
<p>According to Sir Tim Berners-Lee,
<q cite="http://www.w3.org/People/Berners-Lee/FAQ.html#Internet">I was
lucky enough to invent the Web at the time when the Internet
already existed - and had for a decade and a half.</q>
We must understand that there is nothing fundamentally wrong
with building on the contributions of others.
</p>
<h2>6</h2>
<p>According to the Mozilla Manifesto,
<q cite="http://www.mozilla.org/en-US/about/manifesto/">Individuals
must have the ability to shape the Internet and
their own experiences on the Internet.</q>
Therefore, we can infer that contributing to the open web
can protect our own individual experiences on it.
</p>
</div>
<style>
q {
color: blue;
}
q::before {
content: open-quote;
}
q::after {
content: close-quote;
}
h2::before {
content: "Chapter ";
/* The trailing space creates separation
between the added content and the
rest of the content */
}
</style>

添加计数器
<div id="app">
<h1>HTML tutorials</h1>
<h2>HTML Tutorial</h2>
<h2>XHTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials</h1>
<h2>XML</h2>
<h2>XSL</h2>
</div>
<style>
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1:before {
counter-increment: section;
content: counter(section) "、";
}
h2:before {
counter-increment: subsection;
content: counter(section) "."counter(subsection) "、";
}
</style>

<ol>
<li>Java</li>
<li>Python</li>
<li>CSS</li>
</ol>
<style>
ol {
counter-reset: listCounter;
}
li {
counter-increment: listCounter;
}
li::after {
content: "["counter(listCounter) "] == ["
counter(listCounter, upper-roman) "]";
}
</style>

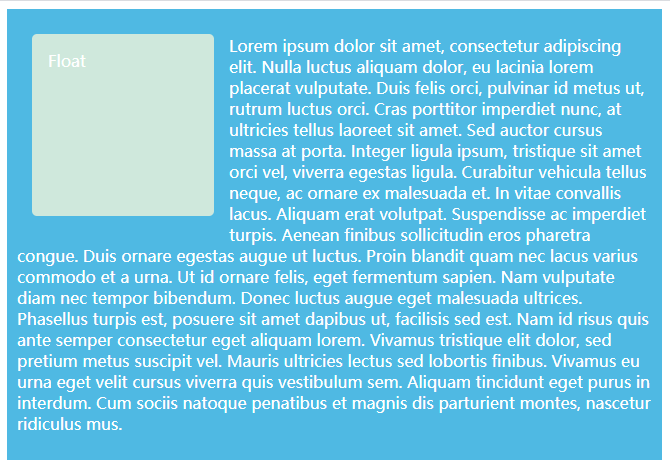
浮动
<style>
.float {
float: left;
}
.box {
background-color: rgb(79, 185, 227);
padding: 10px;
color: #fff;
/* overflow: auto; */
display: flow-root;
}
.float {
margin: 15px;
width: 150px;
height: 150px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}
/* .box::after {
clear: both;
display: block;
content: "";
} */
p {
width: auto;
/* overflow: hidden; */
}
</style>
<div class="float">Float</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat
vulputate.
Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus
laoreet
sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas
ligula.
Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat.
Suspendisse
ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin
blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.
Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere
sit
amet dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus
tristique elit
dolor, sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit
cursus
viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus.</p>
</div>