前端学习 -- Html&Css -- 表格
表格在日常生活中使用的非常的多,比如excel就是专门用来创建表格的工具,表格就是用来表示一些格式化的数据的,比如:课程表、银行对账单。在网页中也可以来创建出不同的表格。
在HTML中,使用table标签来创建一个表格,在table标签中使用tr来表示表格中的一行,有几行就有几个tr,在tr中需要使用td来创建一个单元格,有几个单元格就有几个td,rowspan用来设置纵向的合并单元格,colspan横向的合并单元格。
border-collapse可以用来设置表格的边框合并,如果设置了边框合并,则border-spacing自动失效。
table和td边框之间默认有一个距离,通过border-spacing属性可以设置这个距离。
可以使用th标签来表示表头中的内容,它的用法和td一样,不同的是它会有一些默认效果。
有一些情况下表格是非常的长的,这时就需要将表格分为三个部分,表头,表格的主体,表格底部。
在HTML中为我们提供了三个标签:
- thead 表头;
- tbody 表格主体;
- tfoot 表格底部。
这三个标签的作用,就来区分表格的不同的部分,他们都是table的子标签,都需要直接写到table中,tr需要写在这些标签当中
- thead中的内容,永远会显示在表格的头部;
- tfoot中的内容,永远都会显示表格的底部;
- tbody中的内容,永远都会显示表格的中间。
如果表格中没有写tbody,浏览器会自动在表格中添加tbody,并且将所有的tr都放到tbody中,所以注意tr并不是table的子元素,而是tbody的子元素通过table > tr 无法选中行 需要通过tbody > tr。
以前表格更多的情况实际上是用来对页面进行布局的,但是这种方式早已被CSS所淘汰了:
- 表格的列数由td最多的那行决定;
- 表格是可以嵌套,可以在td中在放置一个表格。
子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素,使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠。
经过修改后的clearfix是一个多功能的,既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠。
demo:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> table { width: 300px; /*居中*/ margin: 0 auto; border-spacing: px; border-collapse: collapse; /*设置背景样式*/ /*background-color: #bfa;*/ } td, th { border: 1px solid black; } /* * 设置隔行变色 */ tr:nth-child(even) { background-color: #bfa; } /* * 鼠标移入到tr以后,改变颜色 */ tr:hover { background-color: #ff0; } </style> </head> <body> <table> <thead> <tr> <th>学号</th> <th>姓名</th> <th>性别</th> <th>住址</th> </tr> </thead> <tfoot> <tr> <td></td> <td></td> <td>合计</td> <td>100</td> </tr> </tfoot> <tbody> <tr> <td>1</td> <td>孙悟空</td> <td>男</td> <td>花果山</td> </tr> <tr> <td>2</td> <td>猪八戒</td> <td>男</td> <td>高老庄</td> </tr> <tr> <td>3</td> <td>沙和尚</td> <td>男</td> <td>流沙河</td> </tr> <tr> <td>4</td> <td>唐僧</td> <td>男</td> <td>女儿国</td> </tr> <tr> <td>1</td> <td>孙悟空</td> <td>男</td> <td>花果山</td> </tr> <tr> <td>2</td> <td>猪八戒</td> <td>男</td> <td>高老庄</td> </tr> <tr> <td>3</td> <td>沙和尚</td> <td>男</td> <td>流沙河</td> </tr> <tr> <td>4</td> <td>唐僧</td> <td>男</td> <td>女儿国</td> </tr> <tr> <td>1</td> <td>孙悟空</td> <td>男</td> <td>花果山</td> </tr> <tr> <td>2</td> <td>猪八戒</td> <td>男</td> <td>高老庄</td> </tr> <tr> <td>3</td> <td>沙和尚</td> <td>男</td> <td>流沙河</td> </tr> <tr> <td>4</td> <td>唐僧</td> <td>男</td> <td>女儿国</td> </tr> <tr> <td>1</td> <td>孙悟空</td> <td>男</td> <td>花果山</td> </tr> <tr> <td>2</td> <td>猪八戒</td> <td>男</td> <td>高老庄</td> </tr> <tr> <td>3</td> <td>沙和尚</td> <td>男</td> <td>流沙河</td> </tr> <tr> <td>4</td> <td>唐僧</td> <td>男</td> <td>女儿国</td> </tr> <tr> <td>1</td> <td>孙悟空</td> <td>男</td> <td>花果山</td> </tr> <tr> <td>2</td> <td>猪八戒</td> <td>男</td> <td>高老庄</td> </tr> <tr> <td>3</td> <td>沙和尚</td> <td>男</td> <td>流沙河</td> </tr> <tr> <td>4</td> <td>唐僧</td> <td>男</td> <td>女儿国</td> </tr> <tr> <td>1</td> <td>孙悟空</td> <td>男</td> <td>花果山</td> </tr> <tr> <td>2</td> <td>猪八戒</td> <td>男</td> <td>高老庄</td> </tr> <tr> <td>3</td> <td>沙和尚</td> <td>男</td> <td>流沙河</td> </tr> <tr> <td>4</td> <td>唐僧</td> <td>男</td> <td>女儿国</td> </tr> <tr> <td>1</td> <td>孙悟空</td> <td>男</td> <!-- rowspan用来设置纵向的合并单元格 --> <td rowspan="2">纵向的合并单元格</td> </tr> <tr> <td>2</td> <td>猪八戒</td> <td>男</td> </tr> <tr> <td>3</td> <td>沙和尚</td> <!-- colspan横向的合并单元格 --> <td colspan="2">横向的合并单元格</td> </tr> </tbody> </table> </body> </html>
效果:

clearfix使用:
demo:
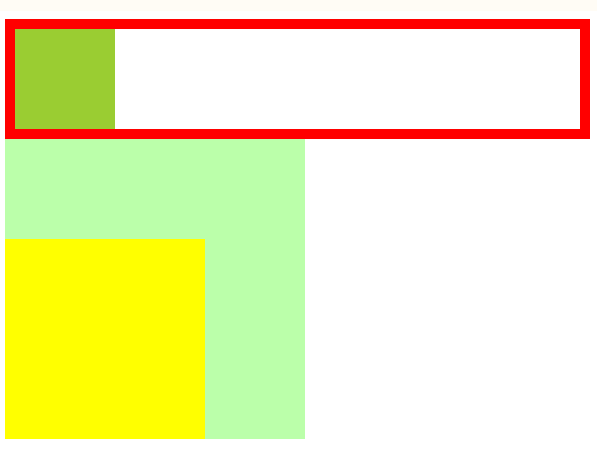
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1 { width: 300px; height: 300px; background-color: #bfa; } .box2 { width: 200px; height: 200px; background-color: yellow; margin-top: 100px; } .box3 { border: 10px red solid; } .box4 { width: 100px; height: 100px; background-color: yellowgreen; float: left; } .clearfix:before, .clearfix:after { content: ""; display: table; clear: both; } .clearfix { zoom: 1; } </style> </head> <body> <div class="box3 clearfix"> <div class="box4"></div> </div> <div class="box1 clearfix"> <div class="box2"></div> </div> </body> </html>
效果图: