前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位
- 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素。
- 通过position属性来设置元素的定位。
-可选值:
- static:默认值,元素没有开启定位;
- relative:开启元素的相对定位;
- absolute:开启元素的绝对定位;
- fixed:开启元素的固定定位(也是绝对定位的一种)。
当元素的position属性设置为relative时,则开启了元素的相对定位
- 当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化;
- 相对定位是相对于元素在文档流中原来的位置进行定位;
- 相对定位的元素不会脱离文档流;
- 相对定位会使元素提升一个层级;
- 相对定位不会改变元素的性质,块还是块,内联还是内联。
position: relative;
当开启了元素的定位(position属性值是一个非static的值)时,可以通过left right top bottom四个属性来设置元素的偏移量。
- left:元素相对于其定位位置的左侧偏移量;
- right:元素相对于其定位位置的右侧偏移量;
- top:元素相对于其定位位置的上边的偏移量;
- bottom:元素相对于其定位位置下边的偏移量。
通常偏移量只需要使用两个就可以对一个元素进行定位,一般选择水平方向的一个偏移量和垂直方向的偏移量来为一个元素进行定位。
demo:
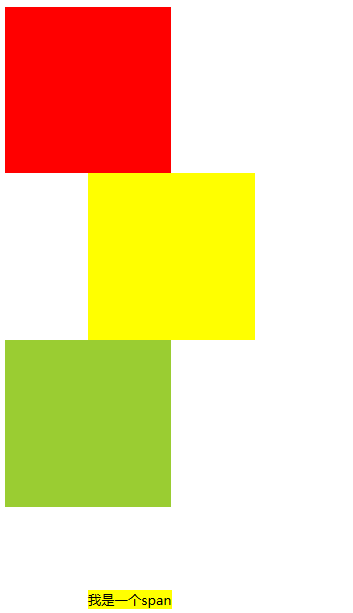
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> .box1 { width: 200px; height: 200px; background-color: red; } /** * 相对定位,相对原来位置向右100px */ .box2 { width: 200px; height: 200px; background-color: yellow; position: relative; left: 100px; } .box3 { width: 200px; height: 200px; background-color: yellowgreen; } /** * 相对定位,相对元素原来位置向右100px,向下100px */ .s1 { position: relative; width: 200px; height: 200px; background-color: yellow; left: 100px; top: 100px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <span class="s1">我是一个span</span> </body> </html>
效果:

绝对定位
当position属性值设置为absolute时,则开启了元素的绝对定位。
绝对定位:
- 开启绝对定位,会使元素脱离文档流
- 开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化
- 绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(一般情况,开启了子元素的绝对定位都会同时开启父元素的相对定位)
- 如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位
- 绝对定位会使元素提升一个层级
- 绝对定位会改变元素的性质,内联元素变成块元素,块元素的宽度和高度默认都被内容撑开
demo:
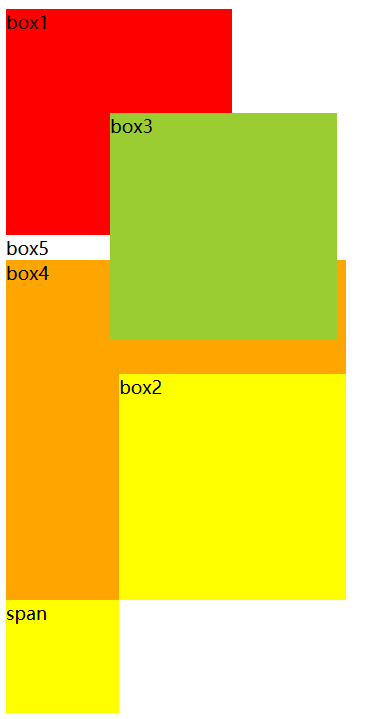
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1 { width: 200px; height: 200px; background-color: red; } /** * 绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的 * box2的祖先元素box4设置相对定位,因此box2的绝对定位是相对box4来进行定位的 */ .box2 { width: 200px; height: 200px; background-color: yellow; position: absolute; left: 100px; top: 100px; } /** * 如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位 */ .box3 { width: 200px; height: 200px; background-color: yellowgreen; position: absolute; left: 100px; top: 100px; } .box4 { width: 300px; height: 300px; background-color: orange; /*开启box4的相对定位*/ position: relative; } /** * 绝对定位会改变元素的性质,内联元素变成块元素,块元素的宽度和高度默认都被内容撑开,如果不设置,宽高为内容大小 */ .s1 { width: 100px; height: 100px; background-color: yellow; position: absolute; } </style> </head> <body> <div class="box1"> box1 </div> <div class="box5"> box5 <div class="box4"> box4 <div class="box2"> box2 </div> </div> </div> <div class="box3">box3</div> <span class="s1">span</span> </body> </html>
效果:

固定定位
当元素的position属性设置fixed时,则开启了元素的固定定位,固定定位也是一种绝对定位,它的大部分特点都和绝对定位一样。
不同的是:
- 固定定位永远都会相对于浏览器窗口进行定位;
- 固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动。
IE6不支持固定定位。
demo:
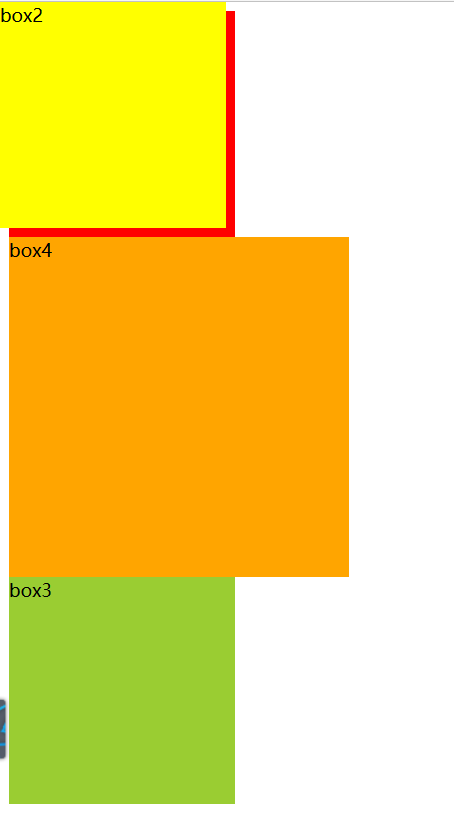
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1 { width: 200px; height: 200px; background-color: red; } /** * 页面滚动,box2依然不动,固定在左上角 */ .box2 { width: 200px; height: 200px; background-color: yellow; position: fixed; left: 0px; top: 0px; } .box3 { width: 200px; height: 200px; background-color: yellowgreen; } .box4 { width: 300px; height: 300px; background-color: orange; } </style> </head> <body style="height: 5000px;"> <div class="box1">box1</div> <div class="box4">box4 <div class="box2">box2</div> </div> <div class="box3">box3</div> </body> </html>
效果:

其中box2固定在左上角位置,不随滚轴移动而移动
代码已经提交到github上面,可以pull下来运行:
项目地址:
https://github.com/soyoungboy/htmlCssStudy
相对定位:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/RelativePosition.html
绝对定位:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/AbsolutePosition.html
固定定位:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/FixedPosition.html



