前端学习 -- Css -- 否定伪类
语法::not(.选择器)
作用:可以从已选中的元素中剔除出某些元素。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> p:not(.soyoungboy){ background-color: cadetblue; color: red } </style> </head> <body> <p>后海有树的院子</p> <p>夏代有工的玉</p> <p class="soyoungboy">此时此刻的云</p> <p>二十来岁的你</p> </body> </html>
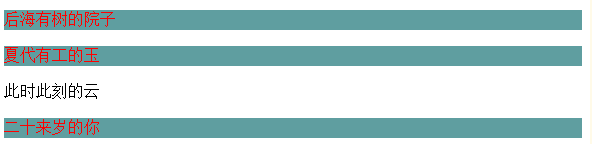
效果: