ListView嵌套webView 事件冲突解决

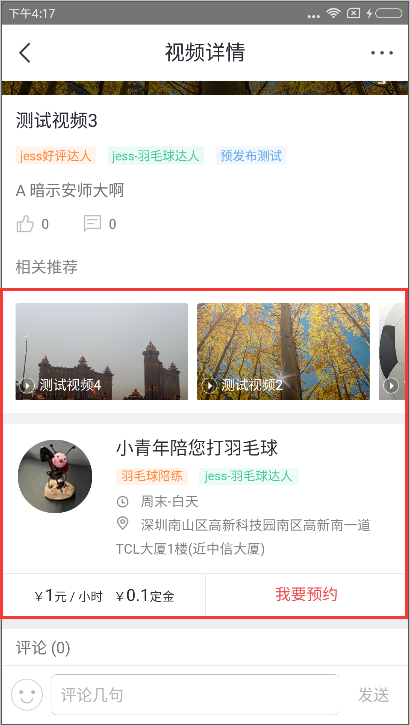
如图,红色部分为WebView,作为ListView头部存在,测试视频(h5)要左右滑动,ListView要上下滑动,保证视频控件和下面评论部分可以显示,但是这个时候就存在WebView横向滑动和ListView竖向滑动之间的冲突。
解决如下:
mWebView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { //在触发时回去到起始坐标 float x = event.getX(); float y = event.getY(); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: //将按下时的坐标存储 downX = x; downY = y; break; case MotionEvent.ACTION_MOVE: //获取到距离差 float dx = x - downX; float dy = y - downY; //防止是按下也判断 if (Math.abs(dx) > 8 && Math.abs(dy) > 8) { //通过距离差判断方向 int orientation = getOrientation(dx, dy); switch (orientation) { case 'r': action = "右"; listView.requestDisallowInterceptTouchEvent(true); break; case 'l': action = "左"; listView.requestDisallowInterceptTouchEvent(true); break; case 't': action = "上"; break; case 'b': action = "下"; break; } } break; case MotionEvent.ACTION_CANCEL: case MotionEvent.ACTION_UP: listView.requestDisallowInterceptTouchEvent(false); break; } return false; } });
/** * 根据距离差判断 滑动方向 * * @param dx X轴的距离差 * @param dy Y轴的距离差 * @return 滑动的方向 */ private int getOrientation(float dx, float dy) { if (Math.abs(dx) > Math.abs(dy)) { //X轴移动 return dx > 0 ? 'r' : 'l'; } else { //Y轴移动 return dy > 0 ? 'b' : 't'; } }
完美解决,横向 H5滑动不受到影响,竖向滑动也不会受到影响。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号