GridView规则显示图片
首先是自定义的GridVIew,ListView嵌套GridVIew时必须自定义GridVIew,不嵌套时可以不用。这里的GridView会根据图片多少自动调节大小
//自定义的GridView ,以后可以直接把这个类粘过去用
public class GridViewEx extends GridView { private OnTouchInvalidPositionListener onTouchInvalidPositionListener; public GridViewEx(Context context) { super(context); } public GridViewEx(Context context, AttributeSet attrs) { super(context, attrs); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST); super.onMeasure(widthMeasureSpec, expandSpec); } @Override public boolean onTouchEvent(MotionEvent ev) { //先创建一个监听接口,一旦点击了无效区域,便实现onTouchInvalidPosition方法,返回true or false来确认是否消费了这个事件 if(onTouchInvalidPositionListener!=null){ if(!isEnabled()){ return isClickable()||isLongClickable(); } int motionPosition = pointToPosition((int)ev.getX(), (int)ev.getY()); if(ev.getAction()==MotionEvent.ACTION_UP&&motionPosition == INVALID_POSITION){ super.onTouchEvent(ev); return onTouchInvalidPositionListener.onTouchInvalidPosition(motionPosition); } } return super.onTouchEvent(ev); } public void setOnTouchInvalidPositionListener( OnTouchInvalidPositionListener onTouchInvalidPositionListener) { this.onTouchInvalidPositionListener = onTouchInvalidPositionListener; } public interface OnTouchInvalidPositionListener{ public boolean onTouchInvalidPosition(int motionEvent); } }
这是布局中的GridVIew:
//每张图片宽为90dp,GirdView的大小根据图片数量自适应,如果没有图片,那么GridVIew就相当于没有了
<com.antuweb.track.tracker.ui.GridViewEx android:id="@+id/gv_squre" android:layout_width="wrap_content" android:layout_height="wrap_content" android:columnWidth="90dp" android:focusable="false" android:gravity="center_horizontal" android:horizontalSpacing="1dip" android:numColumns="auto_fit" android:stretchMode="columnWidth" //拉伸模式 android:verticalSpacing="1dip" />
这是GridView的条目布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <ImageView android:id="@+id/iv_gv_item_squre" android:layout_width="match_parent" android:layout_height="110dp" android:scaleType="centerCrop" /> </LinearLayout>
通过这两个布局,那么就可以很规则的显示图片,大图显示成缩略图没问题,但是缩略图显示出来就有问题,还待解决。
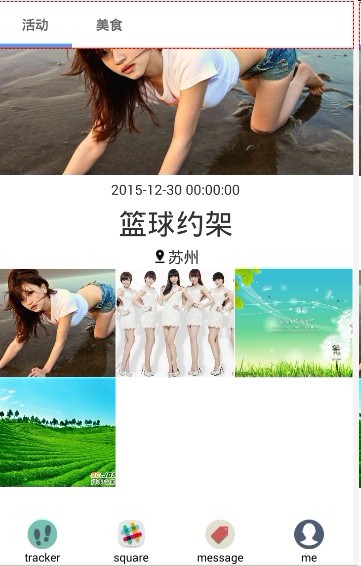
结果图: