布局共享(列如所有activity拥有相同的布局部分,比如actionbar,在BaseActivity中写入布局)
Posted on 2015-05-14 09:41 阿祥当码农 阅读(6354) 评论(0) 编辑 收藏 举报有时候界面上会用到统一的布局,比如toolbar,你可能会想到在用到的地方都去加上toobar这样对于程序的开发与维护来说都显得特别麻烦,我们可以将他写在父类中。
首先创建一个BaseActivity,MainActivity继承BaseActivity。通过重写setContentView和将子布局和父布局add到同一布局中的方式来实现。代码如下:
1.BaseActivity布局->layout_baseactivity
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" tools:context="chan.joker.sharecontentview.BaseActivity" android:orientation="vertical" android:gravity="center" android:background="#0000c6" android:padding="10dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="ShareContentView" android:textColor="#00ff00" /> </LinearLayout>
2.BaseActivity---- 红色部分为实现代码
/** * 父类activity * * @author joker.chan * @version 1.0 * @since 2015年5月14日 09:04:42 */ public class BaseActivity extends Activity { private LinearLayout parentLinearLayout;//把父类activity和子类activity的view都add到这里 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); initContentView(R.layout.layout_baseactivity); } /** * 初始化contentview */ private void initContentView(int layoutResID) { ViewGroup viewGroup = (ViewGroup) findViewById(android.R.id.content); viewGroup.removeAllViews(); parentLinearLayout = new LinearLayout(this); parentLinearLayout.setOrientation(LinearLayout.VERTICAL); viewGroup.addView(parentLinearLayout); LayoutInflater.from(this).inflate(layoutResID, parentLinearLayout, true); } @Override public void setContentView(int layoutResID) { LayoutInflater.from(this).inflate(layoutResID, parentLinearLayout, true); } @Override public void setContentView(View view) { parentLinearLayout.addView(view); } @Override public void setContentView(View view, ViewGroup.LayoutParams params) { parentLinearLayout.addView(view, params); } }
3.MainActivity布局->activity_main
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ff0000" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="@string/hello_world" android:textSize="16sp" android:textColor="#ffffff" /> </FrameLayout>
4.MainActivity
public class MainActivity extends BaseActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
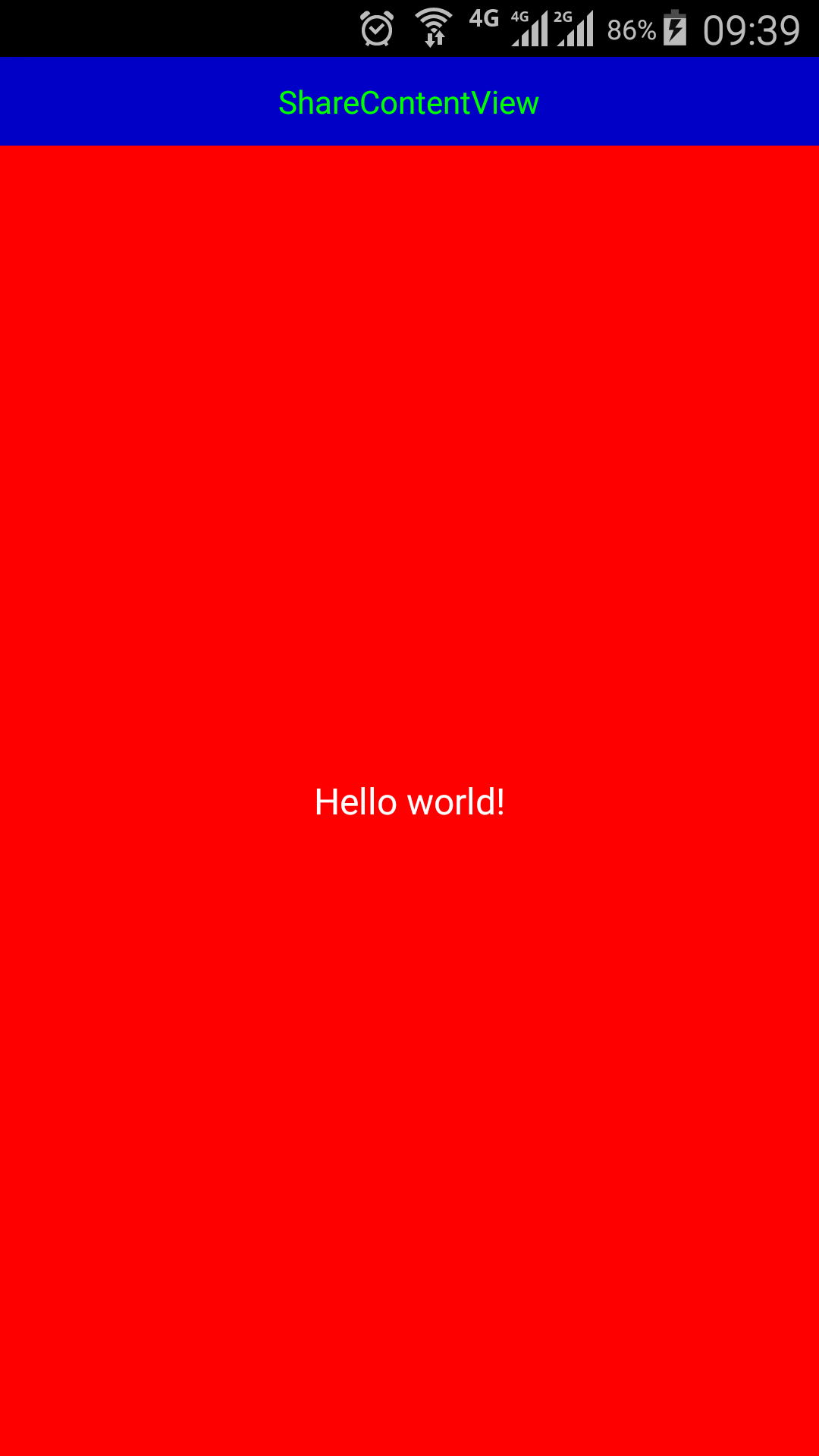
界面效果图如下:其中蓝色部分为统一界面