Android ui utils-简单实用的Android界面工具
也许有的开发者觉得在Android开发中用户界面设计和实现简陋而麻烦,缺乏有效的帮助和支持。Android-ui-utils开源项目包含了一系列工具,帮助我们更好的设计和开发Android用户界面。项目主页为http://code.google.com/p/android-ui-utils/。它主要包含以下几个主要工具:
一、Android Asset Studio
这是一个基于网页的工具,可以帮助用户生成Android的图像资源。地址为:http://android-ui-utils.googlecode.com/hg/asset-studio/dist/index.html。Android Asset Studio包含两个工具:1、图标生成器 - 为应用创建图标
图标生成器可以很快速和方便的从现有图片、文本生成Android应用的图标。它可以分别生成如下类别的图标:
• 启动器图标
• 菜单图标
• 活动栏(Action bar)图标(Android 3.0+)
• 标签(Tab)图标
• 通知图标
图标生成器整体界面非常简单美观(使用了jQuery UI的界面),功能也很齐全,可以生成各种API Level以及分辨率的图标。

设备结构生成器可以快速的把一张设计图放到不同的Android设备上,以便于比较和查看真实效果。它支持几种常见的手机,分别为Nexus One、Nexus S、Galaxy Nexus、Motorola XOOM。地址为http://android-ui-utils.googlecode.com/hg/asset-studio/dist/device-frames.html。
使用方法是将电脑里的图片拖拽到如下几个手机设备上,右边将会显示实际的效果图(这个拖拽交互效果的实现我们又要感谢HTML5,所以请用Chrome打开):

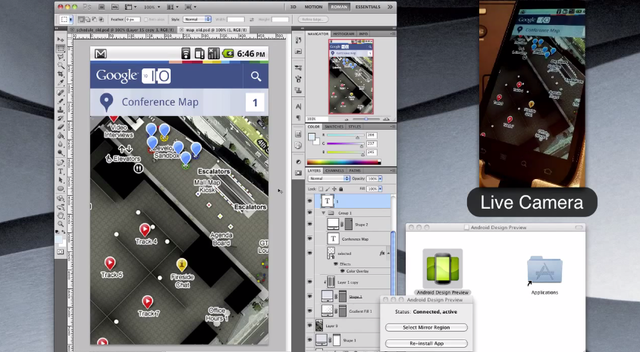
二、Android Design Preview
你们的设计师是不是经常把设计图导入到手机上,然后和产品经理、开发工程师一起查看和讨论界面设计?Android Design Preview可以让这一个流程更加方便和简单。它让人可以实时的在真实设备上查看Android高保真的设计图,让视觉设计师像开发工程师一样所见即所得的工作。这个工具的作者是Google的Roman Nurik,它还同时支持Mac和Windows平台。
1、先在http://code.google.com/p/android-ui-utils/左下方选择合适的包下载(Windows是jar包,Mac是dmg格式)。
2、连接到Android手机并双击运行下载后的文件,运行界面如下图所示(同时它还在你的Android手机上安装了名为Design Preview的应用):



现在很多工作都变得非常方便和容易,是不是?
转载请说明:来自蒋宇捷的博客(http://blog.csdn.net/hfahe)。
posted on 2011-12-06 23:20 android开发实例 阅读(3016) 评论(0) 编辑 收藏 举报



