加载网络图片:
链接地址:
http://bcs.link-us.com.cn/directBank/newHX149/directBank/h5/www/dist/img/e113.jpg
确保链接地址 在浏览器中是可以访问:

MainActivity2代码:
package cn.h5; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.webkit.JavascriptInterface; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity2 extends AppCompatActivity { // 链接地址 public static final String SERVER_HOST = "http://bcs.link-us.com.cn/directBank/newHX149/directBank/h5/www/dist/img/e113.jpg"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); /** * 定义此WebView 用于去展现网络上的图片 */ WebView webView = findViewById(R.id.webview); /** * 通过此WebView 获取到 WebSettings ,通过WebSettings设置WebView */ WebSettings webSettings = webView.getSettings(); /** * 设置支持JavaScript激活,可用等 */ webSettings.setJavaScriptEnabled(true); /** * 设置自身浏览器,注意:可用把WebView理解为浏览器 * 设置setWebViewClient(new WebViewClient());后,手机就不会跳转其他的浏览器 */ webView.setWebViewClient(new WebViewClient()); /** * addJavascriptInterface是添加(给js调用-->Java方法) * JSHook里面的方法 就是给JavaScript调用的; * androidCallbackAction是JavaScript/HTML/H5那边定义定义的标识,所以必须和JavaScript/HTML/H5那边定义标识一致 */ webView.addJavascriptInterface(new JSHook(),"androidCallbackAction"); webView.loadUrl(SERVER_HOST); } /** * 此JSHook类名是睡意取得 * 也可以取名Wie JavaScriptCallbackJava * JavaScriptToJava * ...... */ class JSHook { /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public void javaScriptToJava1() { Log.d("@@@", "JavaScript调用当前此方法....."); } /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public void startToCallActivity() { Log.d("@@@", "JavaScript调用当前此方法....."); } /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public void updateListData() { Log.d("@@@", "JavaScript调用当前此方法....."); } /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public void requestByID(int id, String flag) { Log.d("@@@", "JavaScript调用当前此方法....."); } /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public String getThisInfoData() { Log.d("@@@", "JavaScript调用当前此方法....."); return "ljfr4sfdsfs"; } /** * JavaScript/HTML/H5 那边定义要回调Android的Java 哪些方法,就可用在JSHook中定义 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ } }
activity_main2:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!-- 定义WebView 1.WebView可以展现处理本地的HTML相关; 2.WebView可以展现处理网络的HTML相关; 3.WebView可以制作自定义浏览器; .... --> <WebView android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="wrap_content"> </WebView> </LinearLayout>
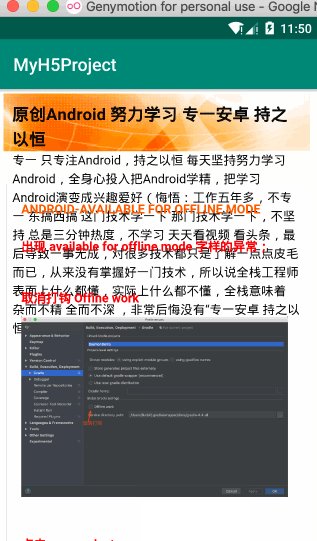
执行结果:
加载网页:
MainActivity:
package cn.h5; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.webkit.JavascriptInterface; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends AppCompatActivity { // 链接地址 // public static final String SERVER_HOST = "https://www.cnblogs.com/android-deli/"; // 链接1 // public static final String SERVER_HOST = "https://blog.csdn.net/u011967006/"; // 链接2 public static final String SERVER_HOST = "https://www.baidu.com"; // 链接3 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); /** * 定义此WebView 用于去展现网络上的网页 */ WebView webView = findViewById(R.id.webview); /** * 通过此WebView 获取到 WebSettings ,通过WebSettings设置WebView */ WebSettings webSettings = webView.getSettings(); /** * 设置支持JavaScript激活,可用等 */ webSettings.setJavaScriptEnabled(true); /** * 设置自身浏览器,注意:可用把WebView理解为浏览器,设置new WebViewClient()后,手机就不会跳转其他的浏览器 */ webView.setWebViewClient(new WebViewClient()); /** * addJavascriptInterface是添加(给js调用-->Java方法) * JSHook里面的方法 就是给JavaScript调用的; * androidCallbackAction是JavaScript/HTML/H5那边定义定义的标识,所以必须和JavaScript/HTML/H5那边定义标识一致 */ webView.addJavascriptInterface(new JSHook(),"androidCallbackAction"); webView.loadUrl(SERVER_HOST); } /** * 此JSHook类名是睡意取得 * 也可以取名Wie JavaScriptCallbackJava * JavaScriptToJava * ...... */ class JSHook { /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public void javaScriptToJava1() { Log.d("@@@", "JavaScript调用当前此方法....."); } /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public void startToCallActivity() { Log.d("@@@", "JavaScript调用当前此方法....."); } /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public void updateListData() { Log.d("@@@", "JavaScript调用当前此方法....."); } /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public void requestByID(int id, String flag) { Log.d("@@@", "JavaScript调用当前此方法....."); } /** * 给JavaScript调用的方法 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ @JavascriptInterface // 高版本需要加入此@JavascriptInterface public String getThisInfoData() { Log.d("@@@", "JavaScript调用当前此方法....."); return "ljfr4sfdsfs"; } /** * JavaScript/HTML/H5 那边定义要回调Android的Java 哪些方法,就可用在JSHook中定义 * 注意:方法名 方法参数 必须和 JavaScript/HTML/H5那边定义一致 */ } }
activity_main:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!-- 定义WebView 1.WebView可以展现处理本地的HTML相关; 2.WebView可以展现处理网络的HTML相关; 3.WebView可以制作自定义浏览器; .... --> <WebView android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent"> </WebView> </LinearLayout>
链接1 执行结果:
链接2 执行结果:

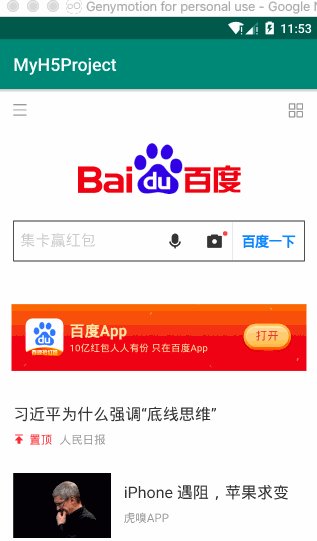
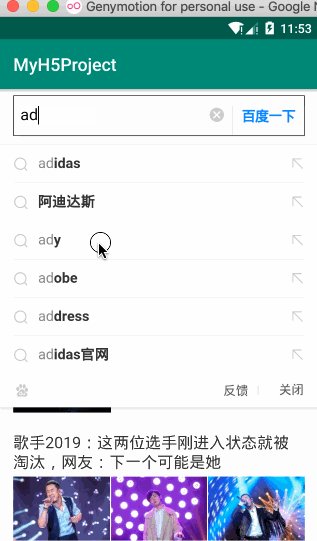
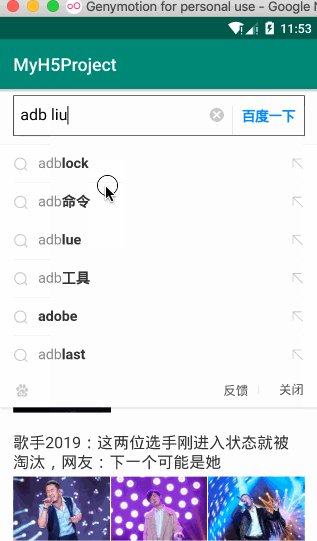
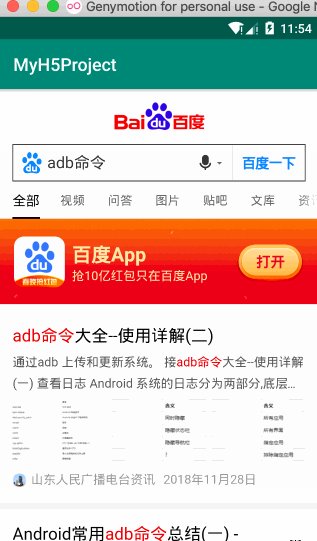
链接3 执行结果: