昨天写的这几篇博客,Android-fragment简介-fragment的简单使用,Activity-fragment-ListView展示,Android-fragment生命周期,Android-fragment的替换, 都是讲解使用 android.app.Fragment 自身的Fragment,不是v4包的;
而今天的博客是专门讲解v4.app.Fragment(v4包的),全部都是要导入v4包,使用v4包的Fragment有个好处就是可以兼容低版本
以前的导包:
import android.app.Fragment; import android.app.FragmentTransaction;
现在的导包:
import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction;
Activity的代码:
package liudeli.activity.fragment; import android.os.Bundle; import android.support.v4.app.FragmentActivity; import liudeli.activity.R; /** * 全部使用v4.app.Fragment支持包来实现 * 既然用了全部使用v4.app.Fragment支持包来实现,所以Activity必须是FragmentActivity才能识别布局的<fragment */ public class MyTestFragmentActivity2 extends FragmentActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test_fragment2); } }
Activity布局的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- android:id="@+id/fragment" 必须要指定好ID,否则运行会报错 class="liudeli.activity.fragment.MyFragment" 必须要指定class,否则无效果 --> <fragment android:id="@+id/fragment" class="liudeli.activity.fragment.MyFragment2" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
Fragment的代码:
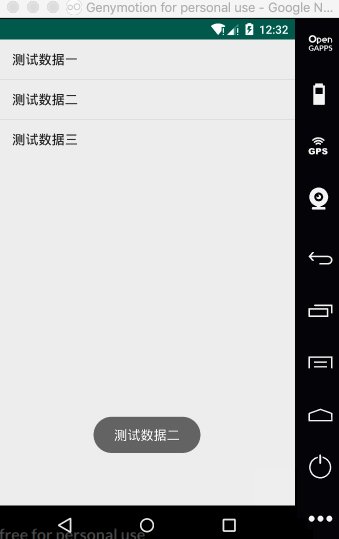
package liudeli.activity.fragment; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.Toast; import liudeli.activity.R; /** * 使用v4包的 import android.support.v4.app.Fragment; */ public class MyFragment2 extends Fragment { /** * 创建View * @param inflater 布局加载器 * @param container * @param savedInstanceState 临时保存数据用的Bundle 和 Activity-onCreate方法一样 * @return */ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { super.onCreateView(inflater, container, savedInstanceState); // 使用布局加载器加载 View view = inflater.inflate(R.layout.fragment_layout, null); return view; } private ListView listView; /** * 此方法代表View创建已经完成✅ * @param view 上面方法创建View成功后返回过来的View * @param savedInstanceState 临时保存数据用的Bundle 和 Activity-onCreate方法一样 */ @Override public void onViewCreated(View view, Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); listView = view.findViewById(R.id.listview); String[] strings = new String[]{"测试数据一", "测试数据二", "测试数据三"}; // 初始化适配器数据 final ListAdapter listAdapter = new ArrayAdapter(getActivity(), // 在Fragment不能使用this android.R.layout.simple_list_item_1, android.R.id.text1, strings); listView.setAdapter(listAdapter); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { String itmeValue = (String) listAdapter.getItem(position); Toast.makeText(getActivity(), itmeValue, Toast.LENGTH_SHORT).show(); } }); listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(getActivity(), "长按Item条目", Toast.LENGTH_SHORT).show(); return true; } }); } }
Fragment布局的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="wrap_content" android:descendantFocusability="blocksDescendants" /> </LinearLayout>
效果: