1.控件RadioButton需要用RadioGroup包裹起来,才能使用
2.RadioButton必须设置ID才能实现单选功能
3.RadioGroup有方向(垂直方向 和 水平方向)默认是垂直方向
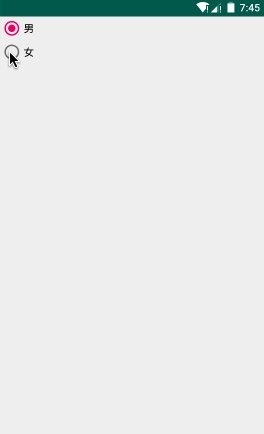
先介绍原生的RadioButton,然后再介绍自定义效果RadioButton
Layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- RadioGroup RadioButton --> <RadioGroup android:id="@+id/rg_sex" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RadioButton android:id="@+id/rb_man" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:id="@+id/rb_woman" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </RadioGroup> </LinearLayout>
监听事件:
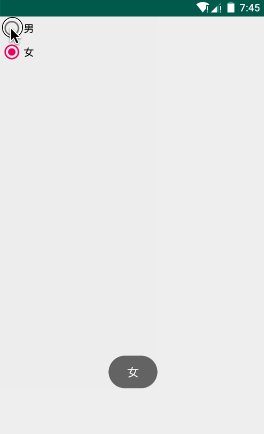
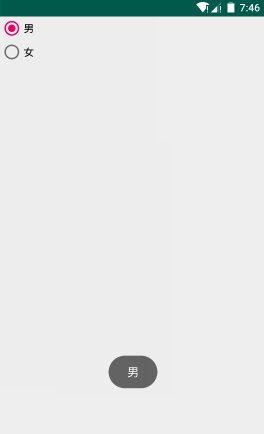
package liudeli.ui.all; import android.app.Activity; import android.os.Bundle; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class WidgetActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_widget); // RadioButton RadioGroup rgSex = findViewById(R.id.rg_sex); RadioButton rb_man = findViewById(R.id.rb_man); RadioButton rb_woman = findViewById(R.id.rb_woman); // 默认设置为男选中状态 rb_man.setChecked(true); rgSex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { switch (checkedId) { case R.id.rb_man: alertToast("男"); break; case R.id.rb_woman: alertToast("女"); break; } } }); } private void alertToast(String text) { Toast.makeText(this, text, Toast.LENGTH_LONG).show(); } @Override protected void onDestroy() { super.onDestroy(); } }

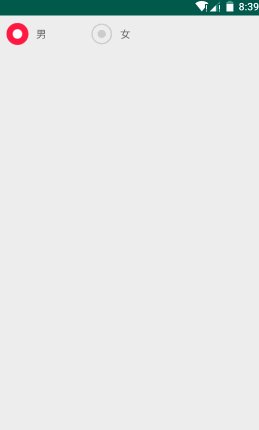
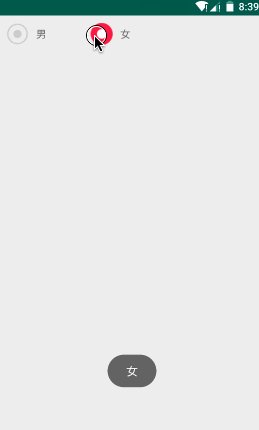
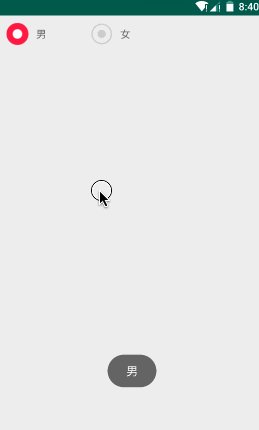
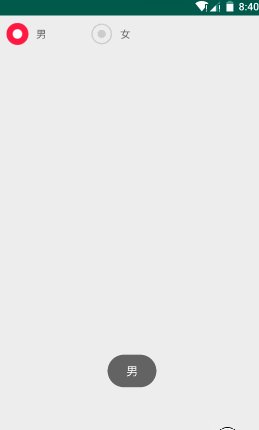
自定义RadioButton效果:

RadioButton使用的选择器:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/radio_false" android:state_checked="false" /> <item android:drawable="@drawable/radio_true" android:state_checked="true" /> <!-- 注意⚠:选择器如果的默认一定要放在最后一行,否则会出现莫名其妙的问题 --> <!--<item android:drawable="@drawable/radio_false" />--> </selector>
RadioButton 设置:
android:button="@null" 去除RadioButton圆点
android:background="@drawable/radio_button_selector" 设置选择器效果
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- RadioGroup RadioButton --> <RadioGroup android:id="@+id/rg_sex" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_margin="10dp"> <!-- android:button="@null" 去除RadioButton圆点 android:background="@drawable/radio_button_selector" 设置选择器效果 --> <RadioButton android:id="@+id/rb_man" android:layout_width="30dp" android:layout_height="30dp" android:button="@null" android:background="@drawable/radio_button_selector" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:layout_marginLeft="10dp" /> <RadioButton android:id="@+id/rb_woman" android:layout_width="30dp" android:layout_height="30dp" android:layout_marginLeft="60dp" android:button="@null" android:background="@drawable/radio_button_selector" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:layout_marginLeft="10dp" /> </RadioGroup> </LinearLayout>




