uniapp开发企业微信应用中的定位问题记录

项目背景:开发工具为HBuilderX,框架为uniapp,开发移动端的Web应用,在企业微信中使用(自建应用),Web开发的应用,不是小程序。
需求点:获取用户当前的位置信息,技术流程包括以下几个环节:
- 1、获取当前用户的经纬度位置信息,用的uniapp的
uni.getLocation()接口。- 2、显示一个地图,标记用户的位置,用的百度地图SDK。
- 3、地图可以拖动,拖动后标记点会跟着移动,让用户可以自行调整位置。
- 4、获取标记点详细地址,采用百度地图的逆解析API,获得详细位置信息。

❓问题:但实际开发中定位老是不准,存在各种问题,最后通过升级HTTPS解决,记录一下处理过程。
01、百度地图
到百度地图开放平台,注册一个开发者账号,百度地图需要申请一个KEY才能使用。可根据项目情况选择个人账号,还是企业账号。
| 类型 | 个人账号 | 企业开发者账号 |
|---|---|---|
| 应用场景 | 个人学习 | 企业商业使用 |
| 认证方式 | 开发者认证,个人实名认证(已完成) | 企业名称、营业执照、法人、联系方式、对公帐号信息 |
| 认证时长 | 很快 | 几分钟-5个工作日,多种认证方式 |
| 收费 | 白嫖 | 商业授权,基础版5W/年 |
| 调用限额 | JS API 定位:5,000次/日,并发10次/秒 JS API 逆地理编码:5,000次/日,并发30次/秒 |
JS API 定位:30W次/日,并发100次/秒 JS API 逆地理编码:300W次/日,并发100次/秒 |
方案:
- 如果使用次数较多,则需要考虑企业账号,或购买额度。
- 一般小项目、公司内部使用,调用频次不多,可申请个人账号,或者多申请几个账号,轮训使用。
📢 国内地图三巨头腾讯、高德、百度的商业授权都是收费的,起步价都是5W/年。
逆地址解析:
// 根据坐标获取位置描述 export function getLocationByPoint(p, BMap) { if (!p || !p.lng) return '' const gc = new BMap.Geocoder() return new Promise((resolve) => { gc.getLocation(p, (rs) => { const addComp = rs.addressComponents resolve(addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber) }) }) }
坐标转换,wgs84坐标转换为火星坐标,否则在百度地图上显示会有偏差
// wgs84 坐标转百度坐标 export function WGS2BD(p, BMap) { const wpoint = new BMap.Point(p.lng, p.lat) const convertor = new BMap.Convertor() return new Promise(resolve => { convertor.translate([wpoint], 1, 5, function (data) { if (data.status === 0) { resolve(data.points[0]) } }) }) }
📄资料:
02、UNI的定位
UNI的定位核心API:uni.getLocation(OBJECT),但在使用中定位有问题。
- uni自带的
getLocation在移动端浏览器上运行正常,第一次会提示定位权限。type为wgs84可定位,如果为gcj02则定位失败。 - 如果H5应用嵌入企业微信,在企业微信中运行,则会定位失败,可能是权限问题,无法获取手机定位权限。
type String:默认为 wgs84 返回 gps 坐标,gcj02 返回国测局坐标,可用于 uni.openLocation 和 map 组件坐标,App 和 H5 需配置定位 SDK 信息才可支持 gcj02。
2.1、getLocationbug
uni.getLocation还有bug,就是如果内部调用失败,就会报错,且无法捕获,看源码(gitee源码)是其内部使用了Promise但没有处理好异常导致的,外面无法捕获。
Uncaught (in promise) Error: network error
2.2、配置地图key-没解决
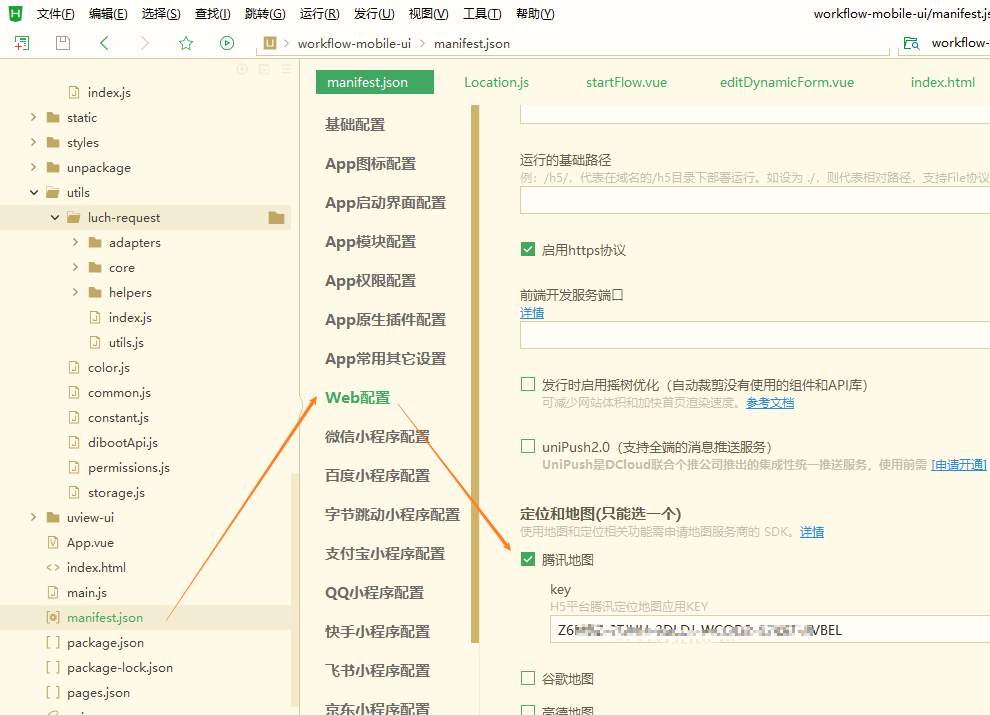
定位不准,继续寻找方案。打包的H5是在企业微信中使用,就申请了一个腾讯地图的Key,在uniapp中配置。如下图,在Web配置中启用地图定位,填上腾讯开发者key。

然而并没有什么改善,返回的定位依然是不准的。这里的不准不是有偏差,而是一个城市里的位置都一样,都指向市政府。
2.3、微信JS-SDK
企业微信为应用开发提供了一个JS-SDK,可以用来定位、获取蓝牙、摄像头等权限。
// 获取用户当前位置 wx.getLocation({ type: 'wgs84', success: function (res) { var latitude = res.latitude; // 纬度 var longitude = res.longitude; // 经度 var speed = res.speed; // 速度,以米/秒计算 var accuracy = res.accuracy; // 位置精度,以米为单位的定位误差 alert("您的位置是:" + latitude + "," + longitude); }, fail: function (res) { alert("获取用户位置信息失败!"); } });
但使用前必须先用接口注册,流程比较麻烦,需要前后端配合。官方使用说明,看官方要求和项目情况可能存在问题,还是先试试HTTPS吧。
2.4、开启HTTPS-通过
部署的网站是HTTP的,并没有启用HTTPS,在微信小程序的开发文档中有明确说明需要HTTPS进行网络通信,那就升级到HTTPS吧。
在腾讯云申请免费的HTTPS证书,总计可以申请最多50张免费的SSL证书(其中20张免费证书支持绑定全网域名,30张免费证书可绑定腾讯云域名),成为腾讯云 V2 会员即可提升绑定全网域名的额度。
- 免费证书不支持泛域名(*.qq.com)。
- 免费证书有效期为1年,到期后如需继续使用证书,请重新申请并安装。
- 正式版可以自动续费,单域名证书个人版500+/年,企业版2K+/年;泛域名证书个人版2K+/年,企业版5K+/年。

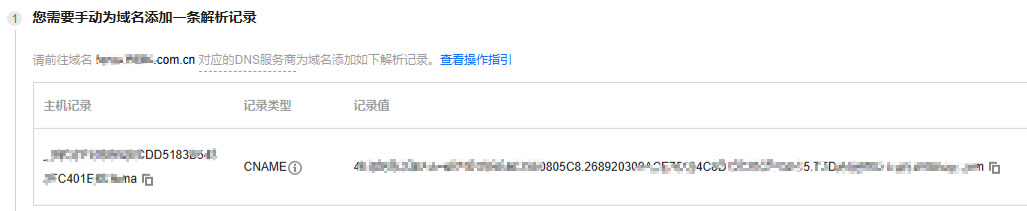
输入域名,选择DNS验证,需要在域名解析处添加一条TEXT记录。参考官方DNS 验证文档。

验证通过后,即可下载证书。然后配置Nginx,腾讯文档Nginx 服务器 SSL 证书安装部署。
- 先确保Nginx是否安装了ssl模块“http_ssl_module”
- 证书拷贝到cert 文件夹下。
- 修改配置文件“nginx.conf ”,添加“https server”配置。
- 重启Nginx。
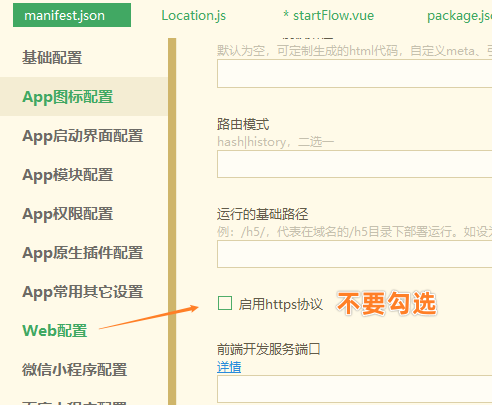
配置好HTTPS的相关配置,重新打包部署,PC端正常,但移动端存在故障。移动端访问老是被重定向到HTTP上了,几经波折,发现是刚才在uniapp打包时顺手勾上了一个选项“启用https协议”,去掉就好了。😂😂😂,这个选项是干什么的?

重新打包更新,定位准确了!😀😀😀
03、调试uniapp
可以安装微信开发者工具,用公众号网页来调试H5,打开页面后提示错误:“无法获取用户身份”。

需要两个条件:
- 1、开启开发者模式:我的企业 -> 微信插件 -> 开发者工具勾选上

- 2、注意是“当前管理员”,开发者工具登录的微信必须是当前企业微信的管理员。
参考资料:
©️版权申明:版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处!原文编辑地址-语雀
 开发工具为HBuilderX,框架为uniapp,开发移动端的Web应用,在企业微信中使用(自建应用),在获取用户定位中遇到的问题记录。
开发工具为HBuilderX,框架为uniapp,开发移动端的Web应用,在企业微信中使用(自建应用),在获取用户定位中遇到的问题记录。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 2 本地部署DeepSeek模型构建本地知识库+联网搜索详细步骤