前端工程化筑基-Node/npm/babel/polyfill/webpack

00、前端搬砖框架
开发 ⇨ 构建 ⇨ 部署上线 ⇨ 摸鱼:

01、Node.js/npm
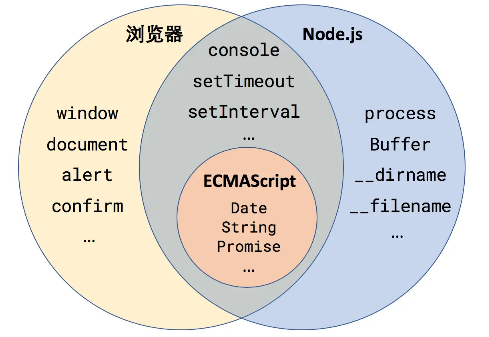
Node.JS 是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境,不是JS库(是C++开发的),是用来解释执行JavaScript 代码的。我们开发Web应用中的JavaScript 代码都是运行在浏览器上,有了Node.JS,就可以用JavaScript 来开发中间件、后端服务了。
我们在VSCode中用到的很多组件都是基于Node.JS来开发运行的,如构建工具webpack、vue-cli。

1.1、什么是npm?
npm(Node Package Manager)为Node.JS的包管理器,用来管理JS组件模块的,包括安装、卸载、管理依赖等。很多语言都有自己的包管理器,如Java的maven、.Net的Nuget等。

npm仓库(registry):官方的 npm仓库 存放了大量的、几乎所有的 JS组件(轮子)。在这里,你会发现你不是一个人在战斗!大家开源的各种前端组件库都是发布到这个集中式的大仓库里,使用npm工具就可以从仓库里学习(copy)、安装使用各种组件了。
1.2、什么是yarn/pnpm?
yarn、pnpm的作用同npm一样,都是包管理工具,使用方式都比较相似。
- npm:这是Node.js官方自带的包管理工具,
- yarn:由于早期npm存在一些不完善的问题,于是一些大公司推出了yarn。
- npm完善:受yarn的反向推动,后来npm逐步升级完善。
- pnpm:一个比较新包管理工具,相比npm、yarn,有更好的下载速度、磁盘管理、依赖管理。
1.3、npm命令/配置
NodeJS官网 下载安装包,安装Node.JS的时候就自带npm了,可以直接使用。npm是一个命令行工具,指令都是在cmd命令行工具中执行的,常用指令如下:
| 常用指令 | 说明 |
|---|---|
| node -v | 查看nodeJS版本,也用来验证node是否安装 |
| node | 进入node命令环境,可运行任何JavaScript代码了 |
| console.log('hello world') | 在node环境中执行JS代码 |
| npm -v | 查看npm版本 |
| npm install -g <包名称@版本号> | 安装一个模块,@可指定版本号,-g 表示全局安装。npm install -g vuex@3 |
| npm uninstall <包名称> | 卸载一个模块 |
| npm update <包名称> | 更新模块 |
| npm list -g | 查看所有全局安装的模块 |
| npm list <包名称> | 查看模块的版本信息,npm list vuex |
| npm init | npm初始化,会生成一个 package.json 文件 |
| npm install | 自动安装 package.json 文件中的模块 |
| npm install -save <包名称> | 在package文件的dependencies写入依赖,用于生产环境。简写 npm i -S |
| npm install -save-dev <包名称> | 在package文件的devDependencies写入依赖,开发环境。简写:npm i -D |
| npm cache clean -f | 清除缓存 |
🔸配置本地的包存储目录:新建npm包的文件夹用于存放包的资源。
- 全局npm包存储路径
node_global:npm config set prefix "D:\Project_Files\npm\node_global" - npm包的缓存路径
node_cache:npm config set cache "D:\Project_Files\npm\node_cache"
🔸环境配置:修改环境变量:系统属性 ➤ 环境变量。重启一下VSCode、命令行工具才生效。
- ❶ 添加一个系统变量:系统变量 ➤ 新建:变量名=
NODE_PATH,变量值= 上面准备好的全局npm包的路径下的模块路径D:\Project_Files\npm\node_global\node_modules。 - ❷ 添加Path路径:打开系统变量列表中的
Path变量,新建一个值=全局npm路径D:\Project_Files\npm\node_global
到这里就完成了基础配置了,可以通过命令安装组件了。

🔸npm仓库镜像:默认的npm仓库在国外,下载可能不稳定、比较慢,可以改为国内的淘宝镜像(每10分钟更新一次)。
- 查看包的仓库地址:
npm config get registry - 设置仓库地址为淘宝镜像:
npm config set registry https://registry.npmmirror.com/ - 或者安装
cnmp插件:npm install -g cnpm --registry=https://registry.npmmirror.com
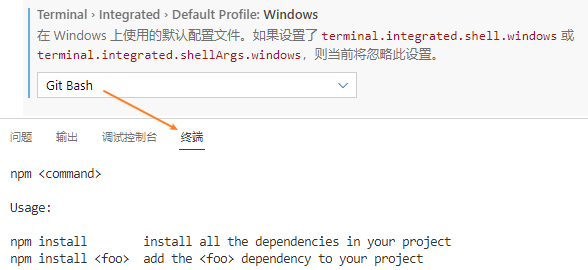
🔸在VSCode中使用:
设置 >> Terminal › Integrated › Default Profile: Windows 的选项值为一个命令行工具,推荐“Git Bash”,重启VS!就可以VSCode中的终端使用npm指令了。

1.4、package.json
每个项目都有一个 package.json 文件,内容是一个json对象。用于定义项目依赖的各种模块,及项目配置信息、模块的配置信息。命令 npm init -y可创建一个初始package.json文件。
{
"name": "vuep3", //*项目/模块名称
"version": "0.1.0", //*项目版本,格式为:「主版本号. 次版本号. 修订号」
"private": true, //是否私有
"scripts": { //npm 脚本命令,通过 npm run 执行命令
"serve": "vue-cli-service serve", //启动vue-cli-server服务
"build": "vue-cli-service build", //编译
"test:unit": "vue-cli-service test:unit", //执行单元测试
"lint": "vue-cli-service lint" //执行代码检查?
},
"dependencies": { //生产环境项目依赖,通过"npm install -save <包名称>"安装组件,或"npm i -S"
"core-js": "^3.8.3", //key为模块名,value为模块版本号
"vue": "^2.6.14" //
},
"devDependencies": { //开发环境项目依赖,开发、编译中使用,不会输出到生产环境,安装指令:npm i -D
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"@vue/eslint-config-airbnb": "^6.0.0",
"eslint": "^7.32.0",
"eslint-plugin-import": "^2.25.3",
"eslint-plugin-vue": "^8.0.3",
"eslint-plugin-vuejs-accessibility": "^1.1.0",
"vue-template-compiler": "^2.6.14"
},
"eslintConfig": { //检查文件配置
"root": true,
"env": {"node": true},
"extends": [ "plugin:vue/essential", "@vue/airbnb" ],
"parserOptions": {"parser": "@babel/eslint-parser" },
"rules": {}
},
"browserslist": [ //项目需要兼容的浏览器配置,处理js、css兼容性是会用到
"> 1%",
"last 2 versions",
"not dead"
]
}
🔸package.json文件中版本号的说明,版本号格式:「主版本号. 次版本号. 修订号」。
~:匹配最新的修改的版本号,"~1.2.3" 匹配1.2.x中最新的版本。^:匹配最新的此版本+修订版本号,^1.2.3会匹配1.x.x中最新的版本。*:匹配最新的x.x.x版本。
02、babel/polyfill 为何物?
babel 是用来编译JavaScript代码的,解决JavaScript兼容性问题的。

2.1、什么是polyfill?
polyfill 意为 腻子 /垫片,目的是解决JavaScript代码的兼容性问题,解决方式就是用浏览器支持的方式模拟实现一遍。如ES2015+ 的很多不错的特性在一些古老的浏览器下存在兼容性问题,如异步promise、map、新API方法等。于是就有了替代方案,如下示例代码,判断如果不支持promise则模拟实现一个,这就称之为 polyfill (polyfill/ˈpɒli fɪl/ 腻子脚本)。
window.Promise = (function(window){
if(window.Promise){
return window.Promise
}else{
window.Promise = function(){ } // 兼容代码,模拟实现
}
})(window)
于是各种各样的polyfill就出现了,为了统一规范和管理,于是出现了 babel!
2.2、什么是babel?
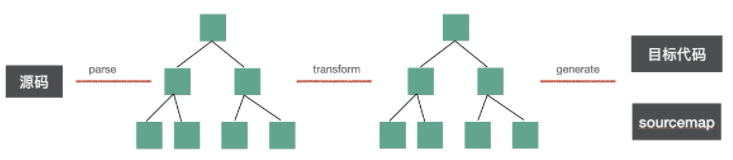
babel 是一个针对ECMScript语言兼容性处理的工具链,(babel /ˈbeɪbl/ 巴别塔,一座通往天堂的高塔,来自圣经的故事),将ES2015+的代码转译为向后兼容的JavaScript代码。其核心功能就是转译代码,转译过程简单来说,先对JS代码进行词法、语法分析抽象为语法树,然后对语法树进行变换和代码生成。第二步就有很多babel的工具链插件参与了,用于不同类型代码的转换生成。

❓babel能干什么?
- 语法转换,如let、const、箭头函数等新的语法。
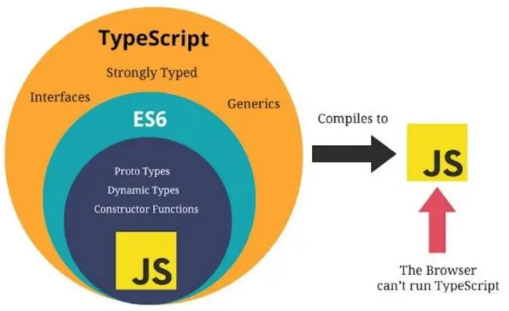
polyfill代码,如异步promise、map、新API方法等。需引入插件,如@babel/polyfill,由于存在全局污染+重复代码问题,被废弃;@babel/plugin-transform-runtime代替- 其他代码转换,如TypeScript、JSX。
❓大量的冗余代码怎么办?
使用babel,可以在代码编译的时候就解决所有的JS兼容性问题。但问题是冗余JS代码会比较多,有些客户的浏览器比较先进,并不需要polyfill(或只需要少量即可),也要加载这么多JS。于是有两个解决方法:
- 静态按需引入:在编译时指定需要兼容的浏览器及版本,按需引入
polyfill,如@babel/preset-env插件,useBuiltIns参数设置需兼容的浏览器。 - 动态按需引入:把
polyfill代码放到服务器上,客户端动态的判断浏览器的情况再请求polyfill代码,如@polyfill.io方案。
❓怎么使用?简单了解下
- 安装babel核心库,@babel/core
- 安装插件babel的工具链插件/预设(preset预设的插件集合)
- 通过
@babel/cli指令,或者webpack、vue-cli来执行babel编译转换。
2.3、Vue-cli中的babel
vue-cli中使用了@vue/babel-preset-app预设,包含了babel-preset-env、JSX 支持以及为最小化包体积优化过的配置,可以通过 babel.config.js 进行配置。
03、webpack速览
vue-cli 是建立在webpack基础之上的,简化了繁琐的webpack配置和使用,先初步了解下webpack基本原理和流程。

3.1、webpack是干什么的?
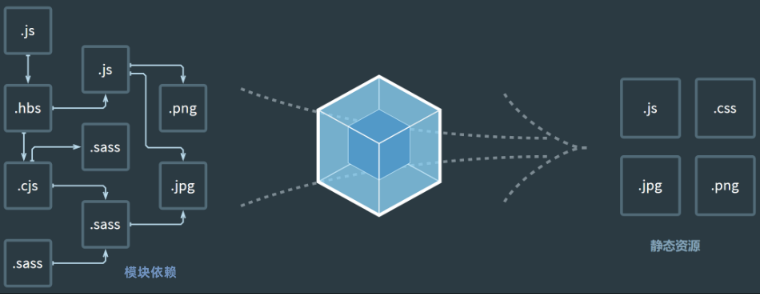
webpack 是一个强大的前端构建工具,也是基于Node.js开发和运行,作用就是把开发态的各种代码编译(构建、打包)为浏览器可(更好)运行的代码。webpack配置灵活,包含丰富的扩展插件,webpack的各项能力也都是通过这些插件来完成的。

✔️核心作用:提高开发效率!
- ✅代码编译:提高写Bug效率,可以愉快的利用模块化、现代的ES6语法,及高级的CSS。
- CSS代码编译:less、sass的转换,CSS兼容性补全等。
- JS代码编译:ES6语法的兼容性转,利用
babel/polyfill相关插件 - 代码校验:对CSS、JS代码的规范性校验检查,
ESLint插件 - 热更新:开发态修改代码动态更新页面,实时预览,方便开发调试。
- ✅代码优化:
- 模块依赖,处理各种第三方组件的依赖,避免重复加载、冲突。
- 代码模块打包:代码合并、压缩,减少体积、网络请求次数。
- 代码混淆:提高代码安全性。
- 资源优化,不限于JS、CSS,支持处理各种资源,如小图优化内嵌到代码中。
📢 在webpack中,每个文件都是模块,webpack 按照一定规则来加载、编译这些模块。

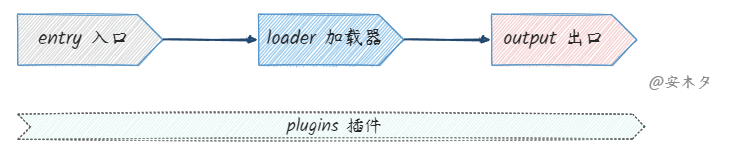
🟢webpack 核心概念:
- 🔸entry 入口 : 从哪里开始?从一个根文件入口,如“
./src/main.js”。 - 🔸output 出口 : 到哪里去?文件编译输出位置,如“
./dist”。 - 🔸loader 加载器 : 对源码进行转换,不同类型模块(文件)采用不同的加载器来编译转换。
- css代码:css-loader、less-loader、sass-loader、postcss-loader ... 。
- 图片资源:url-loader、file-loader ... 。
- HTML:html-minify-loader 压缩。
- Javscript:
babel-loader转换ES6文件到ES5,babel是webpack内置的JS编译器组件。 - ...等等。
- 🔸plugin 插件 : 处理加载器完成不了的功能,通过webpack暴露的API和生命周期钩子来执行各种处理,所以插件可以在打包的不同阶段参与。
- 打包输出文件处理:拆分chunk以控制输出的文件,如提取css到一个单独文件。
vue中复制public到输出目录的copy-webpack-plugin。- 每次打包前清空
dist目录的clean-webpack-plugin。
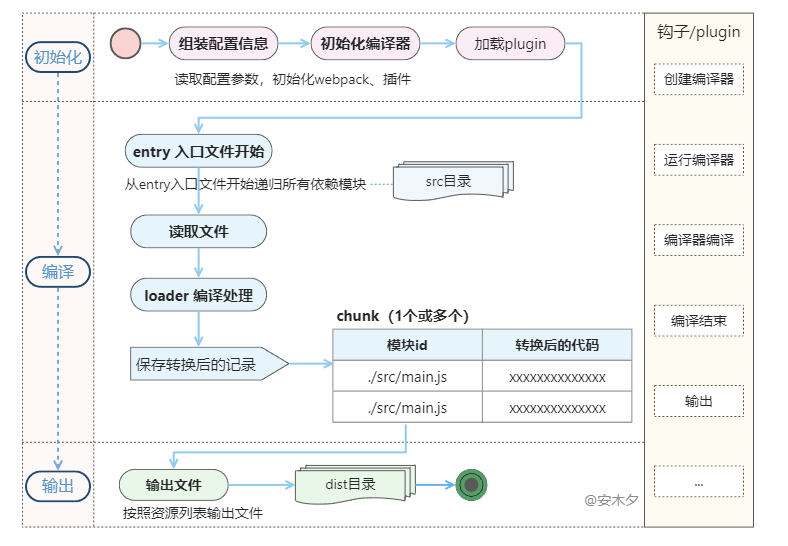
3.2、构建流程
webpack的构建是一个串行过程,这个过程就是把各个插件(loader、plugin)串联起来执行。✏️画图图吧,大概这样子的:

① 初始化👍
- 读取并组装配置信息进行初始化,配置信息来源包括配置文件、
cli参数、默认配置。 - 初始化插件、配置插件的参数。
② 编译👍
- 从
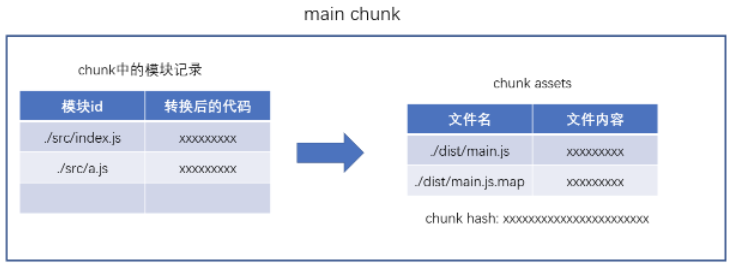
entry入口文件开始(vue中入口文件默认为“./src/main.js”),递归找到所有的依赖模块,调用相应的loader编译处理文件内容。 - 产生chunk:chunk(/tʃʌŋk/ 块)是webpack构建过程中的块,一个chunk包括等多个模块,为某个入口文件找到的所有依赖模块。然后webpack根据配置为chunk 生成资源列表(chunk assets),最终输出到文件。

③ 输出👍
根据配置确定输出的路径、文件名,输出到文件系统。
3.3、安装使用
npm安装webpack、webpack-cli两个组件。
//1.全局环境安装webpack
npm install webpack -g
//2.进入项目目录
npm init -y //初始化npm,-y忽略询问
npm install webpack webpack-cli --save-dev //安装webpack、webpack-cli 到开发环境
webpack.config.js文件简介:
var path = require('path');
module.exports = {
//模式 开发模式打包的是未压缩文件
mode:"development",
// 入口文件,是模块构建的起点,同时每一个入口文件对应最后生成的一个 chunk。
entry: './src/main.js',
// 生成文件,是模块构建的终点,包括输出文件与输出路径。
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
// 这里配置了处理各模块的 loader ,包括 css 预处理 loader ,es6 编译 loader,图片处理 loader。
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: { presets: ['@babel/preset-env'] }
}
}
{ test: /\.css$/, use: 'css-loader' },
{ test: /\.ts$/, use: 'ts-loader' }
]},
// webpack 各插件对象,在 webpack 的事件流中执行对应的方法。
plugins: [
new webpack.HotModuleReplacementPlugin()
]
};
package.json中添加构建指令,就可以运行了:npm run build来编译代码了。
"scripts": {
"build":"webpack"
},
04、express搭建简易服务器
express 是一个基于Node.js 的组件,用于搭建一个WEB服务器,使用非常简便、灵活,(express /ɪkˈspres/ 快速、快递)。有必要了解一下,就可以自己开发服务端API了。
express 是 Node.js 官方推荐的Web开发框架,使用广泛,除了核心http服务,还有很多功能。如静态资源服务、模板解析(可用于服务端渲染)、丰富的插件支持等。如果要创建一个完整的后端项目,可以借助express的脚手架组件搭建一个更完整的web框架。
①、准备环境:先创建一个项目文件夹 server-express
//1、创建一个项目文件夹 server-express
//2、进入项目目录
cd ../server-express
//3、初始化npm
npm init -f
//4、安装express
npm install express -D

②、编写服务端程序:创建一个index.js
//引入express模块,注意该代码是要基于Node.js运行,需要用Node的模块写法
let express = require('express');
let path = require('path');
//创建express实例
let server = new express();
//设置静态资源访问,就可以直接访问./static 目录的静态资源了
server.use('/static',express.static(path.resolve(__dirname, './static')));
//启用json解析支持,用于解析body的json数据
server.use(express.json());
//添加监听端口
server.listen(3000, err => {
if (!err)
console.log('服务器端启动成功!地址:http://localhost:3000');
})
//配置API路由:get
server.get('/user/:userId', (req, res) => {
//req.params 获取路由动态参数,req.query获取url上的get参数,同vue-router
console.log(req.params, req.query);
//返回响应数据
res.json({ id: req.params.userId, name: 'sam', age: 30 });
})
//配置API路由:post
server.post('/user/add', (req, res) => {
//req.body 获取post数据
console.log(req.body);
//返回响应数据
res.send({ status: 'OK', message: "更新成功" });
})
③、运行:node index.js
//启动服务端
$ node index.js
服务器端启动成功!地址:http://localhost:3000
//测试
http://localhost:3000/static/img01.jpg
http://localhost:3000/user/100?type=vip
http://localhost:3000/user/add // post: {"name": "张三", "age": 40}
#参考资料
©️版权申明:版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处!原文编辑地址-语雀
 前端搬砖框架:开发 ⇨ 构建 ⇨ 部署上线 ⇨ 摸鱼。本文对前端工程中的基本组件,如Node.js,npm,babel,polyfill,webpack等框架用图形化、简洁的语言进行了简单的介绍。
前端搬砖框架:开发 ⇨ 构建 ⇨ 部署上线 ⇨ 摸鱼。本文对前端工程中的基本组件,如Node.js,npm,babel,polyfill,webpack等框架用图形化、简洁的语言进行了简单的介绍。
