为GridView添加两种自定义分页样式
2007-07-10 20:15 Anders Cui 阅读(2252) 评论(1) 编辑 收藏 举报GridView的分页功能很不错, 利用DataSource控件我们可以比较轻松地实现分页.此外,我们还可以使用PageTemplate来自定义分页行的样式.很多时候这样就足够了,但如果还是不能满足要求,我们可以扩展GridView,为其添加自定义的分页样式.
本文将给出两种比较常用的分页样式,通过此例,我们也可大致了解自定义分页样式的原理,如果需要添加其它样式,也不会很难了.
这里参考了两篇文章,一是codeproject的Using a DropDownList Pager, 二是园子里webabcd的扩展分页功能. 前一篇是通过重写InitializePager方法来实现, 后一篇是通过重写OnRowCreated来实现的. 通过比较可以发现重写InitializePager是更好的方式, 在此方法中, 我们分页所需的PageSize, PageCount, PageIndex, RecordCount可以轻松获得,这样就突破了对DataSource控件的依赖,这一点比使用OnRowCreated要好.别忘了,GridView正是通过此方法来初始化分页行的.
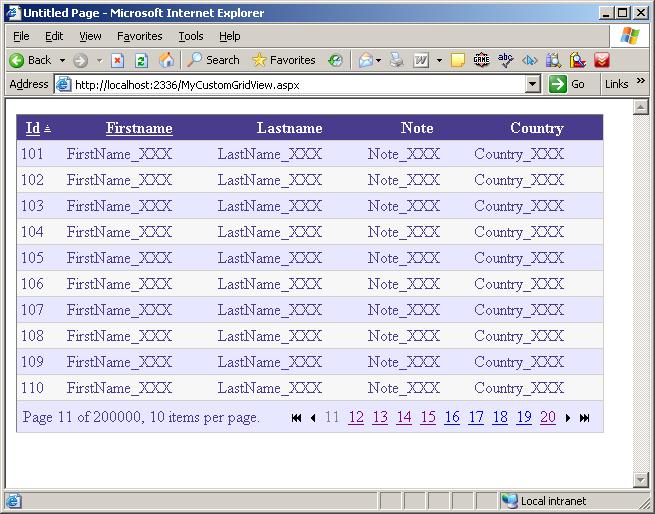
下面是效果图:

DropDownList Pager.

CustomNumeric Pager.
我们借助于ObjectDataSource来分页和排序.ObjectDataSource的声明如下:
SelectCountMethod="GetTestDataCount" SelectMethod="GetRequiredTestData" StartRowIndexParameterName="skipResults"
MaximumRowsParameterName="maxResults" SortParameterName="sortExression"></asp:ObjectDataSource>
StartRowIndexParameterName、MaximumRowsParameterName、 SortParameterName三个参数是其中的关键.然后设置CustomGridView的PagerType属性,以及各个相关图片的路径.
下面的文件包包含了类CustomGridView和用到的图片: 下载.
出处:http://anderslly.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端