Java Web 学习日记(1)
HTML
HTML 简介
Hyper Text Markup Language (超文本标记语言) 简写: HTML
HTML 通过标签来标记要显示的网页的各个部分,网页文件本身是一种文本文件。
通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
创建 HTML 文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello
</body>
</html>
Html 文件编写规范
<!-- 这是注释 -->
<!DOCTYPE html> <!-- 约束,声明 -->
<html lang="zh_CN">
<!-- html 标签表示 html 的开始,lang="zh_CN"表示中文,html 标签中一般分为两部分,分别是 head 和 body-->
<head> <!-- 表示头部信息,一般包含三部分内容,title标签,css样式,js代码 -->
<meta charset="UTF-8">
<title>Title</title> <!-- 表示标题 -->
</head>
<body> <!-- 整个 html 页面显示的主题内容 -->
hello
</body>
</html>
Html 标签的介绍
1、标签的格式
<标签名>封装的数据</标签名>
2、标签名对大小写不敏感
3、标签拥有自己的属性:
-
基本属性
bgcolor="red" -
事件属性 `onclick="alert('你好')"
4、标签分为单标签和双标签
标签语法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>0-标签语法.html</title>
</head>
<body>
<!-- ①标签不能交叉嵌套 -->
正确:<div><span>早安,尚硅谷</span></div>
错误:<div><span>早安,尚硅谷</div></span>
<hr />
<!-- ②标签必须正确关闭(闭合) -->
<!-- i.有文本内容的标签: -->
正确:<div>早安,尚硅谷</div>
错误:<div>早安,尚硅谷
<hr />
<!-- ii.没有文本内容的标签: -->
正确:<br />1
错误:<br >2
<hr />
<!-- ③属性必须有值,属性值必须加引号 -->
正确:<font color="blue">早安,尚硅谷</font>
错误:<font color=blue>早安,尚硅谷</font>
错误:<font color>早安,尚硅谷</font>
<hr />
<!-- ④注释不能嵌套 -->
正确:<!-- 注释内容 --> <br/>
错误:<!-- 注释内容 <!-- 注释内容 -->-->
<hr />
</body>
</html>
字体标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1.font标签.html</title>
</head>
<body>
<!-- 字体标签
需求1:在网页上显示 我是字体标签 ,并修改字体为 宋体,颜色为红色。
font标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
color属性修改颜色
face属性修改字体
size属性修改文本大小
-->
<font color="red" face="宋体" size="7">我是字体标签</font>
</body>
</html>
特殊字符
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.特殊字符.html</title>
</head>
<body>
<!-- 特殊字符
需求1:把 <br> 换行标签 变成文本 转换成字符显示在页面上
常用的特殊字符:
< ===>>>> <
> ===>>>> >
空格 ===>>>>
-->
我是<br>标签<br/>
国哥好 帅啊!
</body>
</html>
标题标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.标题标签.html</title>
</head>
<body>
<!-- 标题标签
需求1:演示标题1到 标题6的
h1 - h6 都是标题标签
h1 最大
h6 最小
align 属性是对齐属性
left 左对齐(默认)
center 剧中
right 右对齐
-->
<h1 align="left">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<h7>标题7</h7>
</body>
</html>
超链接标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4.超链接.html</title>
</head>
<body>
<!-- a标签是 超链接
href属性设置连接的地址
target属性设置哪个目标进行跳转
_self 表示当前页面(默认值)
_blank 表示打开新页面来进行跳转
-->
<a href="http://localhost:8080">百度</a><br/>
<a href="http://localhost:8080" target="_self">百度_self</a><br/>
<a href="http://localhost:8080" target="_blank">百度_blank</a><br/>
</body>
</html>
列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--需求1:使用无序,列表方式,把东北F4,赵四,刘能,小沈阳,宋小宝,展示出来
ul 是无序列表
type属性可以修改列表项前面的符号
li 是列表项
-->
<ul type="none">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
</body>
</html>
img 标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5.img标签.html</title>
</head>
<body>
<!--需求1:使用img标签显示一张美女的照片。并修改宽高,和边框属性
img标签是图片标签,用来显示图片
src属性可以设置图片的路径
width属性设置图片的宽度
height属性设置图片的高度
border属性设置图片边框大小
alt属性设置当指定路径找不到图片时,用来代替显示的文本内容
在JavaSE中路径也分为相对路径和绝对路径.
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在web中路径分为相对路径和绝对路径两种
相对路径:
. 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略
绝对路径:
正确格式是: http://ip:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
-->
<img src="1.jpg" width="200" height="260" border="1" alt="美女找不到"/>
<img src="../../2.jpg" width="200" height="260" />
<img src="../imgs/3.jpg" width="200" height="260" />
<img src="../imgs/4.jpg" width="200" height="260" />
<img src="../imgs/5.jpg" width="200" height="260" />
<img src="../imgs/6.jpg" width="200" height="260" />
</body>
</html>
table 标签
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表格标签</title>
</head>
<body>
<!--
需求1:做一个 带表头的 ,三行,三列的表格,并显示边框
需求2:修改表格的宽度,高度,表格的对齐方式,单元格间距。
table 标签是表格标签
border 设置表格标签
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式
cellspacing 设置单元格间距
tr 是行标签
th 是表头标签
td 是单元格标签
align 设置单元格文本对齐方式
b 是加粗标签
-->
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<th>1.1</th>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>
</html>
跨行跨列表格
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>7.表格的跨行跨列</title>
</head>
<body>
<!-- 需求1:
新建一个五行,五列的表格,
第一行,第一列的单元格要跨两列,
第二行第一列的单元格跨两行,
第四行第四列的单元格跨两行两列。
colspan 属性设置跨列
rowspan 属性设置跨行
-->
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
</body>
</html>
iframe 标签(内嵌窗口)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>8.iframe标签.html</title>
</head>
<body>
我是一个单独的完整的页面<br/><br/>
<!--ifarme标签可以在页面上开辟一个小区域显示一个单独的页面
ifarme和a标签组合使用的步骤:
1 在iframe标签中使用name属性定义一个名称
2 在a标签的target属性上设置iframe的name的属性值
-->
<iframe src="3.标题标签.html" width="500" height="400" name="abc"></iframe>
<br/>
<ul>
<li><a href="0-标签语法.html" target="abc">0-标签语法.html</a></li>
<li><a href="1.font标签.html" target="abc">1.font标签.html</a></li>
<li><a href="2.特殊字符.html" target="abc">2.特殊字符.html</a></li>
</ul>
</body>
</html>
表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<!--需求1:创建一个个人信息注册的表单界面。包含用户名,密码,确认密码。性别(单选),兴趣爱好(多选),国籍(下拉列表)。
隐藏域,自我评价(多行文本域)。重置,提交。-->
<!--
form标签就是表单
input type=text 是文件输入框 value设置默认显示内容
input type=password 是密码输入框 value设置默认显示内容
input type=radio 是单选框 name属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value属性修改按钮上的文本
input type=submit 是提交按钮 value属性修改按钮上的文本
input type=button 是按钮 value属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项 selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
-->
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td>
<input type="text" value="默认值"/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" value="abc"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex"/>男
<input type="radio" name="sex" checked="checked" />女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input type="checkbox" checked="checked" />Java
<input type="checkbox" />JavaScript
<input type="checkbox" />C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>
表单提交的细节
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<!--
form标签是表单标签
action属性设置提交的服务器地址
method属性设置提交的方式GET(默认值)或POST
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单项没有name属性值
2、单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
3、表单项不在提交的form标签中
GET请求的特点是:
1、浏览器地址栏中的地址是:action属性[+?+请求参数]
请求参数的格式是:name=value&name=value
2、不安全
3、它有数据长度的限制
POST请求的特点是:
1、浏览器地址栏中只有action属性值
2、相对于GET请求要安全
3、理论上没有数据长度的限制
-->
<form action="http://localhost:8080" method="post">
<input type="hidden" name="action" value="login" />
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td>
<input type="text" name="username" value="默认值"/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" name="password" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" checked="checked" value="girl" />女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input name="hobby" type="checkbox" checked="checked" value="java"/>Java
<input name="hobby" type="checkbox" value="js"/>JavaScript
<input name="hobby" type="checkbox" value="cpp"/>C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option value="none">--请选择国籍--</option>
<option value="cn" selected="selected">中国</option>
<option value="usa">美国</option>
<option value="jp">小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea name="desc" rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
</html>
其他标签 div、span、p
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>其他标签</title>
</head>
<body>
<!--需求1:div、span、p标签的演示
div标签 默认独占一行
span标签 它的长度是封装数据的长度
p段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)
-->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
<p>p段落标签1</p>
<p>p段落标签2</p>
</body>
</html>
CSS
CSS 是层叠样式表,是用于增强控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。

CSS 与 HTML 结合方式
在标签的 style 属性上设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--需求1:分别定义两个 div、span标签,分别修改每个 div 标签的样式为:边框1个像素,实线,红色。-->
<div style="border: 1px solid red;">div标签1</div>
<div style="border: 1px solid red;">div标签2</div>
<span style="border: 1px solid red;">span标签1</span>
<span style="border: 1px solid red;">span标签2</span>
</body>
</html>
在 html head 中专门定义 style。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--style标签专门用来定义css样式代码-->
<style type="text/css">
/* 需求1:分别定义两个 div、span标签,分别修改每个 div 标签的样式为:边框1个像素,实线,红色。*/
div{
border: 1px solid red;
}
span{
border: 1px solid red;
}
</style>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
在 link 标签中引入外部 css 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link标签专门用来引入css样式代码-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
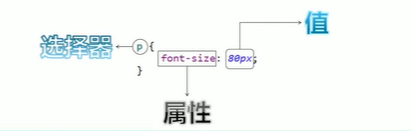
CSS 选择器
标签名选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style type="text/css">
div{
border: 1px solid yellow;
color: blue;
font-size: 30px;
}
span{
border: 5px dashed blue;
color: yellow;
font-size: 20px;
}
</style>
</head>
<body>
<!--
需求1:在所有div标签上修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
并且修改所有span 标签的字体颜色为黄色,字体大小20个像素。边框为5像素蓝色虚线。
-->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
id 选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#id001{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted ;
}
</style>
</head>
<body>
<!--
需求1:分别定义两个 div 标签,
第一个div 标签定义 id 为 id001 ,然后根据id 属性定义css样式修改字体颜色为蓝色,
字体大小30个像素。边框为1像素黄色实线。
第二个div 标签定义 id 为 id002 ,然后根据id 属性定义css样式 修改的字体颜色为红色,字体大小20个像素。
边框为5像素蓝色点线。
-->
<div id="id002">div标签1</div>
<div id="id001">div标签2</div>
</body>
</html>
class 类型选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器</title>
<style type="text/css">
.class01{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
.class02{
color: grey;
font-size: 26px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--
需求1:修改 class 属性值为 class01的 span 或 div 标签,字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
需求2:修改 class 属性值为 class02的 div 标签,字体颜色为灰色,字体大小26个像素。边框为1像素红色实线。
-->
<div class="class02">div标签class01</div>
<div class="class02">div标签</div>
<span class="class02">span标签class01</span>
<span>span标签2</span>
</body>
</html>
组合选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器</title>
<style type="text/css">
.class01 , #id01{
color: blue;
font-size: 20px;
border: yellow 1px solid;
}
</style>
</head>
<body>
<!--
需求1:修改 class="class01" 的div 标签 和 id="id01" 所有的span标签,
字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线。
-->
<div id="id01">div标签class01</div> <br />
<span>span 标签</span> <br />
<div>div标签</div> <br />
<div>div标签id01</div> <br />
</body>
</html>
css 常用样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>06-css常用样式.html</title>
<style type="text/css">
div{
color: red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 30px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table{
border: 1px red solid;
border-collapse: collapse;
}
td{
border: 1px red solid;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
</ul>
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
</table>
<a href="http://www.baidu.com">百度</a>
<div>我是div标签</div>
</body>
</html>
JavaScript
Javascript 是运行在客户端的代码,是弱类型代码。
JavaScript 和 html 代码结合的方式
在 head 标签中定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// alert是JavaScript语言提供的一个警告框函数。
// 它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("hello javaScript!");
</script>
</head>
<body>
</body>
</html>
引用外部 javascript 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
现在需要使用script引入外部的js文件来执行
src 属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径)
script标签可以用来定义js代码,也可以用来引入js文件
但是,两个功能二选一使用。不能同时使用两个功能
-->
<script type="text/javascript" src="1.js"></script>
<script type="text/javascript">
alert("国哥现在可以帅了");
</script>
</head>
<body>
</body>
</html>
变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var i;
// alert(i); // undefined
i = 12;
// typeof()是JavaScript语言提供的一个函数。
// alert( typeof(i) ); // number
i = "abc";
// 它可以取变量的数据类型返回
// alert( typeof(i) ); // String
var a = 12;
var b = "abc";
alert( a * b ); // NaN是非数字,非数值。
</script>
</head>
<body>
</body>
</html>
运算
关系运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var a = "12";
var b = 12;
alert( a == b ); // true
alert( a === b ); // false
</script>
</head>
<body>
</body>
</html>
逻辑运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/* 在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用。
0 、null、 undefined、””(空串) 都认为是 false;*/
// var a = 0;
// if (a) {
// alert("零为真");
// } else {
// alert("零为假");
// }
// var b = null;
// if (b) {
// alert("null为真");
// } else {
// alert("null为假");
// }
// var c = undefined;
// if (c) {
// alert("undefined为真");
// } else {
// alert("undefined为假");
// }
// var d = "";
// if (d) {
// alert("空串为真");
// } else {
// alert("空串为假");
// }
/* && 且运算。
有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值*/
var a = "abc";
var b = true;
var d = false;
var c = null;
// alert( a && b );//true
// alert( b && a );//true
// alert( a && d ); // false
// alert( a && c ); // null
/* || 或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值*/
// alert( d || c ); // null
// alert( c|| d ); //false
// alert( a || c ); //abc
// alert( b || c ); //true
</script>
</head>
<body>
</body>
</html>
数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var arr = [true,1]; // 定义一个空数组
// alert( arr.length ); // 0
arr[0] = 12;
// alert( arr[0] );//12
// alert( arr.length ); // 0
// javaScript语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
arr[2] = "abc";
alert(arr.length); //3
// alert(arr[1]);// undefined
// 数组的遍历
for (var i = 0; i < arr.length; i++){
alert(arr[i]);
}
</script>
</head>
<body>
</body>
</html>
函数定义
方式1:使用function关键字定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 定义一个无参函数
function fun(){
alert("无参函数fun()被调用了");
}
// 函数调用===才会执行
// fun();
function fun2(a ,b) {
alert("有参函数fun2()被调用了 a=>" + a + ",b=>"+b);
}
// fun2(12,"abc");
// 定义带有返回值的函数
function sum(num1,num2) {
var result = num1 + num2;
return result;
}
alert( sum(100,50) );
</script>
</head>
<body>
</body>
</html>
第二种定义
var 函数名 = function() {}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var fun = function () {
alert("无参函数");
}
// fun();
var fun2 = function (a,b) {
alert("有参函数a=" + a + ",b=" + b);
}
// fun2(1,2);
var fun3 = function (num1,num2) {
return num1 + num2;
}
alert( fun3(100,200) );
</script>
</head>
<body>
</body>
</html>
注意:javascript 不允许函数重载
隐形参数 arguments
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun(a) {
alert( arguments.length );//可看参数个数
alert( arguments[0] );
alert( arguments[1] );
alert( arguments[2] );
alert("a = " + a);
for (var i = 0; i < arguments.length; i++){
alert( arguments[i] );
}
alert("无参函数fun()");
}
// fun(1,"ad",true);
// 需求:要求 编写 一个函数。用于计算所有参数相加的和并返回
function sum(num1,num2) {
var result = 0;
for (var i = 0; i < arguments.length; i++) {
if (typeof(arguments[i]) == "number") {
result += arguments[i];
}
}
return result;
}
alert( sum(1,2,3,4,"abc",5,6,7,8,9) );
</script>
</head>
<body>
</body>
</html>
javascript 中自定义对象
Object 形式自定义对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 对象的定义:
// var 变量名 = new Object(); // 对象实例(空对象)
// 变量名.属性名 = 值; // 定义一个属性
// 变量名.函数名 = function(){} // 定义一个函数
var obj = new Object();
obj.name = "华仔";
obj.age = 18;
obj.fun = function () {
alert("姓名:" + this.name + " , 年龄:" + this.age);
}
// 对象的访问:
// 变量名.属性 / 函数名();
// alert( obj.age );
obj.fun();
</script>
</head>
<body>
</body>
</html>
花括号形式自定义对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 对象的定义:
// var 变量名 = { // 空对象
// 属性名:值, // 定义一个属性
// 属性名:值, // 定义一个属性
// 函数名:function(){} // 定义一个函数
// };
var obj = {
name:"国哥",
age:18,
fun : function () {
alert("姓名:" + this.name + " , 年龄:" + this.age);
}
};
// 对象的访问:
// 变量名.属性 / 函数名();
alert(obj.name);
obj.fun();
</script>
</head>
<body>
</body>
</html>
事件
事件是指电脑的输入设备与页面进行交互。
| 事件 | 含义 |
|---|---|
| onload | 加载完成事件 |
| onclick | 单击事件 |
| onblur | 失去焦点 |
| onchange | 内容发生变化 |
| onsubmit | 表单提交事件 |
事件的注册
事件注册(绑定):告诉浏览器当事件响应后要执行哪些操作代码,叫事件注册或绑定。
静态注册:通过 html 标签的事件属性直接赋予事件响应后的代码。
动态注册:先通过 js 代码得到标签的 dom 对象,再通过 dom 对象.事件名 = function{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 静态注册失去焦点事件
function onblurFun() {
// console是控制台对象,是由JavaScript语言提供,专门用来向浏览器的控制器打印输出, 用于测试使用
// log() 是打印的方法
console.log("静态注册失去焦点事件");
}
// 动态注册 onblur事件
window.onload = function () {
//1 获取标签对象
var passwordObj = document.getElementById("password");
// alert(passwordObj);
//2 通过标签对象.事件名 = function(){};
passwordObj.onblur = function () {
console.log("动态注册失去焦点事件");
}
}
</script>
</head>
<body>
用户名:<input type="text" onblur="onblurFun();"><br/>
密码:<input id="password" type="text" ><br/>
</body>
</html>
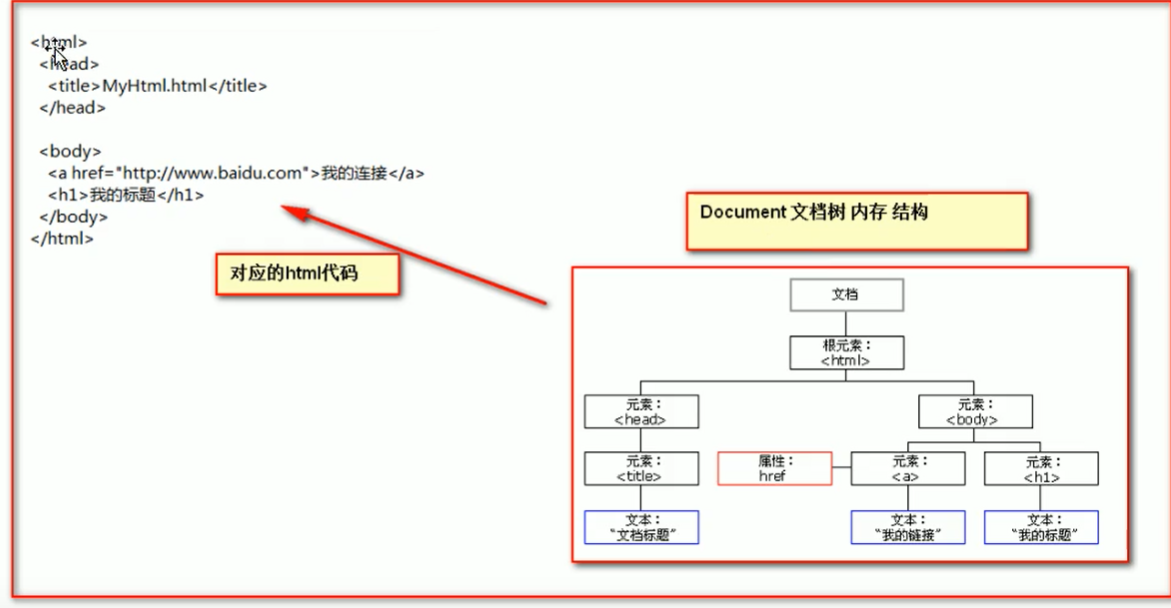
document 对象模型
DOM (Document Object Model) 文档对象模型。
就是把文档中的标签、属性、文本、转换成对象来管理。
document 对象
-
它管理了所有的 html 文档内容
-
是一种树结构,有层级关系
-
让我们把所有的标签都对象化
-
可以通过 document 访问所有的标签对象

Document 对象中的方法介绍
getElementById(elementId)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
/*
* 需求:当用户点击了较验按钮,要获取输出框中的内容。然后验证其是否合法。<br/>
* 验证的规则是:必须由字母,数字。下划线组成。并且长度是5到12位。
* */
function onclickFun() {
// 1 当我们要操作一个标签的时候,一定要先获取这个标签对象。
var usernameObj = document.getElementById("username");
// [object HTMLInputElement] 它就是dom对象
var usernameText = usernameObj.value;
// 如何 验证 字符串,符合某个规则 ,需要使用正则表达式技术
var patt = /^\w{5,12}$/;
/*
* test()方法用于测试某个字符串,是不是匹配我的规则 ,
* 匹配就返回true。不匹配就返回false.
* */
var usernameSpanObj = document.getElementById("usernameSpan");
// innerHTML 表示起始标签和结束标签中的内容
// innerHTML 这个属性可读,可写
usernameSpanObj.innerHTML = "国哥真可爱!";
if (patt.test(usernameText)) {
// alert("用户名合法!");
// usernameSpanObj.innerHTML = "用户名合法!";
usernameSpanObj.innerHTML = "<img src=\"right.png\" width=\"18\" height=\"18\">";
} else {
// alert("用户名不合法!");
// usernameSpanObj.innerHTML = "用户名不合法!";
usernameSpanObj.innerHTML = "<img src=\"wrong.png\" width=\"18\" height=\"18\">";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="wzg"/>
<span id="usernameSpan" style="color:red;">
</span>
<button onclick="onclickFun()">较验</button>
</body>
</html>
getElementByName(elementName)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全选
function checkAll() {
// 让所有复选框都选中
// document.getElementsByName();是根据 指定的name属性查询返回多个标签对象集合
// 这个集合的操作跟数组 一样
// 集合中每个元素都是dom对象
// 这个集合中的元素顺序是他们在html页面中从上到下的顺序
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态。如果选中是true,不选中是false
// checked 这个属性可读,可写
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = true;
}
}
//全不选
function checkNo() {
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态。如果选中是true,不选中是false
// checked 这个属性可读,可写
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = false;
}
}
// 反选
function checkReverse() {
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = !hobbies[i].checked;
// if (hobbies[i].checked) {
// hobbies[i].checked = false;
// }else {
// hobbies[i].checked = true;
// }
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp" checked="checked">C++
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>
getElementByTagName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function(){
// alert( document.getElementById("btn01") );
}
// 全选
function checkAll() {
alert( document.getElementById("btn01") );
// document.getElementsByTagName("input");
// 是按照指定标签名来进行查询并返回集合
// 这个集合的操作跟数组 一样
// 集合中都是dom对象
// 集合中元素顺序 是他们在html页面中从上到下的顺序。
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++){
inputs[i].checked = true;
}
}
</script>
</head>
<body>
<!--as -->
兴趣爱好:
<input type="checkbox" value="cpp" checked="checked">C++
<input type="checkbox" value="java">Java
<input type="checkbox" value="js">JavaScript
<br/>
<button id="btn01" onclick="checkAll()">全选</button>
</body>
</html>
createElement(tagNmae)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
// 现在需要我们使用js代码来创建html标签,并显示在页面上
// 标签的内容就是:<div>国哥,我爱你</div>
var divObj = document.createElement("div"); // 在内存中 <div></div>
var textNodeObj = document.createTextNode("国哥,我爱你"); // 有一个文本节点对象 #国哥,我爱你
divObj.appendChild(textNodeObj); // <div>国哥,我爱你</div>
// divObj.innerHTML = "国哥,我爱你"; // <div>国哥,我爱你</div>,但,还只是在内存中
// 添加子元素
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>
正则表达式对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 表示要求字符串中,是否包含字母e
// var patt = new RegExp("e");
// var patt = /e/; // 也是正则表达式对象
// 表示要求字符串中,是否包含字母a或b或c
// var patt = /[abc]/;
// 表示要求字符串,是否包含小写字母
// var patt = /[a-z]/;
// 表示要求字符串,是否包含任意大写字母
// var patt = /[A-Z]/;
// 表示要求字符串,是否包含任意数字
// var patt = /[0-9]/;
// 表示要求字符串,是否包含字母,数字,下划线
// var patt = /\w/;
// 表示要求 字符串中是否包含至少一个a
// var patt = /a+/;
// 表示要求 字符串中是否 *包含* 零个 或 多个a
// var patt = /a*/;
// 表示要求 字符串是否包含一个或零个a
// var patt = /a?/;
// 表示要求 字符串是否包含连续三个a
// var patt = /a{3}/;
// 表示要求 字符串是否包 至少3个连续的a,最多5个连续的a
// var patt = /a{3,5}/;
// 表示要求 字符串是否包 至少3个连续的a,
// var patt = /a{3,}/;
// 表示要求 字符串必须以a结尾
// var patt = /a$/;
// 表示要求 字符串必须以a打头
// var patt = /^a/;
// 要求字符串中是否*包含* 至少3个连续的a
// var patt = /a{3,5}/;
// 要求字符串,从头到尾都必须完全匹配
// var patt = /^a{3,5}$/;
var patt = /^\w{5,12}$/;
var str = "wzg168[[[";
alert( patt.test(str) );
</script>
</head>
<body>
</body>
</html>
DOM 查询综合
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dom查询</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript">
window.onload = function(){
//1.查找#bj节点
document.getElementById("btn01").onclick = function () {
var bjObj = document.getElementById("bj");
alert(bjObj.innerHTML);
}
//2.查找所有li节点
var btn02Ele = document.getElementById("btn02");
btn02Ele.onclick = function(){
var lis = document.getElementsByTagName("li");
alert(lis.length)
};
//3.查找name=gender的所有节点
var btn03Ele = document.getElementById("btn03");
btn03Ele.onclick = function(){
var genders = document.getElementsByName("gender");
alert(genders.length)
};
//4.查找#city下所有li节点
var btn04Ele = document.getElementById("btn04");
btn04Ele.onclick = function(){
//1 获取id为city的节点
//2 通过city节点.getElementsByTagName按标签名查子节点
var lis = document.getElementById("city").getElementsByTagName("li");
alert(lis.length)
};
//5.返回#city的所有子节点
var btn05Ele = document.getElementById("btn05");
btn05Ele.onclick = function(){
//1 获取id为city的节点
//2 通过city获取所有子节点
alert(document.getElementById("city").childNodes.length);
};
//6.返回#phone的第一个子节点
var btn06Ele = document.getElementById("btn06");
btn06Ele.onclick = function(){
// 查询id为phone的节点
alert( document.getElementById("phone").firstChild.innerHTML );
};
//7.返回#bj的父节点
var btn07Ele = document.getElementById("btn07");
btn07Ele.onclick = function(){
//1 查询id为bj的节点
var bjObj = document.getElementById("bj");
//2 bj节点获取父节点
alert( bjObj.parentNode.innerHTML );
};
//8.返回#android的前一个兄弟节点
var btn08Ele = document.getElementById("btn08");
btn08Ele.onclick = function(){
// 获取id为android的节点
// 通过android节点获取前面兄弟节点
alert( document.getElementById("android").previousSibling.innerHTML );
};
//9.读取#username的value属性值
var btn09Ele = document.getElementById("btn09");
btn09Ele.onclick = function(){
alert(document.getElementById("username").value);
};
//10.设置#username的value属性值
var btn10Ele = document.getElementById("btn10");
btn10Ele.onclick = function(){
document.getElementById("username").value = "国哥你真牛逼";
};
//11.返回#bj的文本值
var btn11Ele = document.getElementById("btn11");
btn11Ele.onclick = function(){
alert(document.getElementById("city").innerHTML);
// alert(document.getElementById("city").innerText);
};
};
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br>
<br>
<p>
你喜欢哪款单机游戏?
</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br />
<br />
<p>
你手机的操作系统是?
</p>
<ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="abcde"/>
</div>
</div>
<div id="btnList">
<div><button id="btn01">查找#bj节点</button></div>
<div><button id="btn02">查找所有li节点</button></div>
<div><button id="btn03">查找name=gender的所有节点</button></div>
<div><button id="btn04">查找#city下所有li节点</button></div>
<div><button id="btn05">返回#city的所有子节点</button></div>
<div><button id="btn06">返回#phone的第一个子节点</button></div>
<div><button id="btn07">返回#bj的父节点</button></div>
<div><button id="btn08">返回#android的前一个兄弟节点</button></div>
<div><button id="btn09">返回#username的value属性值</button></div>
<div><button id="btn10">设置#username的value属性值</button></div>
<div><button id="btn11">返回#bj的文本值</button></div>
</div>
</body>
</html>
JQuery
JQuery 是 Javascript 和查询,它是辅助 javascript 开发的 js 类库。
HelloWorld
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//使用$()代替window.onload
$(function(){
//使用选择器获取按钮对象,随后绑定单击响应函数
$("#btnId").click(function(){
//弹出Hello
alert('Hello');
});
});
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
</html>
JQuery 函数核心
$ 是 jQuery 的核心函数,能够完成 jQuery 的很多功能,$() 就是调用这个函数。
1、传入参数为函数时。
表示页面加载完成后,相当于 window.onload=function(){};
2、传入参数为HTML字符串时
会对我们创建这个创建这个 html 标签对象。
3、传入参数为选择器字符串时
$("#id") 根据 id 选择标签对象
4、传入参数为 DOM 对象时
会把这个 dom 对象转换为 jQuery 对象
jQuery 对象和 dom 对象
DOM 对象
1、通过getElementbyID/TagName/Name/createElement 得到的对象,是 DOM 对象。
jQuery 对象
1、通过 jQuery 提供的 API 创建的对象,是 jQuery 对象
2、通过 jQuery 包装的 DOM 对象,也是 jQuery 对象。
3、通过 jQuery 提供的 API 查询到的对象,是 jQuery 对象。
jQuery 对象本质
jQuery 对象是 Dom 对象的数组 + jQuery提供的一系列功能函数。
jQuery 和 DOM 图像使用区别
jQuery 对象不能使用 DOM 对象的属性和方法
DOM 对象也不能使用 jQuery 对象的属性和方法
DOM 对象和 jQuery 对象互转
1、dom 对象转换为 jQuery 对象
(1) 先有 DOM 对象
(2) $(DOM对象)
2、jQuery 对象转换为 dom 对象
(1) 先有 jQuery 对象
(2) jQuery 对象下标取出相应的 DOM 对象
jQuery 选择器
#ID 选择器:根据id差值
.class 选择器:根据 class 查找
element 选择器:根据标签名查找
* 选择器:所有元素
selector1,selector2 组合选择器:合并多个选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
//1.选择 id 为 one 的元素 "background-color","#bbffaa"
$("#btn1").click(function () {
// css() 方法 可以设置和获取样式
$("#one").css("background-color","#bbffaa");
});
//2.选择 class 为 mini 的所有元素
$("#btn2").click(function () {
$(".mini").css("background-color","#bbffaa");
});
//3.选择 元素名是 div 的所有元素
$("#btn3").click(function () {
$("div").css("background-color","#bbffaa");
});
//4.选择所有的元素
$("#btn4").click(function () {
$("*").css("background-color","#bbffaa");
});
//5.选择所有的 span 元素和id为two的元素
$("#btn5").click(function () {
$("span,#two").css("background-color","#bbffaa");
});
});
</script>
</head>
<body>
<!-- <div>
<h1>基本选择器</h1>
</div> -->
<input type="button" value="选择 id 为 one 的元素" id="btn1" />
<input type="button" value="选择 class 为 mini 的所有元素" id="btn2" />
<input type="button" value="选择 元素名是 div 的所有元素" id="btn3" />
<input type="button" value="选择 所有的元素" id="btn4" />
<input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" />
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span class="one" id="span">^^span元素^^</span>
</body>
</html>
层级选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//1.选择 body 内的所有 div 元素
$("#btn1").click(function(){
$("body div").css("background", "#bbffaa");
});
//2.在 body 内, 选择div子元素
$("#btn2").click(function(){
$("body > div").css("background", "#bbffaa");
});
//3.选择 id 为 one 的下一个 div 元素
$("#btn3").click(function(){
$("#one+div").css("background", "#bbffaa");
});
//4.选择 id 为 two 的元素后面的所有 div 兄弟元素
$("#btn4").click(function(){
$("#two~div").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<!-- <div>
<h1>层级选择器:根据元素的层级关系选择元素</h1>
ancestor descendant :
parent > child :
prev + next :
prev ~ siblings :
</div> -->
<input type="button" value="选择 body 内的所有 div 元素" id="btn1" />
<input type="button" value="在 body 内, 选择div子元素" id="btn2" />
<input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" />
<input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
</body>
</html>
基本过滤选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
$(document).ready(function(){
//1.选择第一个 div 元素
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2.选择最后一个 div 元素
$("#btn2").click(function(){
$("div:last").css("background", "#bbffaa");
});
//3.选择class不为 one 的所有 div 元素
$("#btn3").click(function(){
$("div:not(.one)").css("background", "#bbffaa");
});
//4.选择索引值为偶数的 div 元素
$("#btn4").click(function(){
$("div:even").css("background", "#bbffaa");
});
//5.选择索引值为奇数的 div 元素
$("#btn5").click(function(){
$("div:odd").css("background", "#bbffaa");
});
//6.选择索引值为大于 3 的 div 元素
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#bbffaa");
});
//7.选择索引值为等于 3 的 div 元素
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
//8.选择索引值为小于 3 的 div 元素
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#bbffaa");
});
//9.选择所有的标题元素
$("#btn9").click(function(){
$(":header").css("background", "#bbffaa");
});
//10.选择当前正在执行动画的所有元素
$("#btn10").click(function(){
$(":animated").css("background", "#bbffaa");
});
//11.选择没有执行动画的最后一个div
$("#btn11").click(function(){
$("div:not(:animated):last").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" />
<input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择没有执行动画的最后一个div" id="btn11" />
<h3>基本选择器.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
内容过滤选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
/**
:contains(text)
:empty
:has(selector)
:parent
*/
$(document).ready(function(){
//1.选择 含有文本 'di' 的 div 元素
$("#btn1").click(function(){
$("div:contains('di')").css("background", "#bbffaa");
});
//2.选择不包含子元素(或者文本元素) 的 div 空元素
$("#btn2").click(function(){
$("div:empty").css("background", "#bbffaa");
});
//3.选择含有 class 为 mini 元素的 div 元素
$("#btn3").click(function(){
$("div:has(.mini)").css("background", "#bbffaa");
});
//4.选择含有子元素(或者文本元素)的div元素
$("#btn4").click(function(){
$("div:parent").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1" />
<input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" />
<input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" />
<input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
属性过滤选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div,span,p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/**
[attribute]
[attribute=value]
[attribute!=value]
[attribute^=value]
[attribute$=value]
[attribute*=value]
[attrSel1][attrSel2][attrSelN]
*/
$(function() {
//1.选取含有 属性title 的div元素
$("#btn1").click(function() {
$("div[title]").css("background", "#bbffaa");
});
//2.选取 属性title值等于'test'的div元素
$("#btn2").click(function() {
$("div[title='test']").css("background", "#bbffaa");
});
//3.选取 属性title值不等于'test'的div元素(*没有属性title的也将被选中)
$("#btn3").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
//4.选取 属性title值 以'te'开始 的div元素
$("#btn4").click(function() {
$("div[title^='te']").css("background", "#bbffaa");
});
//5.选取 属性title值 以'est'结束 的div元素
$("#btn5").click(function() {
$("div[title$='est']").css("background", "#bbffaa");
});
//6.选取 属性title值 含有'es'的div元素
$("#btn6").click(function() {
$("div[title*='es']").css("background", "#bbffaa");
});
//7.首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素
$("#btn7").click(function() {
$("div[id][title*='es']").css("background", "#bbffaa");
});
//8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
$("#btn8").click(function() {
$("div[title][title!='test']").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选取含有 属性title 的div元素." id="btn1" style="display: none;"/>
<input type="button" value="选取 属性title值等于'test'的div元素." id="btn2" />
<input type="button"
value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3" />
<input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4" />
<input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5" />
<input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6" />
<input type="button"
value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素."
id="btn7" />
<input type="button"
value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8" />
<br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789"
size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
表单过滤选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
/**
:input
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
:hidden
表单对象的属性
:enabled
:disabled
:checked
:selected
*/
//1.对表单内 可用input 赋值操作
$("#btn1").click(function(){
// val()可以操作表单项的value属性值
// 它可以设置和获取
$(":text:enabled").val("我是万能的程序员");
});
//2.对表单内 不可用input 赋值操作
$("#btn2").click(function(){
$(":text:disabled").val("管你可用不可用,反正我是万能的程序员");
});
//3.获取多选框选中的个数 使用size()方法获取选取到的元素集合的元素个数
$("#btn3").click(function(){
alert( $(":checkbox:checked").length );
});
//4.获取多选框,每个选中的value值
$("#btn4").click(function(){
// 获取全部选中的复选框标签对象
var $checkboies = $(":checkbox:checked");
// 老式遍历
// for (var i = 0; i < $checkboies.length; i++){
// alert( $checkboies[i].value );
// }
// each方法是jQuery对象提供用来遍历元素的方法
// 在遍历的function函数中,有一个this对象,这个this对象,就是当前遍历到的dom对象
$checkboies.each(function () {
alert( this.value );
});
});
//5.获取下拉框选中的内容
$("#btn5").click(function(){
// 获取选中的option标签对象
var $options = $("select option:selected");
// 遍历,获取option标签中的文本内容
$options.each(function () {
// 在each遍历的function函数中,有一个this对象。这个this对象是当前正在遍历到的dom对象
alert(this.innerHTML);
});
});
})
</script>
</head>
<body>
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br />
<button id="btn3">获取多选框选中的个数.</button>
<button id="btn4">获取多选框选中的内容.</button><br /><br />
<button id="btn5">获取下拉框选中的内容.</button><br /><br />
<form id="form1" action="#">
可用元素: <input name="add" value="可用文本框1"/><br>
不可用元素: <input name="email" disabled="disabled" value="不可用文本框"/><br>
可用元素: <input name="che" value="可用文本框2"/><br>
不可用元素: <input name="name" disabled="disabled" value="不可用文本框"/><br>
<br>
多选框: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
下拉列表1: <br>
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br><br>
下拉列表2: <br>
<select name="test2">
<option>浙江</option>
<option>辽宁</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
</form>
</body>
</html>
jQuery 元素筛选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DOM查询</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
/**
过滤
eq(index|-index)
first()
last()
hasClass(class)
filter(expr|obj|ele|fn)
is(expr|obj|ele|fn)1.6*
has(expr|ele)
not(expr|ele|fn)
slice(start,[end])
查找
children([expr])
closest(expr,[con]|obj|ele)1.6*
find(expr|obj|ele)
next([expr])
nextall([expr])
nextUntil([exp|ele][,fil])1.6*
parent([expr])
parents([expr])
parentsUntil([exp|ele][,fil])1.6*
prev([expr])
prevall([expr])
prevUntil([exp|ele][,fil])1.6*
siblings([expr])
串联
add(expr|ele|html|obj[,con])
*/
//(1)eq() 选择索引值为等于 3 的 div 元素
$("#btn1").click(function(){
$("div").eq(3).css("background-color","#bfa");
});
//(2)first()选择第一个 div 元素
$("#btn2").click(function(){
//first() 选取第一个元素
$("div").first().css("background-color","#bfa");
});
//(3)last()选择最后一个 div 元素
$("#btn3").click(function(){
//last() 选取最后一个元素
$("div").last().css("background-color","#bfa");
});
//(4)filter()在div中选择索引为偶数的
$("#btn4").click(function(){
//filter() 过滤 传入的是选择器字符串
$("div").filter(":even").css("background-color","#bfa");
});
//(5)is()判断#one是否为:empty或:parent
//is用来检测jq对象是否符合指定的选择器
$("#btn5").click(function(){
alert( $("#one").is(":empty") );
});
//(6)has()选择div中包含.mini的
$("#btn6").click(function(){
//has(selector) 选择器字符串 是否包含selector
$("div").has(".mini").css("background-color","#bfa");
});
//(7)not()选择div中class不为one的
$("#btn7").click(function(){
//not(selector) 选择不是selector的元素
$("div").not('.one').css("background-color","#bfa");
});
//(8)children()在body中选择所有class为one的div子元素
$("#btn8").click(function(){
//children() 选出所有的子元素
$("body").children("div.one").css("background-color","#bfa");
});
//(9)find()在body中选择所有class为mini的div元素
$("#btn9").click(function(){
//find() 选出所有的后代元素
$("body").find("div.mini").css("background-color","#bfa");
});
//(10)next() #one的下一个div
$("#btn10").click(function(){
//next() 选择下一个兄弟元素
$("#one").next("div").css("background-color","#bfa");
});
//(11)nextAll() #one后面所有的span元素
$("#btn11").click(function(){
//nextAll() 选出后面所有的元素
$("#one").nextAll("span").css("background-color","#bfa");
});
//(12)nextUntil() #one和span之间的元素
$("#btn12").click(function(){
//
$("#one").nextUntil("span").css("background-color","#bfa")
});
//(13)parent() .mini的父元素
$("#btn13").click(function(){
$(".mini").parent().css("background-color","#bfa");
});
//(14)prev() #two的上一个div
$("#btn14").click(function(){
//prev()
$("#two").prev("div").css("background-color","#bfa")
});
//(15)prevAll() span前面所有的div
$("#btn15").click(function(){
//prevAll() 选出前面所有的元素
$("span").prevAll("div").css("background-color","#bfa")
});
//(16)prevUntil() span向前直到#one的元素
$("#btn16").click(function(){
//prevUntil(exp) 找到之前所有的兄弟元素直到找到exp停止
$("span").prevUntil("#one").css("background-color","#bfa")
});
//(17)siblings() #two的所有兄弟元素
$("#btn17").click(function(){
//siblings() 找到所有的兄弟元素,包括前面的和后面的
$("#two").siblings().css("background-color","#bfa")
});
//(18)add()选择所有的 span 元素和id为two的元素
$("#btn18").click(function(){
// $("span,#two,.mini,#one")
$("span").add("#two").add("#one").css("background-color","#bfa");
});
});
</script>
</head>
<body>
<input type="button" value="eq()选择索引值为等于 3 的 div 元素" id="btn1" />
<input type="button" value="first()选择第一个 div 元素" id="btn2" />
<input type="button" value="last()选择最后一个 div 元素" id="btn3" />
<input type="button" value="filter()在div中选择索引为偶数的" id="btn4" />
<input type="button" value="is()判断#one是否为:empty或:parent" id="btn5" />
<input type="button" value="has()选择div中包含.mini的" id="btn6" />
<input type="button" value="not()选择div中class不为one的" id="btn7" />
<input type="button" value="children()在body中选择所有class为one的div子元素" id="btn8" />
<input type="button" value="find()在body中选择所有class为mini的div后代元素" id="btn9" />
<input type="button" value="next()#one的下一个div" id="btn10" />
<input type="button" value="nextAll()#one后面所有的span元素" id="btn11" />
<input type="button" value="nextUntil()#one和span之间的元素" id="btn12" />
<input type="button" value="parent().mini的父元素" id="btn13" />
<input type="button" value="prev()#two的上一个div" id="btn14" />
<input type="button" value="prevAll()span前面所有的div" id="btn15" />
<input type="button" value="prevUntil()span向前直到#one的元素" id="btn16" />
<input type="button" value="siblings()#two的所有兄弟元素" id="btn17" />
<input type="button" value="add()选择所有的 span 元素和id为two的元素" id="btn18" />
<h3>基本选择器.</h3>
<br /><br />
文本框<input type="text" name="account" disabled="disabled" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other"><b>class为mini,title为other</b></div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<span id="span1">^^span元素 111^^</span>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span2">^^span元素 222^^</span>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
jQuery 常用方法
html() 可以设置和获取起始标签和结束标签的内容,和 dom 属性 innerHTML 一样
text() 可以设置和获取起始标签和结束标签中的文本,和 dom 属性 innerText 一样
val() 可以设置和获取表单项的 value 属性值,和 dom 属性的 value 一样
attr() 可以设置和获取属性值,传入一个参数为获取属性值,传入两个为设置属性值
prop() 可以设置和获取属性值,不同点:忽略删除DOM元素产生的错误
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/**
HTML代码/文本/值
html([val|fn]) a.html()取出a的html值 a.html(val) 让a的html值变为val
text([val|fn]) a.text()取出a的text值 a.text(val) 让a的文本值变为val
val([val|fn|arr]) a.val() 取出a的val值(input) a.val(v) 设置a的value值为v
属性
attr(name|pro|key,val|fn)
1、a.attr('name')取出a的name值 2、a.attr("name","username")把a的name值设置为username
removeAttr(name)
a.removeAttr('class') 移除a的class属性
prop(name|pro|key,val|fn)1.6+
1、a.prop('id') 取出a的id值 2、a.prop('id',"bj") 设置a的id值为bj
removeProp(name)1.6+
a.removeProp('class') 移除a的class属性
*/
</script>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
})
})
</script>
</head>
<body>
<button id="btn1">获取文本框的name值</button>
<form action="#" id="form1">
文本框:<input name="a" value="abc" type="text"/><br/>
多选框:<input type="checkbox" name="interest" value="篮球">
<input type="checkbox" name="interest" value="zuqiu">
<input type="checkbox" name="interest" value="乒乓">
<input type="checkbox" name="interest" value="御马">
</form>
</body>
</html>
DOM 的增删改操作
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DOM增删改</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/**
文档处理
内部插入
appendTo(content) a.appendTo(b); 把a加到b里面 添加到最后面
prependTo(content) a.prependTo(b); 把a添加到b里面 添加到最前面
外部插入
insertAfter(content) a.insertAfter(b); 把a插入到b的后面
insertBefore(content) a.insertBefore(b); 把a插入到b的前面
替换
replaceWith(content|fn) a.replaceWith(b) 把a用b替换
replaceAll(selector) a.replaceAll(b) 用a替换所有的b
删除
empty() a.empty() 把a掏空,把a里面的所有元素都删除
remove([expr]) a.remove(b) 所有的a,是b的话就会删除 a.remove()删除a
*/
$(function(){
$("#btn01").click(function(){
//创建一个"广州"节点,添加到#city下[appendTo()]
//子节点.appendTo(父节点)
});
$("#btn02").click(function(){
//创建一个"广州"节点,添加到#city下[prependTo()]
});
$("#btn03").click(function(){
//将"广州"节点插入到#bj前面[insertBefore()]
//前边.insertBefore(后边的)
});
$("#btn04").click(function(){
//将"广州"节点插入到#bj后面[insertAfter()]
//后边.insertAfter(前边的)
});
$("#btn05").click(function(){
//使用"广州"节点替换#bj节点[replaceWith()]
//被替换的.replaceWith()
});
$("#btn06").click(function(){
//使用"广州"节点替换#bj节点[replaceAll()]
//新的节点.replaceAll(旧的节点)
});
$("#btn07").click(function(){
//删除#rl节点[remove()]
//$("ul").remove("#rl");
//$("#rl").remove();
});
$("#btn08").click(function(){
//掏空#city节点[empty()]
});
$("#btn09").click(function(){
//读取#city内的HTML代码
});
$("#btn10").click(function(){
//设置#bj内的HTML代码
});
});
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br>
<br>
<p>
你喜欢哪款单机游戏?
</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br />
<br />
<p>
你手机的操作系统是?
</p>
<ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="abcde"/>
</div>
</div>
<div id="btnList">
<div><button id="btn01">创建一个"广州"节点,添加到#city下[appendTo()]</button></div>
<div><button id="btn02">创建一个"广州"节点,添加到#city下[prependTo()]</button></div>
<div><button id="btn03">将"广州"节点插入到#bj前面[insertBefore()]</button></div>
<div><button id="btn04">将"广州"节点插入到#bj后面[insertAfter()]</button></div>
<div><button id="btn05">使用"广州"节点替换#bj节点[replaceWith()]</button></div>
<div><button id="btn06">使用"广州"节点替换#bj节点[replaceAll()]</button></div>
<div><button id="btn07">删除#rl节点[remove()]</button></div>
<div><button id="btn08">掏空#city节点[empty()]</button></div>
<div><button id="btn09">读取#city内的HTML代码</button></div>
<div><button id="btn10">设置#bj内的HTML代码</button></div>
</div>
</body>
</html>
CSS 样式操作
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width:100px;
height:260px;
}
div.border{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blackDiv{
border: 5px blue solid;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
/*
CSS
css(name|pro|[,val|fn]) 读写匹配元素的样式属性。
a.css('color')取出a元素的color
a.css('color',"red")设置a元素的color为red
CSS 类
addClass(class|fn) 为元素添加一个class值;<div class="mini big">
removeClass([class|fn]) 删除元素的class值;传递一个具体的class值,就会删除具体的某个class
a.removeClass():移除所有的class值
**/
var $divEle = $('div:first');
$('#btn01').click(function(){
//addClass() - 向被选元素添加一个或多个类
$divEle.addClass("redDiv blackDiv");
});
$('#btn02').click(function(){
//removeClass() - 从被选元素删除一个或多个类
$divEle.removeClass()
});
$('#btn03').click(function(){
//toggleClass() - 对被选元素进行添加/删除类的切换操作
//切换就是如果具有该类那么删除,如果没有那么添加上
$divEle.toggleClass("redDiv");
});
$('#btn04').click(function(){
//offset() - 返回第一个匹配元素相对于文档的位置。
var os = $divEle.offset();
//注意通过offset获取到的是一个对象,这个对象有两个属性top表示顶边距,left表示左边距
alert("顶边距:"+os.top+" 左边距:"+os.left);
//调用offset设置元素位置时,也需要传递一个js对象,对象有两个属性top和left
//offset({ top: 10, left: 30 });
$divEle.offset({
top:50,
left:60
});
});
})
</script>
</head>
<body>
<table align="center">
<tr>
<td>
<div class="border">
</div>
</td>
<td>
<div class="btn">
<input type="button" value="addClass()" id="btn01"/>
<input type="button" value="removeClass()" id="btn02"/>
<input type="button" value="toggleClass()" id="btn03"/>
<input type="button" value="offset()" id="btn04"/>
</div>
</td>
</tr>
</table>
<br /> <br />
<br /> <br />
</body>
</html>
动画
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/*
基本
show([speed,[easing],[fn]])
hide([speed,[easing],[fn]])
toggle([speed],[easing],[fn])
滑动
slideDown([spe],[eas],[fn])
slideUp([speed,[easing],[fn]])
slideToggle([speed],[easing],[fn])
淡入淡出
fadeIn([speed],[eas],[fn])
fadeOut([speed],[eas],[fn])
fadeTo([[spe],opa,[eas],[fn]])
fadeToggle([speed,[eas],[fn]])
*/
$(function(){
//显示 show()
$("#btn1").click(function(){
$("#div1").show(1000);
});
//隐藏 hide()
$("#btn2").click(function(){
$("#div1").hide(1000);
});
//切换 toggle()
$("#btn3").click(function(){
$("#div1").toggle(1000);
});
//淡入 fadeIn()
$("#btn4").click(function(){
$("#div1").fadeIn(500);
});
//淡出 fadeOut()
$("#btn5").click(function(){
$("#div1").fadeOut(500);
});
//淡化到 fadeTo()
$("#btn6").click(function(){
$("#div1").fadeTo("slow",Math.random());
});
//淡化切换 fadeToggle()
$("#btn7").click(function(){
$("#div1").fadeToggle("slow","linear");
});
})
</script>
</head>
<body>
<table style="float: left;">
<tr>
<td><button id="btn1">显示show()</button></td>
</tr>
<tr>
<td><button id="btn2">隐藏hide()</button></td>
</tr>
<tr>
<td><button id="btn3">显示/隐藏切换 toggle()</button></td>
</tr>
<tr>
<td><button id="btn4">淡入fadeIn()</button></td>
</tr>
<tr>
<td><button id="btn5">淡出fadeOut()</button></td>
</tr>
<tr>
<td><button id="btn6">淡化到fadeTo()</button></td>
</tr>
<tr>
<td><button id="btn7">淡化切换fadeToggle()</button></td>
</tr>
</table>
<div id="div1" style="float:left;border: 1px solid;background-color: blue;width: 300px;height: 200px;">
jquery动画定义了很多种动画效果,可以很方便的使用这些动画效果
</div>
</body>
</html>
文档加载完成事件
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript"></script>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//$(function(){}) 和 window.onload = function(){}的区别
window.onload = function(){
//会在整个页面加载完毕之后调用
alert("abc")
}
/*
$(function(){
alert("abc")//会在当前文档加载完毕之后调用
})
*/
$(function(){
alert("edf")//会在当前文档加载完毕之后调用
})
/* $(function(){
alert("我是jQuery核心函数");
});
window.onload = function(){
alert("window.onload出来了");
}; */
//1、导入jquery的.js文件
//2、可以在导入文件后的任意位置
// 1)、可以写在head里面,如果写在head里面可能导致元素查找不到等问题
// 1-1、只需要把代码写在$(function(){ jquery代码 })
// 2)、可以写在head之后的任意位置,我们一般不采用这种写法。
// 3)、综合以上考虑,1-1
//3、window.onload & $(function(){})
//window.onload只可以使用一次
//$(function(){})可以使用多次
</script>
</head>
<body>
<button>我是按钮</button>
<!-- <iframe src="http://www.baidu.com"></iframe> -->
</body>
</html>
事件绑定
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//*1.通常绑定事件的方式
//给元素绑定事件
//jquery对象.事件方法(回调函数(){ 触发事件执行的代码 }).事件方法(回调函数(){ 触发事件执行的代码 }).事件方法(回调函数(){ 触发事件执行的代码 })
//绑定事件可以链式操作
$(".head").click(function(){
$(".content").toggle();
}).mouseover(function(){
$(".content").toggle();
});
//*2.jQuery提供的绑定方式:bind(type,[data],fn)函数把元素和事件绑定起来
//type表示要绑定的事件 [data]表示传入的数据 fn表示事件的处理方法
//bind(事件字符串,回调函数),后来添加的元素不会绑定事件
//使用bind()绑定多个事件 type可以接受多个事件类型,使用空格分割多个事件
/* $(".head").bind("click mouseover",function(){
$(".content").toggle();
}); */
//3.one()只绑定一次,绑定的事件只会发生一次one(type,[data],fn)函数把元素和事件绑定起来
//type表示要绑定的事件 [data]表示传入的数据 fn表示事件的处理方法
/* $(".head").one("click mouseover",function(){
$(".content").toggle();
}); */
//4.live方法会为现在及以后添加的元素都绑定上相应的事件
/** $(".head").live("click",function(){
$(".content").toggle();
});
$("#panel").before("<h5 class='head'>什么是jQuery?</h5>");
*/
});
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
</body>
</html>
事件移除
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//给li绑定两种事件:单击和鼠标移入
$("li").bind("click mouseenter" , function(){
alert(this.innerHTML);
});
//点击第一个button,将#bj上的mouseenter事件移除
//unbind()可以移除指定的事件,只需要传一个事件名作为参数
//unbind(type,[data|fn]])
//type事件类型 当传入type的时候会解除type事件
//如果没有传入type值,会移除所有事件
$("button:eq(0)").click(function(){
$("li").unbind("click mouseenter");
});
//点击第二个button,将#rl上的所有事件移除
$("button:eq(1)").click(function(){
});
});
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br>
<br>
<p>
你喜欢哪款单机游戏?
</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
</div>
<button>移除#bj的mouseenter事件</button>
<button>移除#rl所有事件</button>
</div>
</body>
</html>
事件的冒泡
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-size: 13px;
line-height: 130%;
padding: 60px;
}
#content{
width: 220px;
border: 1px solid #0050D0;
background: #96E555;
}
span{
width: 200px;
margin: 10px;
background: #666666;
cursor: pointer;
color: white;
display: block;
}
p{
width: 200px;
background: #888;
color: white;
height: 16px;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//冒泡就是事件的向上传导,子元素的事件被触发,父元素的响应事件也会触发
//解决冒泡问题:return false;
//给span绑定一个单击响应函数
$("span").click(function(){
alert("我是span的单击响应函数");
return false;
});
//给id为content的div绑定一个单击响应函数
$("#content").click(function(){
alert("我是div的单击响应函数");
return false;
});
//给body绑定一个单击响应函数
$("body").click(function(){
//alert("我是body的单击响应函数");
});
//取消默认行为
/* $("a").click(function(){
return false;
}) */
})
</script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
外层div元素
</div>
<div id="msg"></div>
<br><br>
<a href="http://www.hao123.com" onclick="return false;">WWW.HAO123.COM</a>
</body>
</html>
事件对象
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
#areaDiv {
border: 1px solid black;
width: 300px;
height: 50px;
margin-bottom: 10px;
}
#showMsg {
border: 1px solid black;
width: 300px;
height: 20px;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
//当我们发生一个事件以后,某个事件其实就是一个对象。事件对象
//使用jquery获取事件对象,在回调函数中传入event参数,event是jquery定义好的一个变量
$(function(){
$("#areaDiv").mousemove(function(event){
$("#showMsg2").text("x="+event.screenX+" y="+event.screenY)
})
})
window.onload = function(){
//使用js获取事件对象
var areaDiv = document.getElementById("areaDiv");
var showMsg = document.getElementById("showMsg");
//同样是将event传入回调函数
areaDiv.onmousemove = function(event){
var x = event.pageX;//当前页面的坐标
var y = event.pageY;//Y
showMsg.innerHTML = "x="+x+" y="+y;
};
}
/* window.onload = function(){
var areaDiv = document.getElementById("areaDiv");
var showMsg = document.getElementById("showMsg");
areaDiv.onmousemove = function(event){
var x = event.pageX;
var y = event.pageY;
showMsg.innerHTML = "x="+x+" y="+y;
};
}
$(function(){
$("#areaDiv").mousemove(function(event){
$("#showMsg2").text("x="+event.screenX+" y="+event.screenY)
})
}) */
</script>
</head>
<body>
<div id="areaDiv"></div>
<div id="showMsg"></div>
<div id="showMsg2"></div>
</body>
</html>
书城项目
准备
1、新建模块
2、把静态资源拷贝到模块下

代码编写
<script type="text/javascript" src="../../static/script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// 页面加载完成后
$(function() {
// 给注册绑定单击事件
$("#sub_btn").click(function () {
// 验证用户名
// 1、获取用户输入框里的内容
var usernameText = $("#username").val();
// 2、创建正则表达式对象
var usernamePatt = /^\w{5,12}$/;
// 3、使用 test 方法验证
if(!usernamePatt.test(usernameText)) {
// 4、提示用户结果
$("span.errorMsg").text("用户名不合法");
return false;
}
// 验证密码: 必须由字母,数字、下划线组成,并且长度为5到12位
var passwordText = $("#password").val();
// 2、创建正则表达式对象
var passwordPatt = /^\w{5,12}$/;
// 3、使用 test 方法验证
if(!passwordPatt.test(passwordText)) {
// 4、提示用户结果
$("span.errorMsg").text("密码不合法");
return false;
}
// 验证确认密码,和密码相同
// 1、获取确认密码内容
var repwdText = $("#repwd").val();
// 2、和密码比较
if(repwdText != passwordText) {
// 3、提示用户
$("span.errorMsg").text("确认密码和密码不一致");
return false;
}
// 邮箱验证
// 0、获取邮箱里的内容
var emailText = $("#email").val();
// 1、确认正则表达式对象
var emailPatt = /^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.[a-z]+)+$/;
// 2、使用 test 方法验证是否合法
if(!emailPatt.test(emailText) ) {
// 3、提示用户
$("span.errorMsg").text("邮箱不合法");
return false;
}
// 验证码: 现在只需要验证用户是否已经输入
var codeText = $("#code").val();
// 去掉验证码的前后空格
codeText = $.trim(codeText);
if(codeText==null||codeText=="") {
$("span.errorMsg").text("验证码不能为空");
return false;
}
$("span.errorMsg").text("");
})
})
</script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号