nuxt3 同构渲染的数据请求问题
同构渲染
所谓同构渲染,就是服务端构建页面并且渲染成html之后返回客户端,这里面的问题在于,同构渲染是需要获取动态渲染,然后返回静态页面的。
在服务端渲染前获得请求到的数据
nuxt3 官方推荐的方式是使用 useFetch 函数,相比于 axios,它只会进行一次请求,不需要去区分 服务端请求和客户端请求。
而在实际使用过程中,如果使用 async await 的方式 调用 useFetch 函数并获取数据。然后赋值给响应式对象,会报错。
我最初的做法,是在写在 onMounted 函数中,这样就变成了客户端请求,虽然可以拿到页面,但是这时候已经不是同构渲染了,不利于SEO。
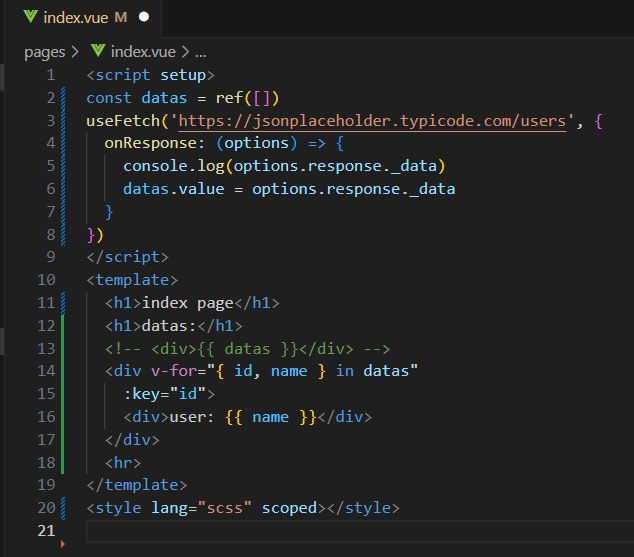
经过不断探索和测试,解决办法其实很简单,那就是通过拦截器。

上述代码,我在禁用了浏览器的js功能后,依然能够正常显示 v-for 的相关内容,查看页面结构,也确实存在相关div,说明服务器返回的就是已经渲染了动态请求的数据之后的静态页面。
当然,如果在项目中使用,应该是要进行必要的封装。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!