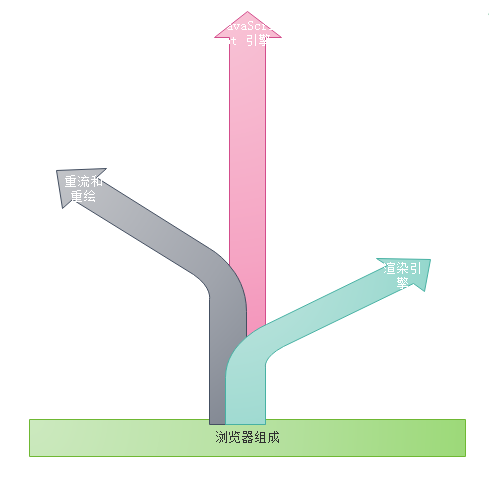
浏览器组成
一、渲染引擎处理网页,通常分成四个阶段。

解析HTML文件,创建DOM树。
自上而下,遇到任何样式(link、style)与脚本(script)都会阻塞(外部样式不阻塞后续外部脚本的加载)。
解析CSS。
优先级:浏览器默认设置<用户设置<外部样式<内联样式<HTML中的style样式;
二、重流和重绘的优化
-
读取 DOM 或者写入 DOM,尽量写在一起,不要混杂。不要读取一个 DOM 节点,然后立刻写入,接着再读取一个 DOM 节点。
-
缓存 DOM 信息。
-
不要一项一项地改变样式,而是使用 CSS class 一次性改变样式。
-
使用
documentFragment操作 DOM -
动画使用
absolute定位或fixed定位,这样可以减少对其他元素的影响。 -
只在必要时才显示隐藏元素。
-
使用
window.requestAnimationFrame(),因为它可以把代码推迟到下一次重流时执行,而不是立即要求页面重流。 -
使用虚拟DOM(virtual DOM)库。
三、JavaScript引擎
JavaScript 引擎的主要作用是,读取网页中的 JavaScript 代码,对其处理后运行。
JavaScript 是一种解释型语言,也就是说,它不需要编译,由解释器实时运行。这样的好处是运行和修改都比较方便,刷新页面就可以重新解释;缺点是每次运行都要调用解释器,系统开销较大,运行速度慢于编译型语言。
为了提高运行速度,目前的浏览器都将 JavaScript 进行一定程度的编译,生成类似字节码(bytecode)的中间代码,以提高运行速度。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号