解决Chrome打印宋体不支持加粗效果
在emr病历打印中(病历页面设置默认字体为宋体),使用window.print()进行前端网页打印,会发现Chrome的网页打印预览中是不支持字体加粗效果的,虽然页面效果上用font-weight是有效果的,但是就是那么神奇,打印出来就不行(具体什么原因还不知道)。
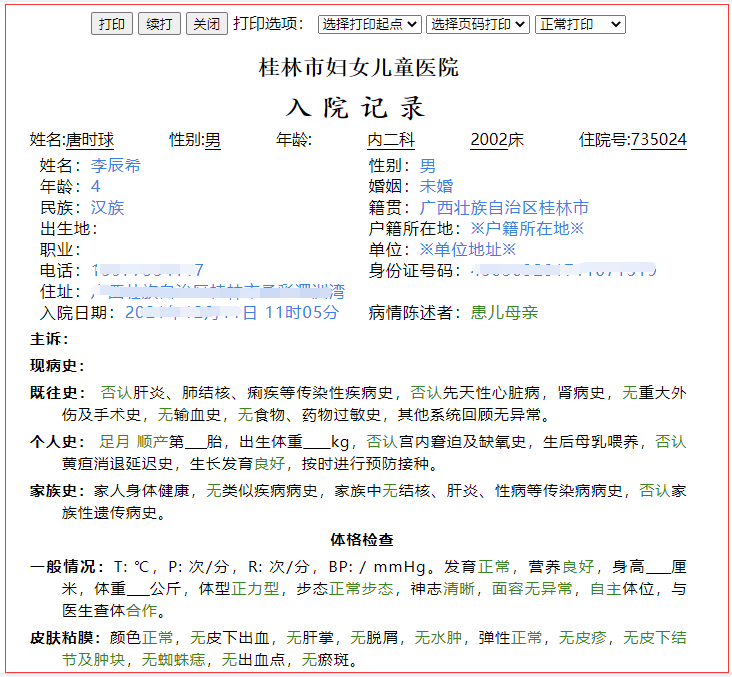
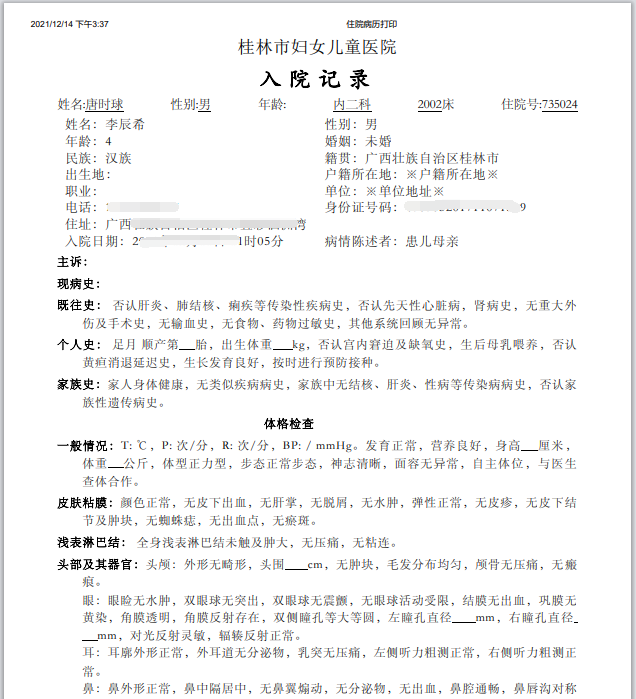
原页面是这样的

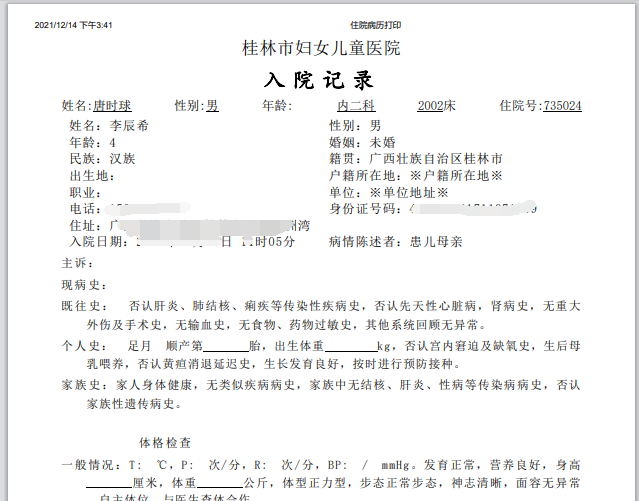
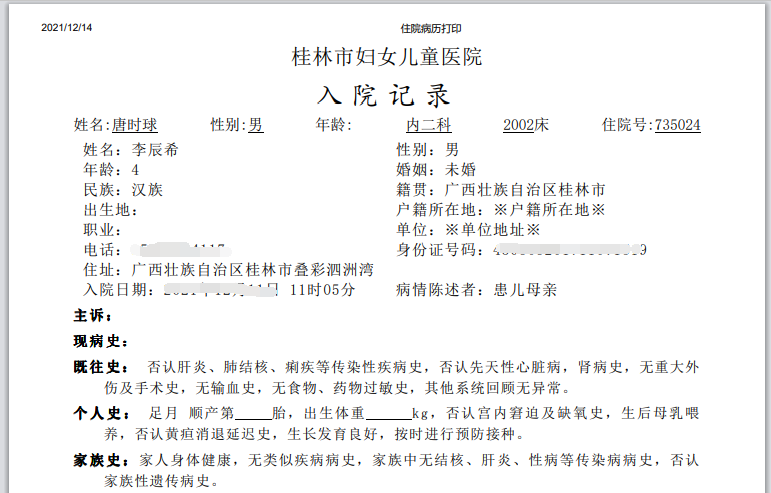
宋体打印情况下(粗体没了)

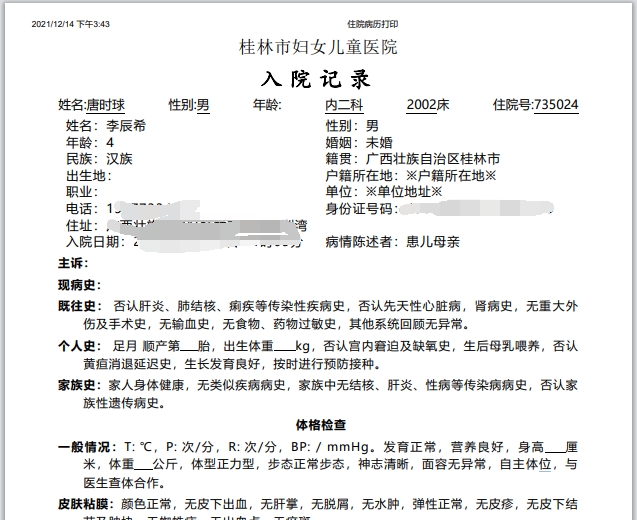
如果去掉默认的宋体字体(除了标题其他的都变成雅黑)

国家病历打印要求中的字体统一为宋体的要求,没办法只能想办法搞了。
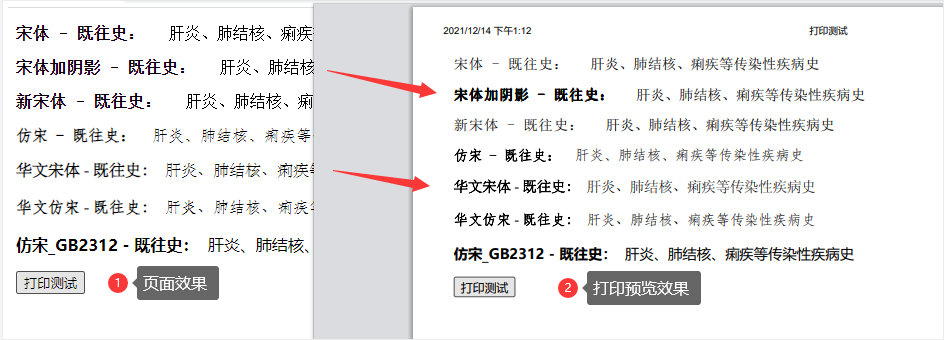
然后做了一个页面测试了下:

尝试了几种不同宋体字体的效果和网友提供加阴影的方式,于是总结了两个比较可靠的解决方案:
① 换用其他宋体字体(如华文宋体)
<style media="print">
* {
font-family: STSong;
}
</style>
效果如下:

感觉可以解决问题,而且修改量比较少。
② 就是利用文字阴影,你没看错,文字阴影。
<style media="print">
.bold-shadow {
text-shadow:0.15pt 0px 0px black,0.25pt 0px 0px black,0.35pt 0px 0px black,-0.25pt 0px 0px black,0px 0.25pt 0px black,0px -0.25pt 0px black;
}
</style>
<script>
function print() {
$('.sde-grouptitle').addClass('bold-shadow'); // 给需要加粗的元素添加打印加粗class
document.execCommand("print"); // 执行打印
}
</script>
好家伙,出来的效果几乎以假乱真,打印预览效果如下:

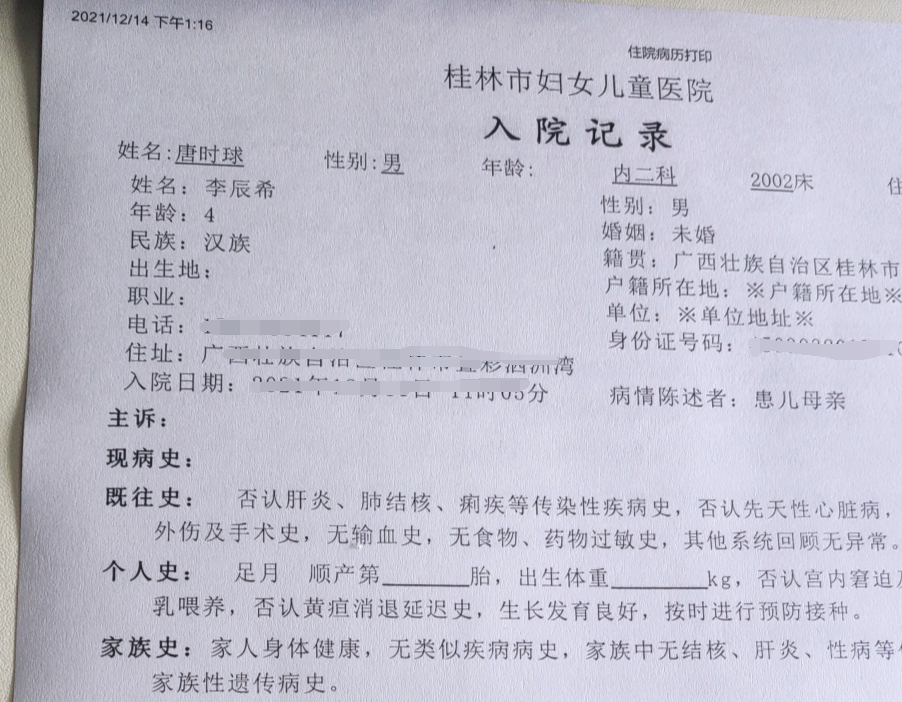
打印出来的效果:

打印效果还是杠杠的,这种方式就是比较麻烦,需要改造代码。
大佬们还试过其他方式,在这里也记录下,或者小伙伴们有好的解决方案也欢迎留言。
① 给Chrome设置自定义字体(说是有些机子可以但是有些机子无效,具体我也没试过,感兴趣的大伙自己试试。)



