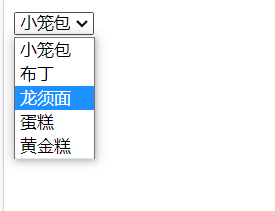
选项菜单及按钮
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>编程题</title> </head> <body> <form action="https://www.youkeda.com/"> <select name="menu"> <option value="steamedDumplings">小笼包</option> <option value="puddings">布丁</option> <option value="noodles">龙须面</option> <option value="cake">蛋糕</option> <option value="pastry">黄金糕</option> </select> </form> </body> </html>

最后,再完成表单的注册按钮。
<button type="submit">注册</button>
图片按钮:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>编程题</title> </head> <body> 图片地址:https://document.youkeda.com/P3-1-HTML-CSS/1.3/15.png <form action="https://www.youkeda.com/"> <button type="submit"><img src="https://document.youkeda.com/P3-1-HTML-CSS/1.3/15.png" alt=""/></button> </form> </body> </html>

完整表单代码:
<form action=""> <input type="text" name="name" placeholder="请输入昵称" /> <textarea name="sign" rows="5" cols="30" placeholder="请输入个性签名" ></textarea> <input name="password" type="password" placeholder="请输入密码" /> <label> <input type="radio" name="gender" value="male" />男 </label> <label> <input type="radio" name="gender" value="female" />女 </label> <label> <input type="checkbox" name="interest" value="coding" />编程 </label> <label> <input type="checkbox" name="interest" value="other" />其他 </label> <select name="career"> <option value="default">请选择职业</option> <option value="staff">公司职员</option> <option value="freelancer">自由职业者</option> <option value="student">学生</option> <option value="other">其他</option> </select> <button type="submit">注册</button> </form>




 选项菜单及按钮,表单完善
选项菜单及按钮,表单完善



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现