(67,68,69)
目录
一、python八大元素定位
正文
一、python八大元素定位方式
id、name、class_name、tag_name、link_text、partial_link_text、xpath、css_selector
1.元素定位
得到的返回值是一个webelement的python对象.------》定位的元素,下面以百度页面的输入框为例:

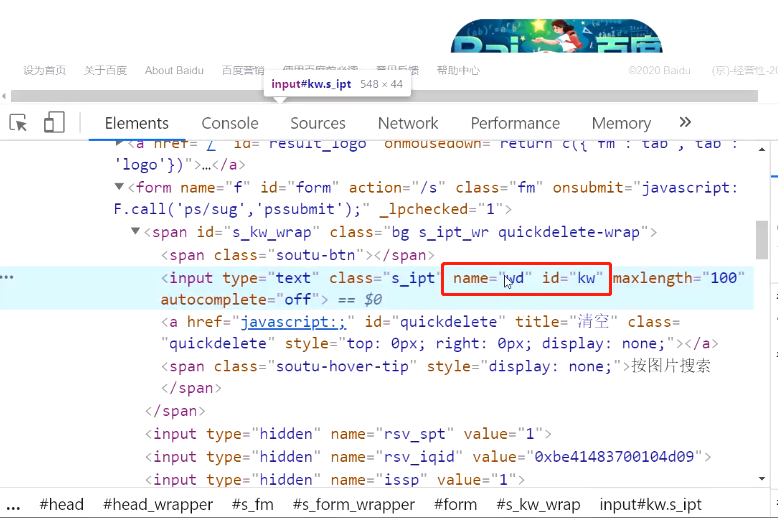
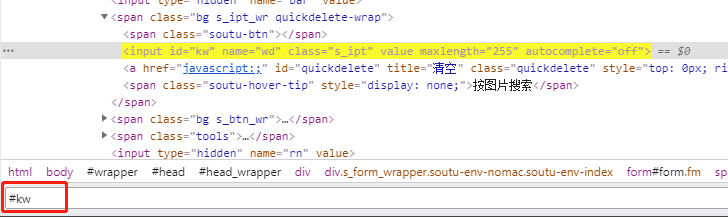
① find_element_by_id("kw")
input_elem=driver.find_elemrnt_by_id("kw") print(input_elem) #webelement对象
得到的结果就是一个webelement
那么如何获取元素的属性?------就是获取webelement的属性,get_attribute()
attr = input_elem.get_attribute("name") print(attr)
注意:Python中,当前还不能直接修改元素,selenium没有封装对应的方法。
②find_element_by_id VS find_elements_by_id
find_element_by_id :
1)查找一个,得到的是一个webelement对象;
2)找不到元素的话,报错:NoSuchElementException
find_elements_by_id :
1).查找多个,得到一个列表
2.查找不到元素的话,得到的是一个空列表
在实际定位的时候,不知道该元素存不存在,可以用下面的判断方法:
if not driver.find_elements_by_id("kk") print("该元素不存在") else: print("该元素存在")
③name属性定位---->find_element_by_name
driver.find_element_by_name("wd")
driver.find_elements_by_name("wd")
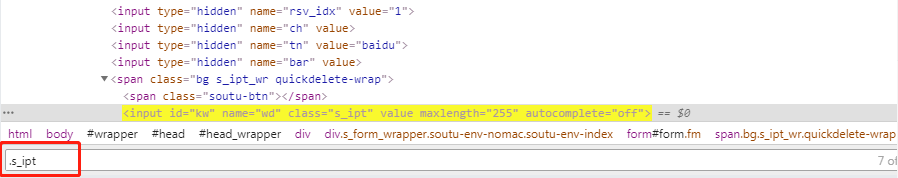
④class属性---->class_name
driver.find_element_by_class_name("s_ipt") driver.find_elements_by_class_name("s_ipt")
⑤link_text :通过超链接的文本,进行元素定位(只能定位超链接,其他的元素是不能定位的,所以只能定位a标签)
e = driver.find_element_by_link_text("新闻") e.click() # 如果定位成功,会点击进入新闻这个链接的页面
⑥partial_link_text:通过超链接的文本的一部分进行元素定位
e = driver.find_element_by_partial_link_text("新") e.click()
注意:若果有多个新开头的超链接,永远定位到的都是第一个。
⑦tagname ---->定位的元素比较多,测试的时候很少用
driver.find_element_by_tagname("input")
总结:以上6种定位方法,用的最多的是id、name、class_name用的最多
id:是唯一的
name:用户输入经常会带name属性(提前在浏览器中,F12,在源代码中,按ctrl+F,查找元素出现的次数)
class_name:出现次数多
元素定位的坑
1.不要用可能会发生动态变化的属性进行元素定位。------->属性是静态的才能定位
比如说:1)不规则的字符串(比较长可能是加密),就不能用这个属性进行元素定位
2)有些属性有数字,纯数字的,不能用来定位
3)带数字的,也要警惕
2.class_name定位的时候,class_name值中间不能有空格-------》class是分组的
下面定位百度,class_name的值中间有空格,是定位不到的
class = "bg s_btn"表示2个class,用空格分开。
所以通过class_name进行定位,只能写其中一个。
driver.find_element_by_class_name("bg") 或者 driver.find_element_by_class_name("s_btn")

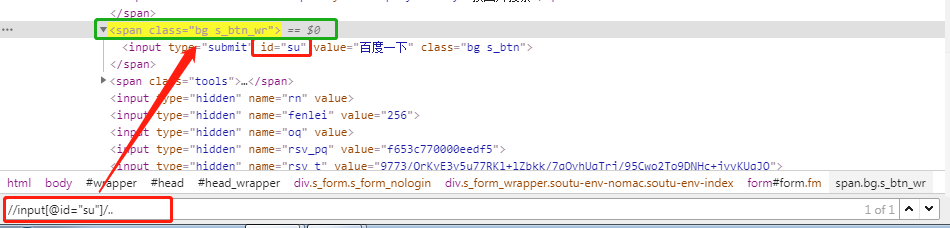
3.如何确定我的元素表达式只能找到一个元素
1).复制表达式到浏览器,在F12的源码中ctrl+F
2).find_element只有一个元素
以上6种 元素定位的方式:通过单属性定位只能定位特征明显的元素。
下面介绍xpath,css_selector--------面试题
优势:组合多个特征、组合多个属性,能够更加精准的定位元素;定位元素的时候,因为可以组合,有更大的灵活性。
面试题:八大元素定位有哪些?
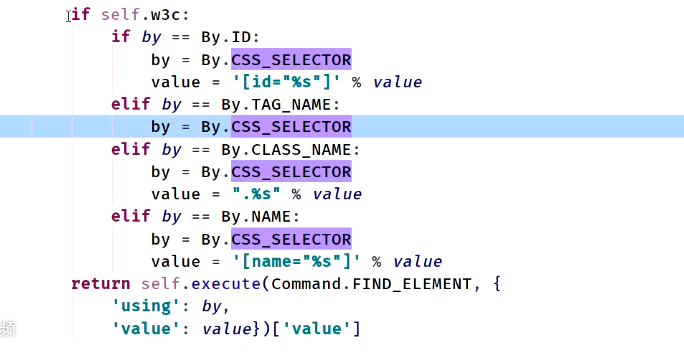
先说八种元素定位方式;再说,其实没有8种元素定位方式:find_element_by_id / by_name / by_tag_name / by class_name等都是在find_element()方法的基础上,进行二次封装的。其本质都是使用的find_element()方法,进行元素定位的。
如下:find_element()方法的源码:

driver.find_element("id","kw") == driver.find_element_by_id("kw")
即上面的语句是等价的。
69节
⑦xpath
1)定义:Xpath即XML路径语言(XML Path language),用来确定XML文档中某部分位置的语言。XML跟HTML很相像,所以也可以进行HTML
2)使用xpath进行元素定位
获取xpath的表达式:
------1.通过浏览器,F12定位,在源码上右击,copy--》copy xpath 、copy selector、copy full xpath (第三顺位)
------2.使用插件 (第二顺位)
------3.自己编写。(第一顺位,最重要)
学习的时候:不要使用工具获取xpath,有时候是不正确的,一般最好是自己写。
实际项目中,节省时间可以使用插件。
3).绝对定位 相对定位

绝对路径 VS 相对路径
在自动化测试中,使用相对路径,不使用绝对路径。
面试题:↓↓
绝对路径:
1)从最开始的位置,一层一层进入对应的元素。
2)冗余,容错性更差
相对路径:
1)在某个位置,不需要从最开始的位置
2) 更加简洁、灵活,容错性更好
例如:前端工程师,喜欢加层级(多个div),使用绝对路径就很可能找不到元素。相对路径则比较灵活。容错性更好。
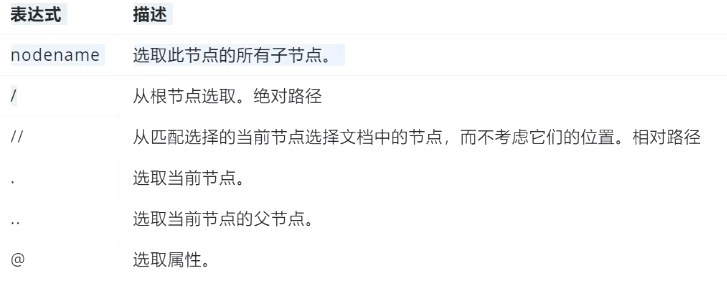
3)xpath表达式 解释
单个属性定位
//*[@id = "kw"] :查找任意的元素,这个元素的属性id=kw
// :表示相对路径
* :表示通配符,所有的标签名称 (上面的式子定位百度输入框,就等价于 //input[@id = "kw"])
[@id="kw" ]:谓语条件 属性=值,@表示这个属性。@+属性。
组合多个条件:如果一个属性定位不到,就考虑组合多个条件
例如://input[@id= "kw" and name="wd" and class="s_ipt"]
text()文本定位:文本不是属性,不能加@
//a[text()="新闻”]
xpath函数---contains包含 模糊匹配
常用的语法:// *[contains(text() , " XXX")]
//*[contains(@id,"XX")]
下面的情况就可以用contains进行过滤
---class可能有多个,有空格 《------(class属性定位,一定不能有空格)
----text()定位一部分
----有空格的情况
举例:通过xpath定位 新闻 这个文本
e = driver.find_element("xpath",”//a[text() = "新闻“]“) #a标签
e.click()
上面的例子,通过contains进行元素定位(如果新闻两个字前后有空格,定位的时候不注意,只定位新闻二字,就定位不到,用contains进行过滤)
e = driver.find_element("xpath",”//a[conatins(text() , "新闻“)]“) e.click()
e = driver.find_element("xpath",”//a[conatins(text() , "新“)]“) e.click()
定位的是属性
e = driver.find_element("xpath",”//a[conatins(@id , "kw“)]“) e.click()
祖级(//)、父级(/)查找子元素
组合查找,还是定位不到元素,该怎么办?-----父级元素进行查找
举例://span[@class="bg s_btn_wr" ]/*[@id="su"]

层级之间加 / :表示父、子级关系
层级之间加 // :表示祖孙关系(可以是儿子,孙子,曾孙、、、、、、后代)
子元素查找父级元素---缺点,不能跨级定位,只能一级一级定位
/../..定位上一级元素(不能跨级)
//input[@id="kw"]/../..定位到爷爷级

特殊手段定位元素
手段1.通过索引查找,索引从1开始。并且索引前面加括号
(//input[1])
如果不加括号,会查找出3个索引为1的元素。

70节
手段2.轴定位 轴运算
--1.灵活设计:子孙元素找祖先
--2.可以找同胞(关系查找)
轴定位表达式


sibling: 当前节点的同胞(姐姐或者哥哥 弟弟或者妹妹)
※ preceding-sibling :当前节点的同胞,只是哥哥或者姐姐 (当前节点的前面)
※following-sibling:当前节点的同胞,只是弟弟或者妹妹 (当前节点的后面)
※ancestor: 祖先
这三个轴运算,是xpath很难实现的,使用轴运算就很方便。
举例:百度输入框input
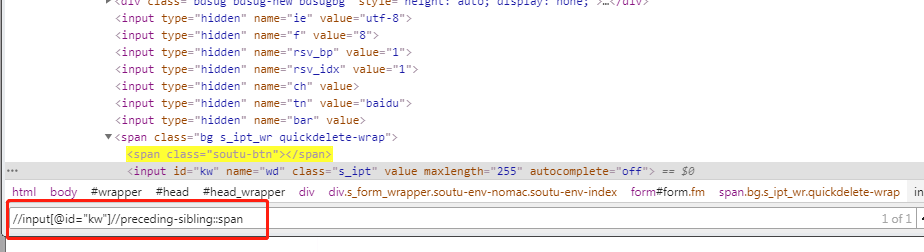
1.查找input元素的同胞节点(哥哥/姐姐)-------> //input[@id="kw"]//preceding-sibling::span
如果直接写成 //input[@id="kw"]//sibling::span 是查找不到的,因为有同胞有input 前面的跟后面的

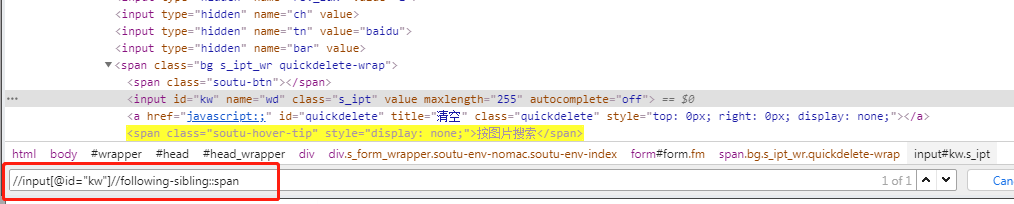
2.查找input元素的同胞节点(弟弟/妹妹)-------> //input[@id="kw"]//following-sibling::span

3.祖先 ,当前节点所有的外层元素(从父亲级开始查找,父亲级找不到再找爷爷级,只要是祖先级别,都可以找到)
举例:input输入框的祖先----> //input[@id="kw"]//ancestor::span

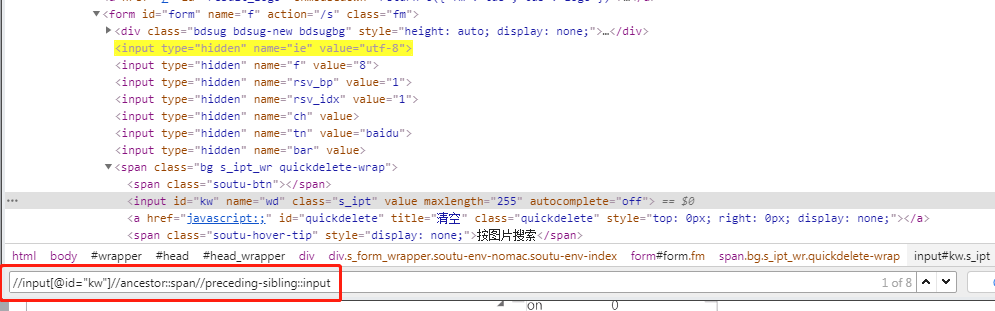
4.组合查找:父亲的同胞--------> //input[@id="kw"]//ancestor::span//preceding-sibling::input

⑧ css_selector css选择器
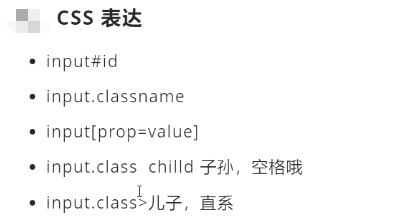
css表达式

1)css选择器的一般写法:input[id=kw] ------》对应的xpath的写法是//input[@id="kw"]
css选择器的表达式,更加简洁(//,@,""都可以省略)

2)一个点 . 表示class
查找class_name = s_ipt,用css选择器来查找,就是.s_ipt

3)#号:表示id
查找id="kw" ,用css选择器来查找,就是 #kw,也可以直接写为input#kw


css查找的单向性---只能通过父元素找子元素
总结:
xpath比之前的6种元素定位方式的优势:
xpath可以进行组合:可以组合元素的标签、属性、text文本、上下级关系。
//input[@id = "kd" and text() = "新闻”]
//div/input[@id = "kd" and text() = "新闻”] 父级必须是div,父元素定位子元素
//*[] 任意标签名
//input[@*="kw"] *表示的是任意属性
//input[@id] 有id属性,具体id值不知道也可以。爬虫(测试中条件要精确,这个表示方法基本不用)
//input[contains(text(),"新闻“)] //input[contains(@class,"value")]
//input[@id= "kw"]/../..子元素找父元素
xpath VS CSS----面试题
css的优势:
1.表达方式更加简洁
2.主流浏览器,查询速度快(毫秒级别的差别)
xpath 的优势:
1.功能更强,支持更多的函数,可以查找父元素、轴元素、(css只能用父元素找子元素)
2.支持用text()文本定位查找的(css不支持)
3.对于复杂的元素,xpath的写法反而比css简洁(支持跟多的函数、组合定位)
在find_element()函数中,使用的是css选择器,而不是xpath的原因:查询速度快一点点。
平时查找使用xpath,封装函数建议使用css_seletor.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律