学成在线(第12天)搜索前端 Nuxt.js
搜索前端技术需求
采用vue.js开发搜索界面则SEO不友好,需要解决SEO的问题。

seo是网站为了提高自已的网站排名,获得更多的流量,对网站的结构及内容进行调整优化,以便搜索引擎
(百度,google等)更好抓取到更优质的网站的内容。
服务端渲染和客户端渲染
采用什么技术有利于SEO?要解答这个问题需要理解服务端渲染和客户端渲染。
什么是服务端渲染?
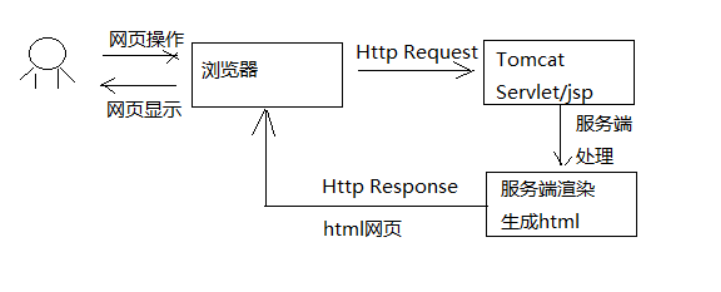
我们用传统的servlet开发来举例:浏览器请求servlet,servlet在服务端生成html响应给浏览器,浏览器展示html
的内容,这个过程就是服务端渲染,如下图:

服务端渲染的特点:
1 )在服务端生成html网页的dom元素。
2)客户端(浏览器)只负责显示dom元素内容。
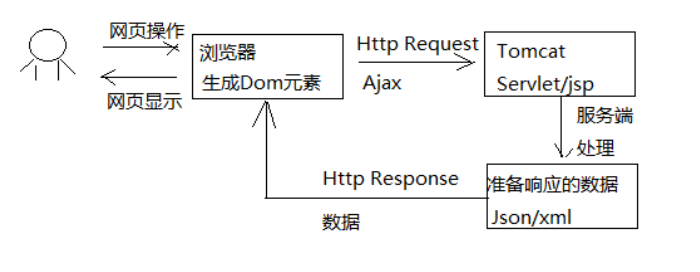
当初随着web2.0的到来,AJAX技术兴起,出现了客户端渲染:客户端(浏览器) 使用AJAX向服务端发起http请
求,获取到了想要的数据,客户端拿着数据开始渲染html网页,生成Dom元素,并最终将网页内容展示给用户,
如下图:

客户端渲染的特点:
1)在服务端只是给客户端响应的了数据,而不是html网页
2)客户端(浏览器)负责获取服务端的数据生成Dom元素。
两种方式各有什么优缺点?
客户端渲染:
1) 缺点
不利于网站进行SEO,因为网站大量使用javascript技术,不利于spider抓取网页。
2) 优点
客户端负责渲染,用户体验性好,服务端只提供数据不用关心用户界面的内容,有利于提高服务端的开发效率。
3)适用场景
对SEO没有要求的系统,比如后台管理类的系统,如电商后台管理,用户管理等。
服务端渲染:
1) 优点
有利于SEO,网站通过href的url将spider直接引到服务端,服务端提供优质的网页内容给spider。
2) 缺点
服务端完成一部分客户端的工作,通常完成一个需求需要修改客户端和服务端的代码,开发效率低,不利于系统的
稳定性。
3 )适用场景
对SEO有要求的系统,比如:门户首页、商品详情页面等
Nuxt.js 介绍
移动互联网的兴起促进了web前后端分离开发模式的发展,服务端只专注业务,前端只专注用户体验,前端大量运
用的前端渲染技术,比如流行的vue.js、react框架都实现了功能强大的前端渲染。
但是,对于有SEO需求的网页如果使用前端渲染技术去开发就不利于SEO了,有没有一种即使用vue.js、react的前
端技术也实现服务端渲染的技术呢?其实,对于服务端渲染的需求,vue.js、react这样流行的前端框架提供了服务
端渲染的解决方案。

从上图可以看到:
react框架提供next.js实现服务端渲染。
vue.js框架提供Nuxt.js实现服务端渲染。
Nuxt.js 工作原理
下图展示了从客户端请求到Nuxt.js进行服务端渲染的整体的工作流程:

1、用户打开浏览器,输入网址请求到Node.js
2、部署在Node.js的应用Nuxt.js接收浏览器请求,并请求服务端获取数据
3、Nuxt.js获取到数据后进行服务端渲染
4、Nuxt.js将html网页响应给浏览器
Nuxt.js使用了哪些技术?
Nuxt.js使用Vue.js+webpack+Babel三大技术框架/组件
Babel 是一个js的转码器,负责将ES6的代码转成浏览器识别的ES5代码。
Webpack是一个前端工程打包工具。
Vue.js是一个优秀的前端框架。
Nuxt.js的特性有哪些?
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES6/ES7 语法支持
- 打包和压缩 JS 和 CSS
- HTML 头部标签管理
- 本地开发支持热加载
- 集成 ESLint
- 支持各种样式预处理器: SASS、LESS、 Stylus等等
Nuxt.js 基本使用
创建Nuxt工程
nuxt.js有标准的目录结构,官方提供了模板工程,可以模板工程快速创建nuxt项目。
模板工程地址:https://github.com/nuxt-community/starter-template/archive/master.zip
本项目提供基于 Nuxt.js的封装工程,基于此封装工程开发搜索前端,见“资料”--》xc-ui-pc-portal.zip,解压
xc-ui-pc-portal.zip到本项目前端工程目录下。
本前端工程属于门户的一部分,将承载一部分考虑SEO的非静态化页面。
本工程基于Nuxt.js模板工程构建,Nuxt.js使用1.3版本,并加入了今后开发中所使用的依赖包,直接解压本工程即
可使用。
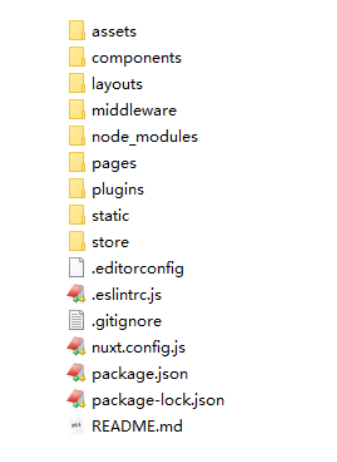
目录结构

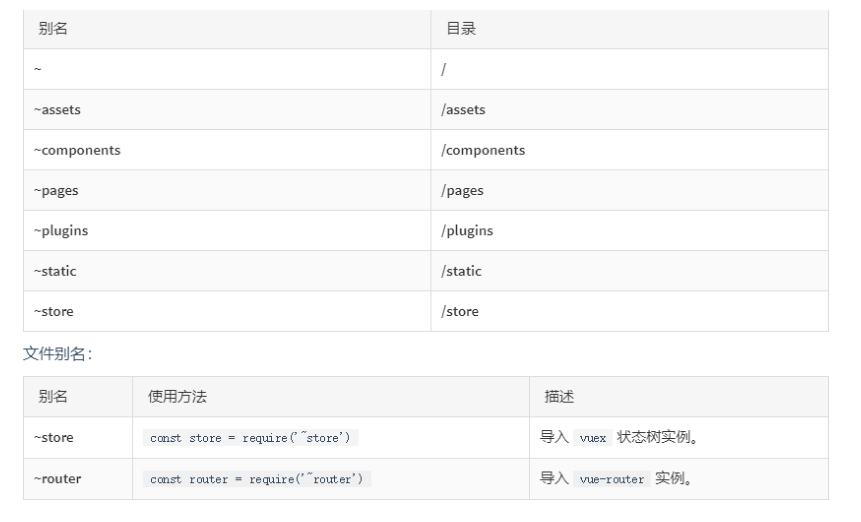
‐ 资源目录 资源目录 assets 用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。 ‐ 组件目录 组件目录 components 用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js 组件,即这些组件不 会像页面组件那样有 asyncData 方法的特性。 ‐ 布局目录 布局目录 layouts 用于组织应用的布局组件。 该目录名为Nuxt.js保留的,不可更改。 ‐ 中间件目录 middleware 目录用于存放应用的中间件。 ‐ 页面目录 页面目录 pages 用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配 置。 该目录名为Nuxt.js保留的,不可更改。 ‐ 插件目录 插件目录 plugins 用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。 ‐ 静态文件目录 静态文件目录 static 用于存放应用的静态文件,此类文件不会被 Nuxt.js 调用 Webpack 进行构建编译处理。 服务 器启动的时候,该目录下的文件会映射至应用的根路径 / 下。 举个例子: /static/logo.png 映射至 /logo.png 该目录名为Nuxt.js保留的,不可更改。 ‐ Store 目录 store 目录用于组织应用的 Vuex 状态树 文件。 Nuxt.js 框架集成了 Vuex 状态树 的相关功能配置,在 store 目 录下创建一个 index.js 文件可激活这些配置。 该目录名为Nuxt.js保留的,不可更改。 ‐ nuxt.config.js 文件 nuxt.config.js 文件用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。 该文件名为Nuxt.js保留的,不可更改。 ‐ package.json 文件 package.json 文件用于描述应用的依赖关系和对外暴露的脚本接口。 该文件名为Nuxt.js保留的,不可更改。
nuxt.js 提供了目录的别名,方便在程序中引用:

路由
基础路由
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
Nuxt.js根据pages的目录结构及页面名称定义规范来生成路由,下边是一个基础路由的例子:
假设 pages 的目录结构如下:
pages/
‐‐| user/
‐‐‐‐‐| index.vue
‐‐‐‐‐| one.vue
那么,Nuxt.js 自动生成的路由配置如下:
router: {
routes: [
{
name: 'user',
path: '/user',
component: 'pages/user/index.vue'
},
{
name: 'user‐one',
path: '/user/one',
component: 'pages/user/one.vue'
}
]
}
index.vue 代码如下:
<template> <div> 用户管理首页 </div> </template> <script> export default{ layout:"test" } </script> <style> </style>
one.vue代码如下:
<template> <div> one页面 </div> </template> <script> export default{ layout:"test" } </script> <style> </style>
嵌套路由
你可以通过 vue-router 的子路由创建 Nuxt.js 应用的嵌套路由。
创建内嵌子路由,你需要添加一个 Vue 文件,同时添加一个与该文件同名的目录用来存放子视图组件。
别忘了在父级 Vue 文件内增加 <nuxt -child/> 用于显示子视图内容。
假设文件结构如:
pages/
‐‐| user/
‐‐‐‐‐| _id.vue
‐‐‐‐‐| index.vue
‐‐| user.vue
Nuxt.js 自动生成的路由配置如下:
router: {
routes: [
{
path: '/user',
component: 'pages/user.vue',
children: [
{
path: '',
component: 'pages/user/index.vue',
name: 'user'
},
{
path: ':id',
component: 'pages/user/_id.vue',
name: 'user‐id'
}
]
}
]
}
将user.vue文件创建到与user目录的父目录下,即和user目录保持平级。
<template> <div> 用户管理导航,<nuxt‐link :to="'/user/101'">修改</nuxt‐link> <nuxt‐child/> </div> </template> <script> export default{ layout:"test" } </script> <style> </style>
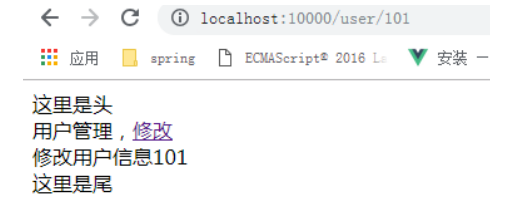
_id.vue页面实现了向页面传入id参数,页面内容如下:
<template> <div> 修改用户信息{{id}} </div> </template> <script> export default{ layout:"test", data(){ return { id:'' } }, mounted(){ this.id = this.$route.params.id; console.log(this.id) } } </script> <style> </style>
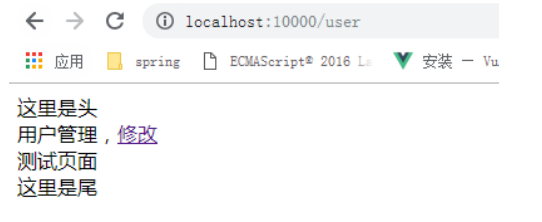
测试:http://localhost:10000/user

点击修改:

获取数据
asyncData 方法
Nuxt.js 扩展了 Vue.js,增加了一个叫 asyncData 的方法, asyncData 方法会在组件(限于页面组件)每次加载
之前被调用。它可以在服务端或路由更新之前被调用。 在这个方法被调用的时候,第一个参数被设定为当前页面的
上下文对象,你可以利用 asyncData 方法来获取数据,Nuxt.js 会将 asyncData 返回的数据融合组件 data 方法
返回的数据一并返回给当前组件。
注意:由于 asyncData 方法是在组件 初始化 前被调用的,所以在方法内是没有办法通过 this 来引用组件的实例
对象。
例子:
在上边例子中的user/_id.vue中添加,页面代码如下:
<template> <div> 修改用户信息{{id}},名称:{{name}} </div> </template> <script> export default{ layout:'test', //根据id查询用户信息 asyncData(){ console.log("async方法") return { name:'黑马程序员' } }, data(){ return { id:'' } }, mounted(){ this.id = this.$route.params.id; } } </script> <style> </style>
此方法在服务端被执行,观察服务端控制台打印输出 “async方法”。
此方法返回data模型数据,在服务端被渲染,最后响应给前端,刷新此页面查看页面源代码可以看到name模型数
据已在页面源代码中显示。
async /await方法
使用async 和 await配合promise也可以实现同步调用,nuxt.js中使用async/await实现同步调用效果。
1、先测试异步调用,增加a、b两个方法,并在mounted中调用。
methods:{
a(){
return new Promise(function(resolve,reject){
setTimeout(function () {
resolve(1)
},2000)
})
},
b(){
return new Promise(function(resolve,reject){
setTimeout(function () {
resolve(2)
},1000)
})
}
},
mounted(){
this.a().then(res=>{
alert(res)
console.log(res)
})
this.b().then(res=>{
alert(res)
console.log(res)
})
}
观察客户端,并没有按照方法执行的顺序输出,使用Promise实现了异步调用。
2 、使用async/await完成同步调用
async asyncData({ store, route }) {
console.log("async方法")
var a = await new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("1")
resolve(1)
},2000)
});
var a = await new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("2")
resolve(2)
},1000)
});
return {
name:'黑马程序员'
}
},
观察服务端控制台发现是按照a、b方法的调用顺序输出1、2,实现了使用async/await完成同步调用。


