学成在线(第2天)CMS前端开发
CMS前端开发
Vue.js 与Webpack
vue.js是什么?
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计
为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一
方面,当与现代化的工具链以及各种 支持类库结合使用时, Vue 也完全能够为复杂的单页应用提供驱动。
vue.js入门
1.编写html,引入vue.min.js(l类库)
2.编写视图代码(用户界面,只负责展示)
3.编写VM (viewModel)及其中Model
4.刷新页面运行程序,vue.js(VM)部分实现将model中的数据在view中展示
vue.js常用指令
1.v-model
实现双向数据绑定:
a.由模型数据绑定到Dom对象,模型数据的值改变,Dom对象的值自动改变
b.由Dom对象绑定到模型数据,Dom对象的值改变,模型数据就改变
2.v-text
v-text可以将一个变量的值渲染到指定的元素中,它可以解决插值表达式闪烁的问题
3.v-on
监听用户事件
4.v-bind
v-bind可以将数据对象绑定在dom的任意属性中
v-bind可以给dom对象绑定一个或多个特性
5.v-if和v-for
v-for可以遍历数组,v-if进行判断
webpack 入门
1.webpack依赖于node.js,首先安装node.js
安装完,cmd下node -v,查看版本
2.安装npm
npm是个包管理工具
node.js通过npm安装我们所依赖的js包
通过npm安装webpack
npm的工作原理:去远程下载所依赖的js包
3.cnpm
cnpm代替了npm,可以从国内的镜像下载js包(跟Maven配置了阿里镜像一样,下载速度快一点)
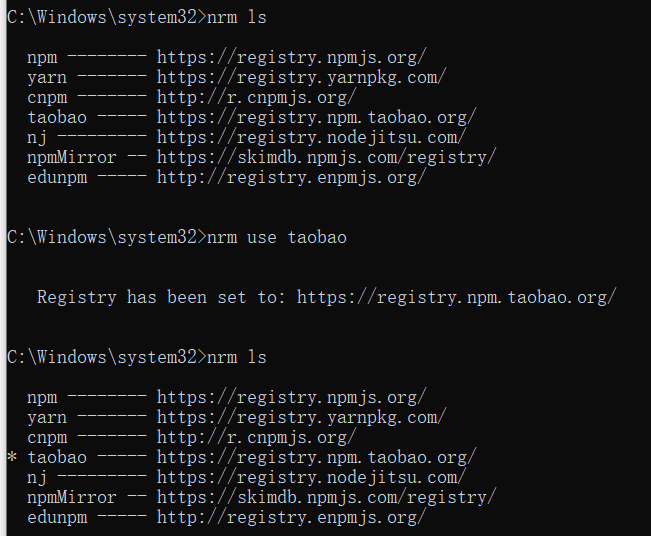
nrm ls 查看镜像已经指向taobao
使nrm use XXX切换 镜像
如果nrm没有安装则需要进行全局安装:
cnpm install -g nrm

关于npm和cnpm详细安装,这里有篇博客写挺好的
https://www.cnblogs.com/liaojie970/p/9296177.html
4.安装webpack
npm install --save-dev webpack
或
cnpm install --save-dev webpack
webpack-dev-server
推荐使用webpack-dev-server开发服务器,它的功能可以实现热部署并自动刷新浏览器
1.安装webpack-dev-server
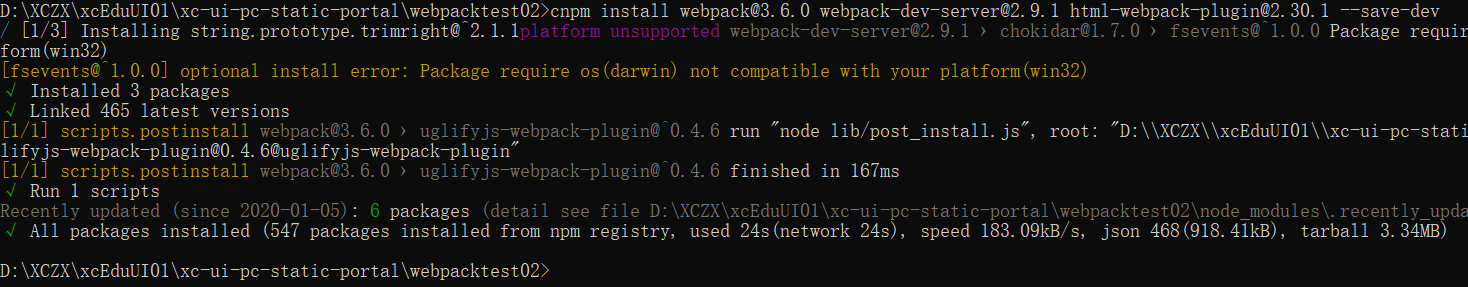
在当前目录下输入指令
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev

2.在package.json中配置script(运行命令)
"scripts": {
"dev": "webpack‐dev‐server ‐‐inline ‐‐hot ‐‐open ‐‐port 5008"
},
3.配置webpack.config.js
4.使用webpack的命令去运行程序
开发使用:
npm run dev
打包使用:
npm run build
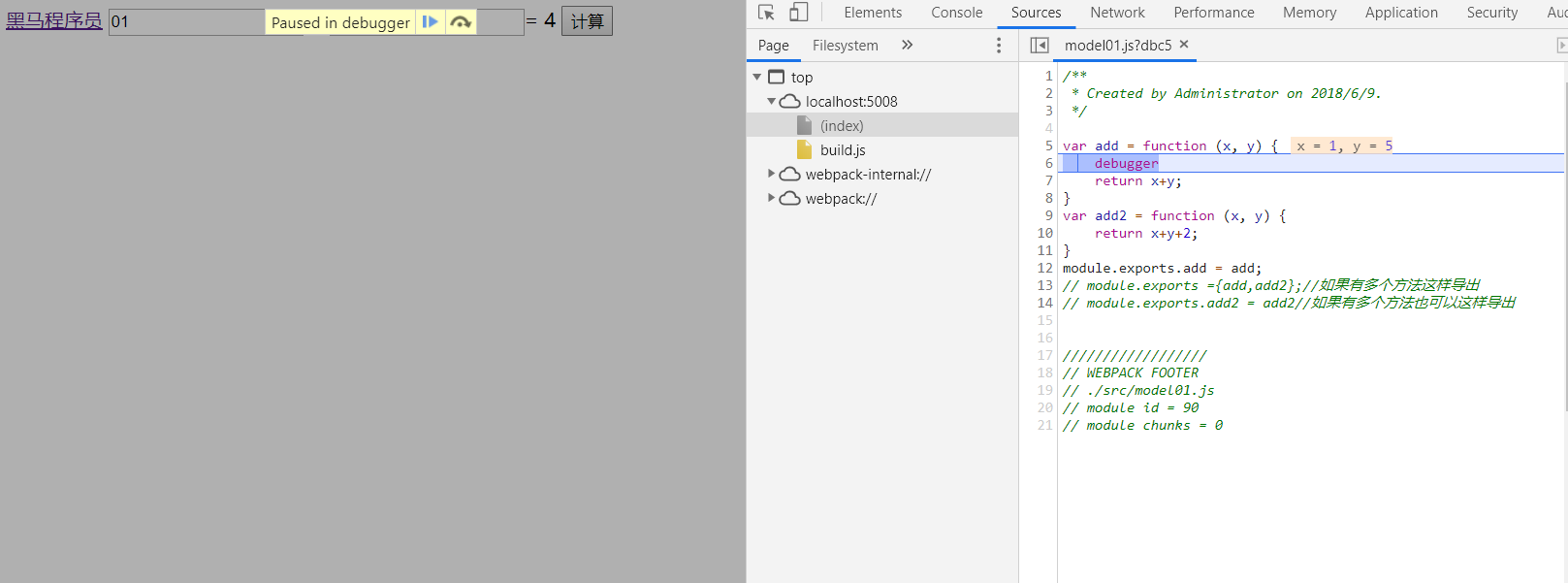
使用debugger进行调试
在要打端点的代码处加debugger

导入系统管理前端工程
将课程资料中的xc-ui-pc-sysmanage.7z拷贝到UI工程目录中,并解压,用WebStorm打开xc-ui-pc-sysmanage目录。
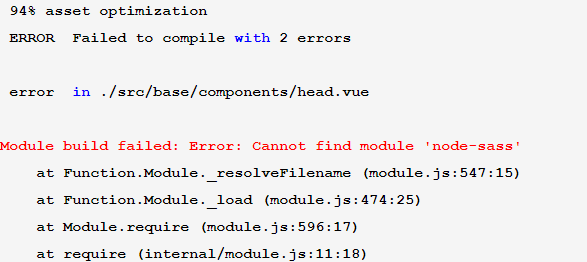
这里有个坑
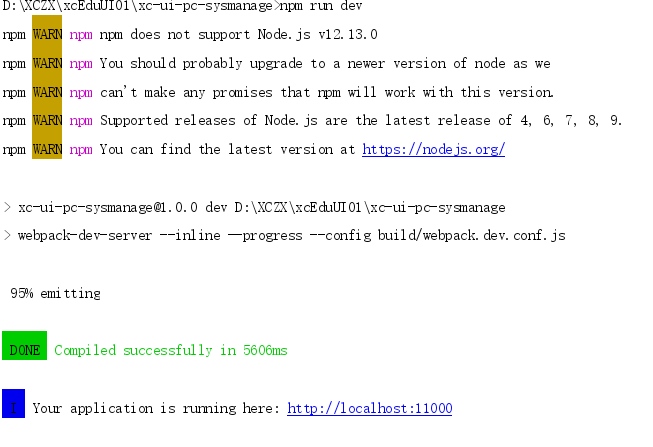
运行程序的时候,报错

解决在当前目录下或者idea的控制台Terminal下,输入指令安装node-sass
cnpm install node-sass --save
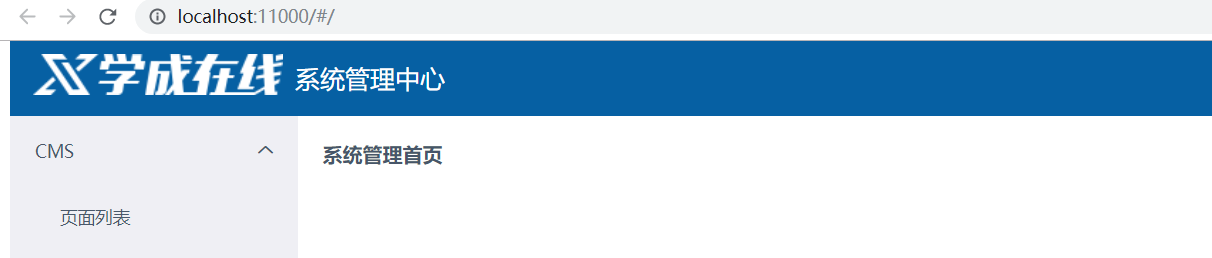
再重新启动,可以看到运行成功




 浙公网安备 33010602011771号
浙公网安备 33010602011771号