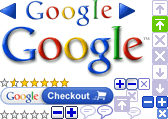
不常更新博客是可耻的,我常这样想。趁晚饭还没有准备完成的时候,写一下前些天注意到google的一个css sprites,页面是在google的搜索结果页面,例如在google搜索zend studio,就在这个页面,初看左上角的logo并无任何特别,当我准备将其另存为,我发现,这整张图片是这样的:
因为在背景中我是常用到或者看到css sprites,而这张图片是“前景”,看了下代码,还是很巧妙的。原理是这样的:父元素相对定位,定义宽和高,然后overflow:hidden,img用绝对定位,然后top和left来控制位置,就让多余的部分hidden了。
看代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <title>Untitled Document</title>
6 <style type="text/css">
7 body{background:#ccc}
8 h1{padding:0;margin:0;font-size:small;}
9 a#logo{position:relative;margin:14px 0 7px;width:150px;height:52px;overflow:hidden;display:block;}
10 a#logo img{position:absolute;top:-26px;left:0;border:0;}
11 </style>
12 </head>
13 <body>
14 <h1>
15 <a id="logo" title="google 主页" href="http://www.google.cn/webhp?hl=zh-cn">google<img alt="" src="http://www.google.cn/images/nav_logo4.png" width=168 height=119></a>
16 </h1>
17 <img alt="" src="http://www.google.cn/images/nav_logo4.png" width=168 height=119>
18 </body>
19 </html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <title>Untitled Document</title>
6 <style type="text/css">
7 body{background:#ccc}
8 h1{padding:0;margin:0;font-size:small;}
9 a#logo{position:relative;margin:14px 0 7px;width:150px;height:52px;overflow:hidden;display:block;}
10 a#logo img{position:absolute;top:-26px;left:0;border:0;}
11 </style>
12 </head>
13 <body>
14 <h1>
15 <a id="logo" title="google 主页" href="http://www.google.cn/webhp?hl=zh-cn">google<img alt="" src="http://www.google.cn/images/nav_logo4.png" width=168 height=119></a>
16 </h1>
17 <img alt="" src="http://www.google.cn/images/nav_logo4.png" width=168 height=119>
18 </body>
19 </html>
就是这样的“前景” css sprites,而背景的应用似乎更为简单,就是background-position了,吃饭!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号