本文转自:http://www.hongkiat.com/blog/design-a-web-20-tab-with-photoshop/


Create a new canvas with white[#ffffff] background at any size you like, preferably rectangular; they are more suitable to draw tabs. Then switch to Channels Tab (Windows -> Channels), click Create new channel on bottom right.

On the channel layer selected, draw similar shape with Polygonal Lasso tool. Fill it up with white color[#ffffff]; unselect the Polygonal region (select any Marquee tool and hit the screen one); give the shape Gaussian Blur with radius 6.0px.

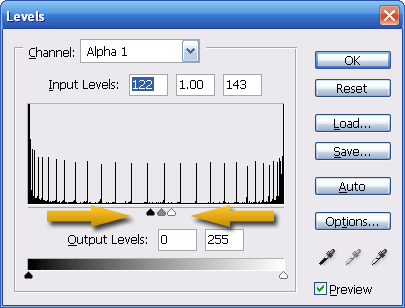
CTRL-L to call up the Level Dialog and push the left and right arrow to meet the center arrow, like the image above. This will “smooth” your blur-ed shape up and give you a nice rounded corner shape.

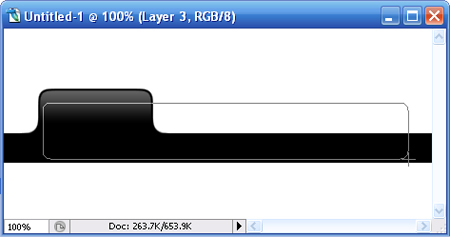
In Channels Tab, Hold CTRL, click on Channel Thumbnail of layer Alpha 1. The new shape will now be selected, switch back to Layers Tab, Create New Layer and fill the selected area with black [#000000].

Remove rounded corners for bot bottom left and bottom right, move it towards the left and position it as illustrated above. Next we will focus on the black color Tab.
| Hold CTRL, click on tab’s Layer Thumbnail to get the entire tab image highlighted. | |
| With the tab image still highlighted, select Rectangular Marquee Tool, hold ALT and draw a rectangular of region we want to remove. | |
| You should only see the top part selected. Select -> Modify -> Contract, Contract by 2px and you should get something like the image on the left. | |
| Create a new layer, fill the highlighted region with white[#ffffff]. Right click, choose Blending Options then Gradiant Overlay. Replace the white[#ffffff] color stop with gray[#616161]. Your tab should look like the image on the left. |

Create a new layer; Select Rounded rectangular Tool (Radius 8px), draw a rectangular and put this layer behind the black tab layer. Right click and select Blending Options and insert the following settings.
Drop Shadow
Bevel and Emboss
Gradiant Overlay
|
|

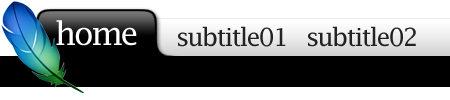
Put in some text to see the overall web 2.0 look. I’m using font Lucida Fax, font-size 32pt and 25pt. And your tab is done! Feel free to play around with the Tab’s colors combination.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号