第五第六周作业
1.返回键实现对话框弹出是否退出应用程序
import android.content.DialogInterface; import android.os.Bundle; public class Main6Activity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main6); } @Override public void onBackPressed() { final AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框")//设置对话框标题 .setIcon(R.mipmap.ic_launcher)//设置设置标题图标 .setMessage("是否确定退出应用:")//设置对话框的提示信息 //添加"确定"按钮 .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss();//关闭对话框 Main6Activity.this.finish();//关闭MainActivity } }) //t添加"取消"按钮 .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

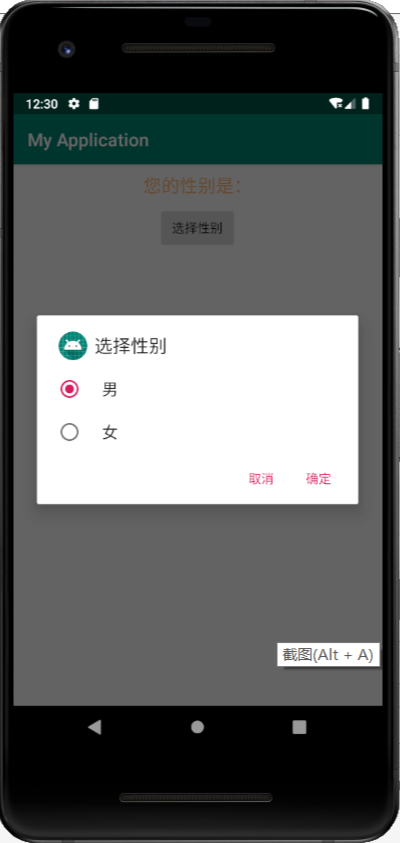
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private String[] sexArry={"男","女"}; private int sex=0; private TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bt).setOnClickListener(this); } @Override public void onClick(View view) { AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("选择你的性别") .setSingleChoiceItems(new String[]{"男", "女"},sex, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { sex=i; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); if (sex==0){ Toast.makeText(MainActivity.this, "你选择的性别是男", Toast.LENGTH_SHORT).show(); }else{ Toast.makeText(MainActivity.this, "你选择的性别是女", Toast.LENGTH_SHORT).show(); } } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮" android:textSize="50dp" android:layout_gravity="center" android:layout_marginTop="200dp" /> </LinearLayout>

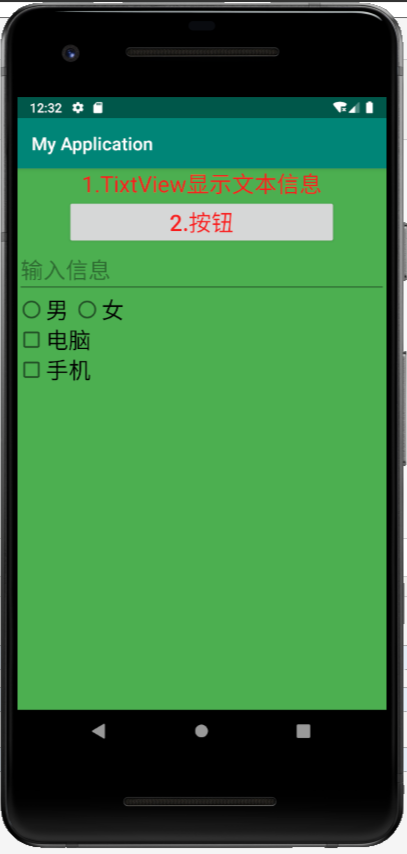
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main7Activity" android:background="#4CAF50"> <TextView android:id="@+id/t_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1.TixtView显示文本信息" android:textSize="25dp" android:textColor="#F81F1F" android:gravity="center"/> <Button android:id="@+id/bt1" android:layout_width="300dp" android:layout_height="wrap_content" android:text="2.按钮" android:textSize="25dp" android:textColor="#F81F1F" android:layout_below="@id/t_1" android:layout_centerHorizontal="true"/> <EditText android:id="@+id/e1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/bt1" android:hint="输入信息" android:maxLines="2" android:textSize="25dp"/> <RadioButton android:id="@+id/rbtn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:text="男" android:layout_below="@id/e1"/> <RadioButton android:id="@+id/rbtn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25dp" android:text="女" android:layout_toRightOf="@id/rbtn1" android:layout_below="@id/e1" android:layout_marginLeft="5dp"/> <CheckBox android:id="@+id/cb1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/rbtn1" android:text="电脑" android:textSize="25dp"/> <CheckBox android:id="@+id/cb2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/cb1" android:text="手机" android:textSize="25dp"/> </RelativeLayout>