使用bounds出现的一个小bug解决方案
阐述:
这几天在忙着一个项目,好几天都是加班到凌晨,实在是没有时间来更新博客,今天忙里偷闲来总结一个使用bounds的时候出现的小bug;
确实是比较小的一个bug,也很好解决, 当时遇到的时候, 也是愣了1分钟,后面仔细考虑了一下,解决的思路也就出来了;
bug描述:
我们都知道,一般情况下,当我们需要使用一个控件的bounds的x,y值的时候, 都是会使用系统规定的,也就是(0,0);
但是这次我遇到一个情况,却发现,bounds的x和y值,并不是所有情况下都是(0,0), 我的需求是,给一个表示"原价"的label上划上一条中划线, 让用户看到价格是折扣过的(这个功能,我相信做电商类应用的小伙伴们经常使用,以前我也做过类似的,不过这个bug之前没有遇到, 这次很巧,遇到了) ;
在给label划一条中划线的时候,我这里使用的是CG框架下面的drawRect:方法, 也就是我们常用的Quartz2D绘图功能, 然而因为这次我对label是使用的自动布局, 只设定了label的高度,其他label属性都是自动布局生成的, 所以这里划线的时候 bounds的值出现了偏移;
代码:
- (void)drawLine:(CGRect)rect
{
// 获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 起点
CGFloat startX = 0;
CGFloat startY = rect.size.height * 0.5;
CGContextMoveToPoint(ctx, startX, startY);
// 终点
CGFloat endX = rect.size.width;
CGFloat endY = startY;
CGContextAddLineToPoint(ctx, endX, endY);
// 绘图渲染
CGContextStrokePath(cox);
// 输出查看:
NSLog(@"%@",NSStringFromCGRect(rect));
}
输出结果:

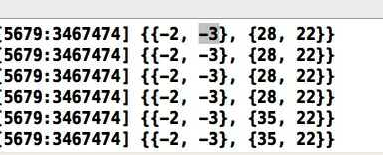
输出bounds的值为:

通过输出结果,我们可以很明显的看出,bounds的x和y值,确实是由偏移的, 所以才导致,我们划的中划线并不是在中间部分,
那么bug产生的原因是什么呢:
分析: 因为bounds的值是系统自动给定的, 而在屏幕自动布局的适配过程中, 系统会根据不同屏幕的情况来自动的把这个bounds的值进行调整,从而产生了偏移,这就是问题产生的根源;
那么怎样解决这个问题呢:
解决思路: 其实这个解决的思路也很简单, 那就是"系统挪动了多少,我们就挪动多少回去!"
所以,我们可以这样来解决:
解决方法1: 用CG框架解决
- (void)drawLine:(CGRect)rect
{
HMLog(@"%@",NSStringFromCGRect(rect));
// 获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 起点 将系统有可能产生的偏移,我们将它给挪回去,如下: +rect.origin.x; 和 + rect.origin.y;
CGFloat startX = 0 + rect.origin.x;
CGFloat startY = rect.size.height * 0.5 + rect.origin.y;
CGContextMoveToPoint(ctx, startX, startY);
// 终点
CGFloat endX = rect.size.width + rect.origin.x;
CGFloat endY = startY;
CGContextAddLineToPoint(ctx, endX, endY);
// 绘图渲染
CGContextStrokePath(cox);
// 再次输出查看
NSLog(@"%@",NSStringFromCGRect(rect));
}
输出结果:

通过结果,我们可以看出,已经达到我们的效果了, 中划线已经非常好的位于中间位置了;
解决方法2: 用UI框架解决
- (void)drawRect:(CGRect)rect {
// 调用super的目的, 保留之前绘制的文字
[super drawRect:rect];
CGFloat x = 0 + rect.origin.x;
CGFloat y = rect.size.height * 0.5 + rect.origin.y;
CGFloat w = rect.size.width;
CGFloat h = 1;
UIRectFill(CGRectMake(x, y, w, h));
HMLog(@"%@",NSStringFromCGRect(rect));
}
输出结果:

通过这样方式,得到的结果,我们可以看出,也已经达到我们的效果了, 中划线已经非常好的位于中间位置了
总结:
这两种解决方案都是可以的, 具体用哪一种视情况而定, 不过,我个人是比较喜欢用第一种的, 原因很简单, CG框架是C语言的,兼容很多种平台,而UI框架专为iOS而设计的, 至于大家喜欢用哪种,就看使用的情况了;
总体来说:这也就是一个小bug,比较简单, 思路也是很简单的, 如有不足之处,望大家斧正!!!



