简介
Tkinter模块是Python系统自带的标准GUI库,具有一套常用的图形组件
基本组件
Button 按钮
Canvas 画布,用于绘制直线、椭圆、多边形等各种图形
Checkbutton 复选框形式的按钮
Entry 单行文本框
Frame 框架,可作为其他组件的容器,常用来对组件进行分组Label 标 签,常用来显示单行文本
Listbox 列表框
Menu 菜单
Message 多行文本框
Radiobutton 单选钮,同一组中的单选钮任何时刻只能有一个处于选中状态
Scrollbar 滚动条
Toplevel 常用来创建新的窗口
开发基本流程
编写通用代码,例如数据库操作
搭建界面,放置组件,设置组件属性
编写组件的事件处理代码
启动应用程序,启动消息主循环
使用流程
导入模块
import tkinter
from tkinter import *
import tkinter as tk
创建窗体对象
窗体是带有标题、边框的一个顶层容器,在其内部可以添加其他组件,使用的模块对象都是放置在窗体对象中的。
调用pack()方法进行容器的区域布局。
win = tkinter.Tk()
win.title("2333") # 标题
win.geometry("720x480+40+40") # 大小(720x480),起始位置(40+40)
win.mainloop() # 进入主事件循环,即把窗体对象显现出来。
标签
label = tkinter.Label(容器名称,显示文字或图像内容,显示位置,文字字体,颜色等)

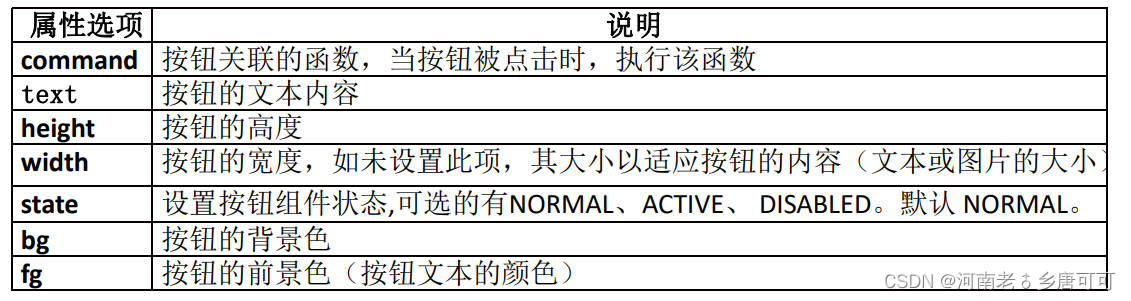
按钮和事件处理
当按下应用程序中的按钮时,应用程序能触发某个事件从而执行相应的操作。在Python中tkinter模块中的Button用于构建按钮对象。
Btn = tkinter.Button(容器,text=‘按钮上的文字’)

使用例
import tkinter
win = tkinter.Tk()
win.title("2333")
win.geometry("720x480+40+40")
label = tkinter.Label(win, text = "你是一个一个一个",font = "宋体", fg = "#0000ff")
label.pack()
def myClick():
t1 = "哼哼哼啊啊啊啊啊啊啊啊"
labelClick = tkinter.Label(win, text = t1)
labelClick.pack()
btn = tkinter.Button(win, text = "点击我", command = myClick)
btn.pack()
win.mainloop()
界面布局管理
Python定义了3种界面布局管理方式
Pack布局
Pack 布局管理方式按组件的创建顺序在容器区域中排列
Pack的常用属性有side和fill
Side属性:其取值为top、bottom、left和right,分别表示组件排列在上、下、左、右的位置。默认为top.
Fill属性:其取值为x、y、both, 分别表示填充x(水平)或y(垂直)方向的空间。
import tkinter
win = tkinter.Tk()
win.title("布局")
win.geometry("720x480")
L1 = tkinter.Label(win, text = "L1", bg = "red")
L1.pack(fill = 'y', side = "left")
L2 = tkinter.Label(win, text = "L2", bg = "green")
L2.pack(fill = 'both', side = "right")
L3 = tkinter.Label(win, text = "L3", bg = "blue")
L3.pack(fill = 'x', side = "left")
win.mainloop()
Place布局
Place布局管理方式指定组件的坐标位置排列,也叫做绝对排列
lb = Label(root, text='hello Place')
lb.place(relx = 1,rely = 0.5,anchor = CENTER)
lb.place(x=0, y=0, anchor = NW)
grid布局
网格布局,组件放置在二维表格的单元格中
Grid布局的常用属性有row(行)、column(列)、rowspan(组件占据行数)、columnspan(组件占据列数)
from tkinter import *
win = tkinter.Tk()
win.title("学生信息收集")
win.geometry("720x480+10+10")
L1 = Label(win, text = "学生信息", font = "song -20")
L2 = Label(win, text = "学号", font = "song -20")
L3 = Label(win, text = "姓名", font = "song -20")
L4 = Label(win, text = "专业", font = "song -20")
L1.grid(row = 0, column = 1)
L2.grid(row = 1)
L3.grid(row = 2)
L4.grid(row = 3)
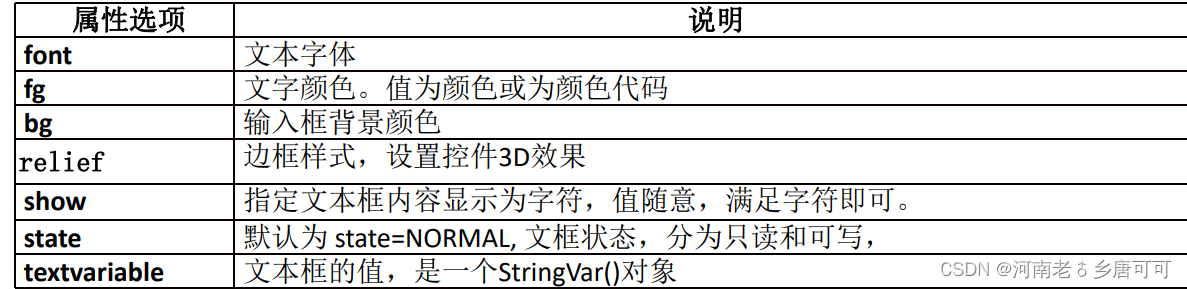
文本框组件
在python中,文本框Entry用于接收输入的数据。文本框Entry的基本格式为:
txt = tkinter.Entry(容器名称,width=宽度,文字字体、颜色等)

制作一个学生信息的收集
from tkinter import *
win = tkinter.Tk()
win.title("学生信息收集")
win.geometry("720x480+10+10")
L1 = Label(win, text = "学生信息", font = "song -20")
L2 = Label(win, text = "学号", font = "song -20")
L3 = Label(win, text = "姓名", font = "song -20")
L4 = Label(win, text = "专业", font = "song -20")
L1.grid(row = 0, column = 1)
L2.grid(row = 1)
L3.grid(row = 2)
L4.grid(row = 3)
e1 = Entry(win, width = 20, font = "song -20")
e2 = Entry(win, width = 20, font = "song -20")
e3 = Entry(win, width = 20, font = "song -20")
e1.grid(row = 1, column = 2)
e2.grid(row = 2, column = 2)
e3.grid(row = 3, column = 2)
b1 = Button(win, text = "提交")
b2 = Button(win, text = "取消")
b1.grid(row = 4, column = 0)
b2.grid(row = 4, column = 1)
win.mainloop()
文本框中的内容设置及获取
对文本框Entry中文字内容的操作可以使用StringVar()对象来完成。StringVar()跟踪变量值的变化,把最新的值显示到界面上
步骤:
首先把entry中的textvariable属性设置为StringVal对象
再通过StringVar()对象的get()和set()函数读取或输出相应的字符内容
由此,文本框中始终显示最新的值
设计一个登录界面
from tkinter import *
win = tkinter.Tk()
win.title("身份验证")
win.geometry("720x480+10+10")
def myClick():
txt = txt2.get()
if(txt == "abc"):
txt3.set("oh♂yeah♂sir♂")
else:
txt3.set("你是一个一个一个")
lab1 = Label(win, text = "请输入用户名", font = ('song', '16'))
lab2 = Label(win, text = "请输入密码", font = ('song', '16'))
txt1,txt2, txt3 = StringVar(), StringVar(), StringVar()
txt3.set("请输入用户名和密码")
e1 = Entry(win, textvariable = txt1, width = 16, font = "song -16")
e2 = Entry(win, textvariable = txt2, width = 16, show = "*", font = "song -16")
b1 = Button(win, text = "提交", command = myClick, font = "song -16")
lab3 = Label(win, textvariable = txt3, relief = "ridge", width = 30, font = ("song", "16"))
lab1.grid(row = 0, column = 0)
lab2.grid(row = 1, column = 0)
e1.grid(row = 0, column = 1)
e2.grid(row = 1, column = 1)
lab3.grid(row = 2, column = 0, columnspan = 2)
b1.grid(row = 2, column = 2)
win.mainloop()
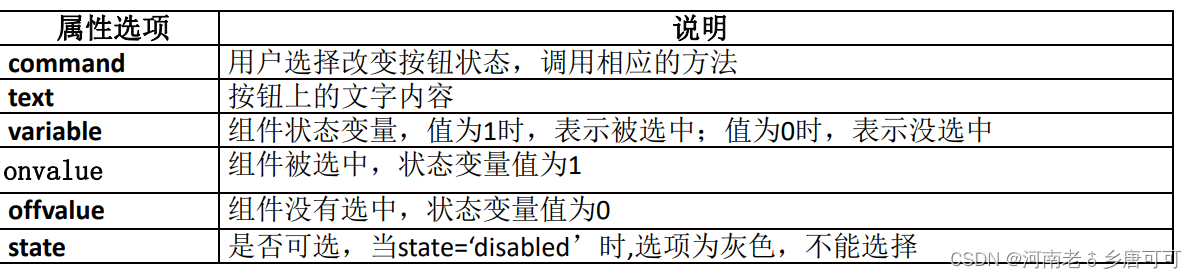
单选按钮和复选框
单选按钮Radiobutton和复选框Checkbutton是一组表示多种选择的组件
它们只有两种状态“选中/未选中”,其属性和方法类似
chVarDis = tk.IntVar()
该变量记录单选框是否被选中的状态,可以通过chVarDis.get()获取其状态,其状态值为int类型,选中为1;未选中为0。
另外,复选框CheckButton对象的select方法表示选中,deselect方法表示未选中

单选框
from tkinter import *
win = Tk()
win.title("单选框")
win.geometry("720x480+10+10")
txt = StringVar()
txt.set("请选择")
lab = Label(win, textvariable = txt, relief = "ridge", width = 30)
chVarDis = IntVar()
check1 = Checkbutton(win, text = "C", variable = chVarDis, state = "disabled")
check1.select()
chVarUn = IntVar()
check2 = Checkbutton(win, text = "Java", variable = chVarUn, state = "disabled")
check2.deselect()
chVarEn = IntVar()
check3 = Checkbutton(win, text = "Python", variable = chVarEn)
check3.select()
lab.grid(row = 0, column = 0, columnspan = 3)
check1.grid(row = 4, column = 0, sticky = W)
check2.grid(row = 4, column = 1, sticky = W)
check3.grid(row = 4, column = 2, sticky = W)
win.mainloop()
复选框
from tkinter import *
win = Tk()
win.title("多选一")
win.geometry("720x480+10+10")
txt = StringVar()
txt.set("请选择")
lab = Label(win, textvariable = txt, relief = "ridge", width = 30) #relief是设置边框
chk = ["胡桃", "刻晴", "甘雨"]
def radCall():
radSel = radVar.get()
if radSel == 0:
txt.set(chk[0])
elif radSel == 1:
txt.set(chk[1])
elif radSel == 2:
txt.set(chk[2])
print(radSel)
radVar = IntVar()
for i in range(3):
curRad = Radiobutton(win, text = chk[i], variable = radVar, value = i, command = radCall) # 复选框中value是选中该框的返回值
curRad.grid(column = i, row = 5, sticky = W)
lab.grid(row = 0, column = 0, columnspan = 3)
win.mainloop()
其他常用组件
from tkinter import tkk
标签框架LabelFrame
是一个带边框的容器,可以在该容器中放置其他组件ttk.LabelFrame(上一级容器,text=“标签显示的文字内容”)
下拉列表框Combobox
常用的一种选值组件,使用下拉列表框时要先声明一个取值变量number=tk.StringVar()
该变量记录在下拉列表框预设的值中所选取的字符值,在下拉列表框中预设的值为一个元组。
下拉列表框Combobox的构造方法• ttk.Combobox(容器,width=宽度,textvariable=取值变量)
滚动文本框ScolledText
是一个带滚动条的文本框,可以输入多行文本内容src=scrolledtext.ScrolledText(容器,width=文本框宽度,height=文本框高度)
创建包含标签框架、下拉列表框和滚动文本框
from tkinter import ttk, scrolledtext
import tkinter as tk
win = tk.Tk()
win.title("Python组件演示")
win.geometry("1080x720")
montry = ttk.LabelFrame(win, text = "标签框架")
montry.grid(row = 0, column = 0, padx = 100, pady = 100)
lable1 = ttk.Label(montry, text = "选择一个数字")
lable1.grid(column = 1, row = 0)
def clickMe():
action.configure(text = "Hello" + ' '+ numberChosen.get())
action = ttk.Button(montry, text = "单击我", command = clickMe)
action.grid(column = 2, row = 1)
num = tk.StringVar()
numberChosen = ttk.Combobox(montry, width = 12, textvariable = num, state = "readonly")
numberChosen['values'] = (1, 2, 4, 42, 100)
numberChosen.grid(column = 1, row = 1)
numberChosen.current(0)
scrolW = 30
scrolH = 3
scr = scrolledtext.ScrolledText(montry, width= scrolW, height = scrolH)
scr.grid(column = 0, columnspan = 3)
win.mainloop()
对话框
Tkinter提供了3种标准的对话框模块
消息对话框 (messagebox)
文件对话框(filedialog)
颜色选择对话框(colorchooser)
无返回值的消息对话框
消息对话框的导入模块语句import tkinter.messagebox #消息框,对话框的关键
消息提示框
tkinter.messagebox.showinfo(‘提示’,’人生苦短’)
消息警告框
tkinter.messagebox.showwarning(‘警告’,’明日有大雨’)
错误消息框
tkinter.messagebox.showerror(‘错误’,’出错了’)
有返回值的消息对话框
askokcancel()
在对话框中显示“确定”和取消按钮,其返回值分别为true或false
askokquestion()
在对话框中显示“是”和“否”按钮,其返回值分别为yes或no
askretrycancel()
在对话框中显示“重试”和“取消”按钮,其返回值分别为true或false
askyesnocancel()
在对话框中显示“是”、“否”和“取消”3个按钮,其返回值分别为yes、no或None
文件对话框
import tkinter.filedialog
文件对话框的返回值为文件路径和文件名
鼠标事件
在python中tkinter模块的事件event都是由字符串描述的:组件对象.bind(event,handler)
其中,event为事件,handler为处理事件的函数
鼠标按钮的单击事件的一般格式为
<ButtonPress-n>
其中,n为鼠标按钮,n为1代表左键,n为2代表中键,n为3代表右键
<ButtonPress-1>
表示按下鼠标的左键
可以通过鼠标事件event获得鼠标位置。坐标点(event.x, event.y)为发生事件时鼠标所在的位置
示例
from tkinter import *
def callback(event):
print("Click at:", event.x, event.y)
s = (event.x, event.y)
txt.set(s)
win = tk.Tk()
win.title("鼠标事件")
win.geometry("1080x720")
frame = Frame(win, width = 1080, height = 720, bg = "cyan")
frame.bind("<Button-1>", callback)
frame.pack()
txt = StringVar()
L = Label(win, width = 20, textvariable = txt)
L.pack()
win.mainloop()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)