- 总述
该网站为了满足测试人员自主添加测试条目,编辑更新信息和删除信息,同时同步到后台数据库的基本功能。
关键技术:oracle数据库、tomcat8.5、springMVC、Hibernate、ajax
Jquery,Jason和bootstrap等
- 下面的部分就是 我的一些个人在整个开发过程中的小总小节。
- 数据库部分:在服务器的oracle数据库上做数据统计,涉及的数据量大小达到千万级别。逻辑较为复杂,一开始选择了 pl/sql语言开发,发现逻辑上清晰了,速度如龟啊,不能忍,还是投靠原生的oracle语句,在数据统计中发现: 存储过程与函数的书写是高频工作、及时(数据库表发生大变动的时候)执行commit语句瞬间提速啊、建表和完成数据装载一定得用create as这种有批量处理性质的语句特别快的、关于表数据的整合添加不要用子查询语句啦用merge into快十倍都不止啊、where字句后的字段经常使用一定别忘了建索引(要权衡查询和插入的)、最后一点就是大表和小表的取舍,小表(字段少记录少)在操作效率上高太多了,所以将大表分解多次操作是优化的基础啊!!!大致就以上这些了。
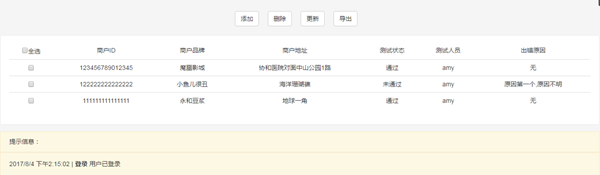
- 现在就浏览网站实现基本过程
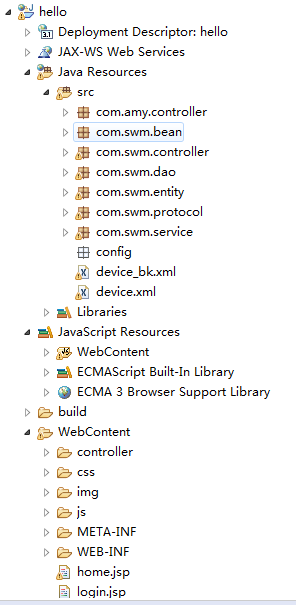
- 工程目录如下:

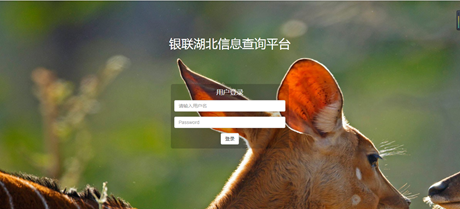
1.首先是登陆与用户管理
用户登陆界面是要写在web.xml的welcomelist标签里,外观采用bootstrap的表单样式。

前端的设计,关键在于js和DOM是否可以熟练掌握了,js 就是操作DOM元素来更改或响应鼠标或键盘事件的。
基础语法是:$(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
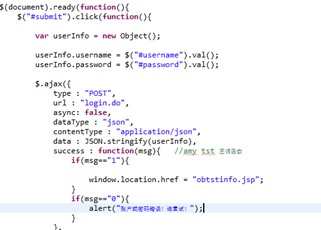
那jQuery的ajax就是用来与服务器交互啦。下面就是表单提交的交互代码。

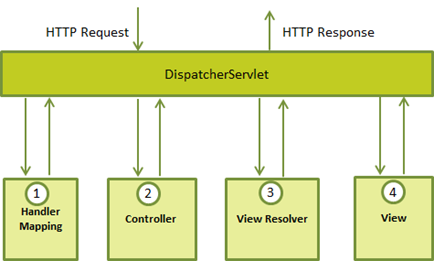
后台要熟悉的就是spring的工作流程了,一个请求的完整流程如下:

1收到一个 HTTP 请求后,DispatcherServlet 根据 HandlerMapping 来选择并且调用适当的控制器。
2控制器接受请求,并基于使用的 GET 或 POST 方法来调用适当的 service 方法。Service 方法将设置基于定义的业务逻辑的
模型数据,并返回视图名称到 DispatcherServlet 中。
3 DispatcherServlet 会从 ViewResolver 获取帮助,为请求检取定义视图。
4 一旦确定视图,DispatcherServlet 将把模型数据传递给视图,最后呈现在浏览器中。
所以你要做的后台就是从数据库到entity再到DAO再到service最后至controller的流水线操作 easy啦。
easy啦。
- 重点的操作就是数据库中表的增删改啊
1 首先进入主界面从数据库里拿的数据只能是测试人员自己编辑的,这个需要把用户名放在session里然后条件查询返回结果就好。

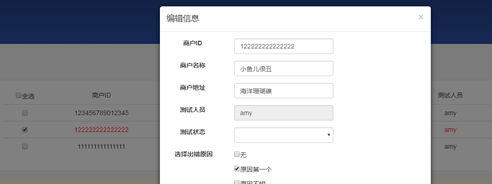
2 添加按钮操作,用的是bootstrap的modal模态表。

3 更新操作,那就不清除模态内容了

先到这儿,我发现有些bug…



