集成Swagger接口文档分组配置.net core
在.NET Core中如何集成Swagger的介绍,想想集成操作其实非常简单便捷,实质就三个步骤:
(1)在项目中执行nuget命令,拉取Swagger包到项目:Install-package Swashbuckle.AspNetCore
(2)在ConfigureServices方法中新增如下代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | #region Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1.1.0", Title = "Swagger WebAPI", Description = "XXX项目API文档", TermsOfService = "None", Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "XXX项目", Email = "273145719@qq.com" , Url = "https://www.cnblogs.com/NBIDataVis/" } }); // 为 Swagger JSON and UI设置xml文档注释路径 var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location); var xmlPath = Path.Combine(basePath, "CoreWebAPI.xml"); //如果需要显示控制器注释只需将第二个参数设置为true c.IncludeXmlComments(xmlPath, true); });#endregion |
在Configure方法中新增如下代码
1 2 3 4 5 6 7 | #region Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiDocument V1"); });#endregion |
(二)问题:
通常一个项目中有很多的功能模块,每个功能模块又可能对应很多的接口,如果所有的接口都在一个列表显示,显然是比较混乱的,不便于调用方阅读和查找。
当然Swagger为我们已经考虑到了这一点,它能支持分组显示,具体怎么做呢,请看下面的配置:
(三)Swagger分组文档配置:
(1)在ConfigureServices方法中新增如下代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | #region Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1.1.0", Title = "Swagger WebAPI", Description = "XXX项目API文档", TermsOfService = "None", Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "XXX项目", Email = "273145719@qq.com" , Url = "https://www.cnblogs.com/NBIDataVis/" } }); c.SwaggerDoc("User", new Info { Title = "用户模块", Version = "User" }); //分组显示 c.SwaggerDoc("Project", new Info { Title = "项目模块", Version = "Project" }); //分组显示 var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location); var xmlPath = Path.Combine(basePath, "CoreWebAPI.xml"); c.IncludeXmlComments(xmlPath, true); });#endregion |
(2)在Configure方法中新增如下代码
1 2 3 4 5 6 7 8 9 | #region Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); c.SwaggerEndpoint("/swagger/User/swagger.json", "用户模块"); //分组显示 c.SwaggerEndpoint("/swagger/Project/swagger.json", "项目模块"); //分组显示 });#endregion |
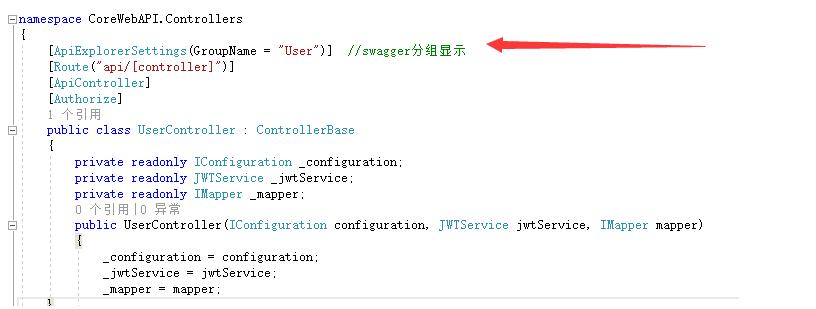
(3)在Controller类上指定分组名:

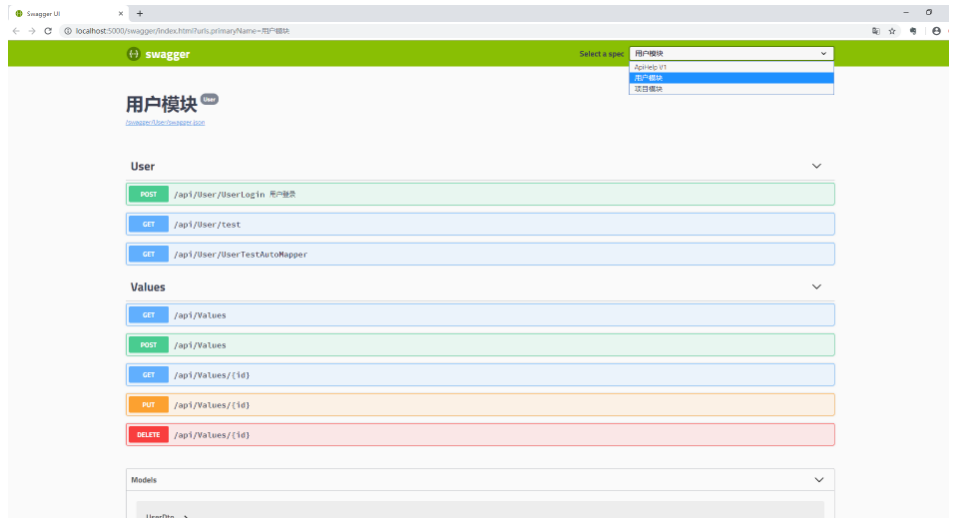
(4)看看运行效果:

分类:
C# WebApi





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2017-02-16 Java反射机制
2017-02-16 Java反射机制详解