一、背景
1.1 指定背景的显示范围
1.1.1 问题
在css2中,背景包括padding+内容,不包括border和margin;在css2.1中,背景包括border+padding+内容
1.1.2解决background-clip:border/padding
如果background-clip:border,那么背景包括border+padding+内容
如果baockground-clip:padding,那么背景只有padding+内容,没有border
1.2 指定背景图像绘制的起点
1.2.1 问题
默认从paddin左上角开始,利用background-origin属性,可以从border左上角开始,也可以从内容的左上角开始
1.2.2 解决background-origin
如果background-origin:border,那么背景图像从边框的左上角开始绘制
如果baockground-origin:padding,那么背景图像从padding的左上角开始绘制
如果background-origin:content,那么背景图像从内容的左上角开始绘制
1.3 指定背景图像的尺寸background-size:背景图像的宽度 背景图像的高度
如果想维持背景图像的比例不变,则设定其中一个参数为具体的数值,另一个为auto,但尽量不要只给一个参数,因为不同的浏览器处理方式不同
1.4 指定内联元素背景图像进行平铺的循环方式background-break
1.4.1 值bounding-box:背景图像在整个内联元素中进行平铺
1.4.2 值each-box:背景图像在每一行中进行平铺
1.4.3 值continuous:下一行中的图像紧接着上一行中的图像继续平铺
1.4.4 目前只有火狐支持,书写方式-moz-background-inline-policy
1.5 一个元素多个背景图像
background-image属性,background-repeat属性和background-position属性,用逗号分隔可以指定多个背景图像,按照定义的顺序,第一个图像在最上面,最后一个文件在最下面
.background_image{ width:256px; height:180px; padding:20px; background:url(butterfly.jpg) no-repeat, url(tulip.jpg) no-repeat; }
二、边框
1.1 圆角边框border-radius:半径
1.1.1正常的圆角边框
.border_radius{ border:5px solid #9CC; border-radius:20px; width:100px; height:20px; background:#CCF; }
1.1.2 给border-radius指定四个值,分别表示左上border-radius-topleft、左下border-radius-bottomright、右上border-radius-topright、右下border-radius-bottomright四个方向
.border_radius{ border:5px solid #9CC; border-radius:20px 50px 40px 80px; width:100px; height:90px; background:#CCF; }
1.1.3 不显示边框的圆角
.border_radius{ border:none; border-radius:20px; width:100px; height:30px; background:#CCF; }
1.1.4 使用背景图像的border-image:url("边框背景图像的地址") [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}上边距 右边距 下边距 左边距/边框的宽度
参数1:背景图像的地址border-image-source
参数2:将背景图像进行裁剪,默认单位是px,也支持百分比,总共对图片进行了“四刀切”,形成了九个分离的区域,border-image-slice
参数3:边框的上右下左的宽度border-image-width
参数4:stretch拉伸 repeat重复 round平铺,border-image-repeat是用来指定border-image的排列方式,只接受两个(或一个)参数值,第一个表示水平方向,第二个表示垂直方向;当取值为一个值时,表示水平和垂直方向的排列方式相同。同时其默认值是stretch,如果你省略不取值时,那么水平和垂直 方向都是以stretch排列。
下面为了更好的理解border-image-repeat的使用,下面将结合border-image-slice在上面的基础上看看round,repeat,stretch的实现原理
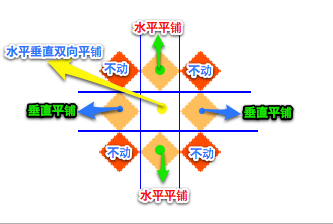
1、Round效果:


前 面我们说过,border-image背景图片被四刀一切分成九个部分,那么其中有四个部分成为盲区,不管什么排列方式,他都处惊不变的(border- top-right-image,border-bottom-right-image,border-bottom-left- image,border-top-left-image),而border-top-image和border-bottom-image这两个部分是 随着排列方式不同而效果不同,此处我们使用的是平铺,那么他们也只是在水平方向平铺;另外两个border-right-image和border- left-image只是在垂直方向进行平铺,中间部分同时在水平和垂直方向平铺,如下图所示:
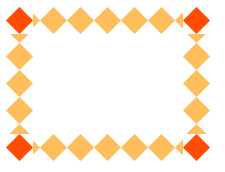
2、Repeat效果

大 家从效果图中可以看出在四条边的初始处和结尾片都有一个菱形显示不全,好像被切掉一样的,因为使用repeat和round不一样,round会压缩或伸 展border-image的背景图片以其刚好适应border-width的宽度,从而正好在边框区域内显示,而repeat就不一样了,他不管什么适 合不适合,直接居中重复,我个人认为repeat是边框中间向两端重复。因此大家可记住了:round平铺可能会改变边框背景图片大小来适应边框宽度排 列,repeat重复是不改变背景图片大小而直接从中间向两端排列
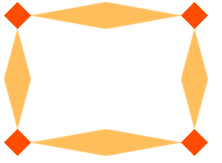
3、Stretch效果

从效果图可以得知,使用stretch和前面使用round,repeat原理是一样的,只不过方式换成了stretch,所以stretch也遵循前面的round所显示的九宫变换图,只不过此处不是平铺了,而是变成了stretch了。



