vuex mutation,action理解
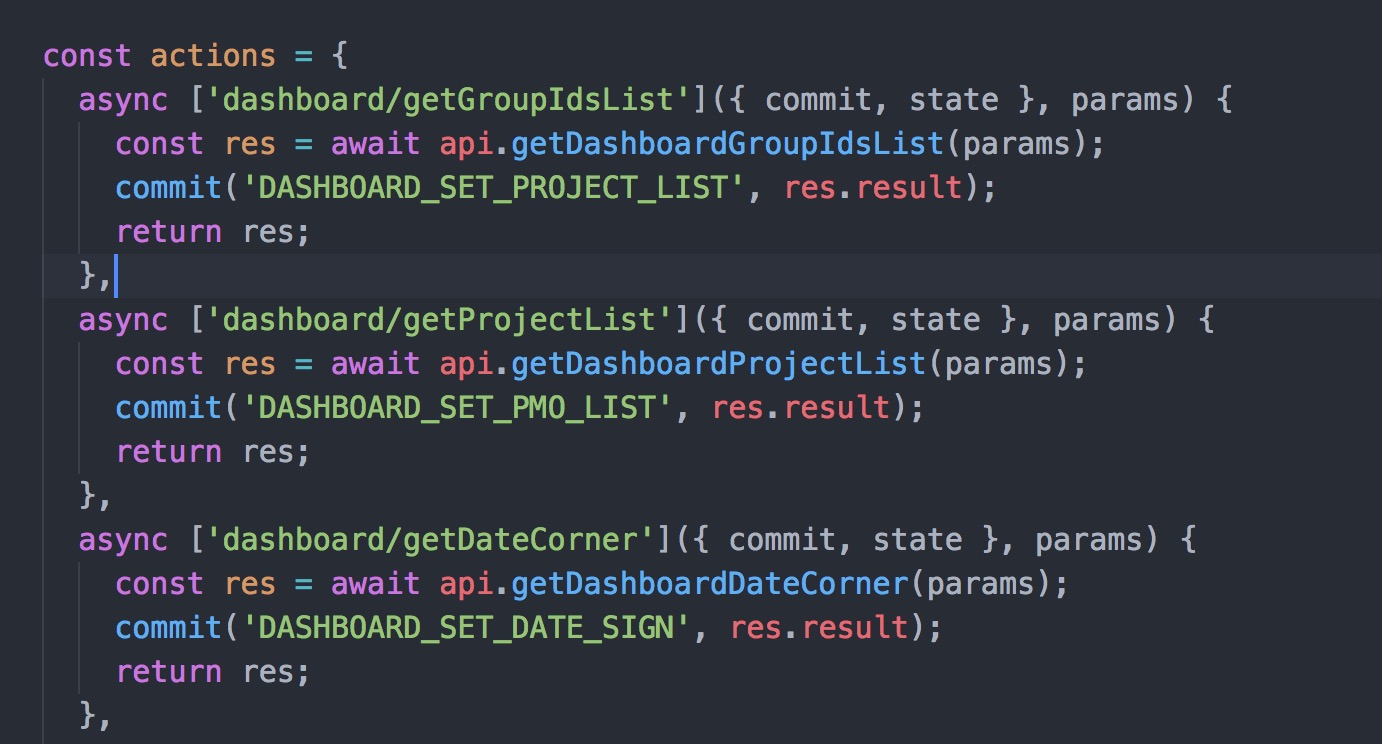
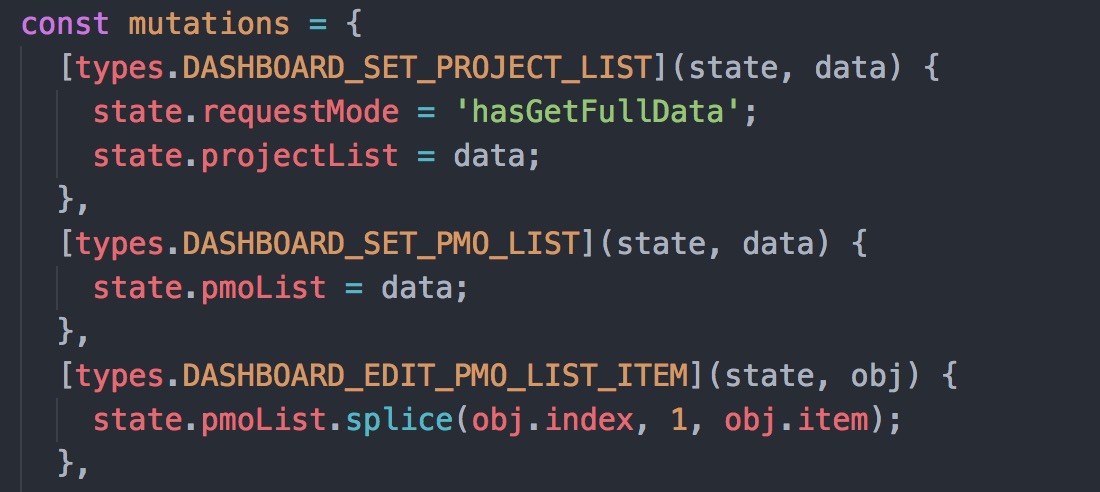
1. 在store中分别注册mutation和action,action中用commit同步调用mutation来执行修改state,但是在组件中则使用dispatch异步调用action
2. 通俗来讲,vuex是设计出来核心业务是通信。
其中state为全局的数据源,支持多组件双向绑定。
想要在任何地方更改state都需要通过commit store的mutation。
但是mutation只支持同步操作。
想要完成异步操作,比如与后端通信然后将数据赋值给state,就需要通过action的异步回调中再去commit store的mutation。
也就是说 想用异步必须用action,想用action又必须去用mutation,他们本身就是 一个数据变化的流程。
组件内部通过this.$store.dispatch('XXXX')去调用action,也可以用语法糖actionMap进行多action的映射绑定。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?