Vue 之 element 输入框验证及常用正则
-
1.控制输入位数
限制输入为10位,这种方式可以使输入框中输入10位后不能输入后续内容
因为number输入框自动将最后一位小数点忽略不计,因此“.”,"2.","3.3."这三种情况均为正确的输入<el-form-item label="渠道:" prop="channelName"> <el-input v-model="formData.channelName" :maxlength="10" placeholder="请输入渠道名称"></el-input> </el-form-item> rules:{ channelName:[ {required:true,message:'渠道名称不能为空',trigger:'change'}, ], }2.控制小数输入位数
input 设置类型为number,step控制步长,正则表达式匹配输入的格式必须为xxx.xxx.
注意,此种方法无法区分不输入的情况,故将提示信息合并为一个。统一触发方式为change<el-form-item label="短信单价:" prop="price" class="form-price"> <el-input type="number" step="0.001" v-model="formData.price" placeholder="请输入"></el-input> </el-form-item> //js <script> let checkPrice = (rule,value,callback)=>{ if(value){ let rgx = /^d+(.d{1,3})?$/; if(value.match(rgx)==null){ return callback(new Error('请检查输入格式,不能为空,且最多三位小数')) }else{ callback(); } } }; rules:{ price:[ {required:true,message:'请检查输入格式,不能为空,且最多三位小数',trigger:'change'}, {validator:checkPrice,trigger:'change'} ] }, </script>3.验证时间控件选择的时间是否在某个范围
let checkSendTime = (rule, value, callback) => { let hour = value ? value.getHours() :0; if (value !== "") { if (hour < 8 || hour > 21) { return callback(new Error('请选择8:00~22:00之间发送')); } else { callback(); } } }; sendTime:[ {type:'date',required: true, message: '发送时间不能为空', trigger: 'blur'}, {validator:checkSendTime,trigger:'blur'} ]一些常用的正则
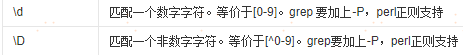
1.input中只能输入数字 0-9


<el-input v-model.trim="form.银行账号" placeholder="请输入" style=" 200px;" @input="inputChange" ></el-input> <script> inputChange() { this.form.银行账号 = this.form.银行账号.replace(/[^d]/g, '') // 或者写成 /[^0-9]/g } </script>2.去除空格


把获取的input框中的值的空格去掉:
let text = el.currentTarget.innerText.replace(/s+/g, '') // + 表示1个或多个空格
3.去除字符串两端的空格
this.inputValue = this.inputValue.trim()
4.清除“数字”和“.”以外的字符
'ss(ini123.ssss'.replace(/[^d.]/g,'') // 结果是"123."
5.第一个数是.就替换成空字符串
".1213.22323".replace(/^./g, '') // 结果:"1213.22323"
6.把最后的.都去掉

'瑟瑟发抖.....'.replace(/.*$/g,'') // "瑟瑟发抖" '瑟瑟发抖.....'.replace(/.*$/g,'.') // "瑟瑟发抖." // 只保留一个点 "sfassadfs....sfsadfsa....".replace(/.{2,}/g, '.') // 只保留一个点,清除多余的 "......sss....sss...ssss...ssss".replace(/./g, '') // 把所有点都清除7.匹配正整数或正小数

/^d+(.{0,1}d+){0,1}$/ /^[0-9]+([.]{1}[0-9]{1,2})?$/ // 这个比较靠谱小数是0位或者1位8.匹配11位手机号
/^[1]+[0-9]{10}$/9.匹配固定电话
/^0d{2,3}-d{7,8}$/10.港澳居民来往内地通行证号码
/^[0-9a-zA-Z][-]{1}[0-9]{6}[-]{1}([0-9a-zA-Z])$/11.文件名只能包含中文、英文、数字包括下划线
/^[u4E00-u9FA5A-Za-z0-9_.]+$/
12.条形码要求大写字母、数字
/^[0-9A-Z]+$/
13.匹配正整数不包括0
/^[1-9]d*$/
14.匹配正整数包括0
/^d+$/
15.匹配0-20位的中文
/^[u4e00-u9fa5]{0,20}$/



