html简介
HTML简介
HTML,即超文本标记语言(Hyper Text Markup Language)是一种用于创建网页的标准标记语言。
HTML5是HTML最新的订修版本,2014年10月由万维网联盟(W3C)完成标准制定。
注意:对于中文网页需要使用<meta charset="utf-8">声明编码,否则会出现乱码。有些浏览器(如360浏览器)会设置GBK为默认编码,则你需要设置<meta charset="gbk">。
实例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
<body>
</html>
运行截图:
HTML文件的后缀名
- .html
- .htm
以上两种后缀名没有区别,都可以使用。
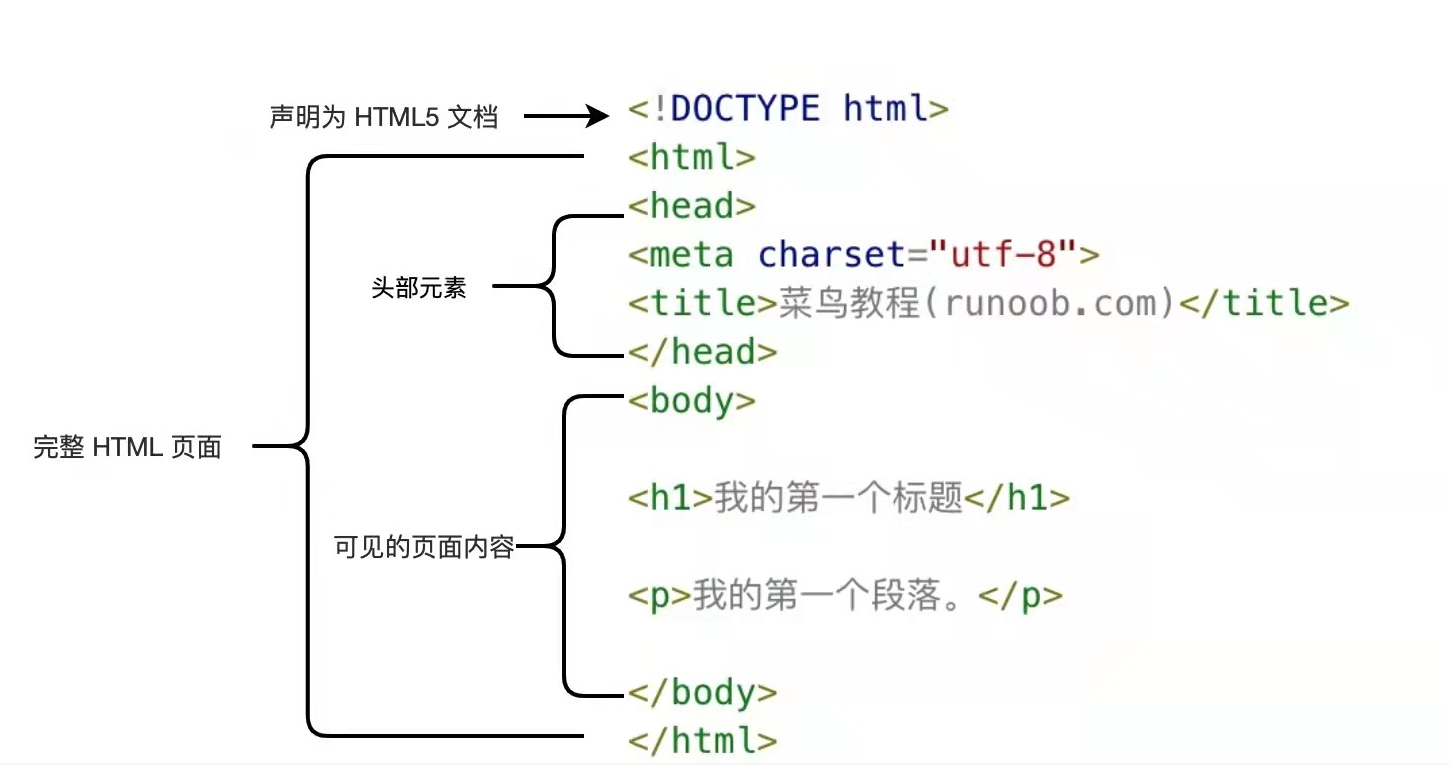
HTML结构

- <!DOCTYPE html>声明为HTML5文档
- <html>元素是HTML页面的根元素
- <head>元素包含了文档的元(meta)数据,如
<meta charset="utf-8">定义网页编码格式为uft-8 - <title>元素描述了文档的标题
- <body>元素包含了可见的页面内容
- <h1>元素定义一个大标题
- <p>元素定义一个段落
注:在浏览器页面上使用键盘的F12按键开启调试模式,就可以看到组成标签。
什么是HTML
HTML是用来描述网页的一种语言。
- HTML指的是超文本标记语言:Hyper Text Mark Language
- HTML不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签(markup tag)
- HTML使用标记标签来描述网页
- HTML文档包含了HTML标签及文本内容
- HTML文档也叫做web页面



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库