实验4:高校新闻网
2022年夏季《移动软件开发》实验报告
| 姓名和学号? | |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验4:高校新闻网 |
| 博客地址? | https://www.cnblogs.com/amonologue/p/16616468.html |
| Github仓库地址? | https://github.com/Acolasiasss/EX4 |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
1.页面配置:
1)在app. json文件 pages属性中继续追加 pages/detail/detail 和 pages/ my/ my;
2)再创建以下两个文件夹:
images:用于存放图片素材;
utils:用于存放公共JS文件。
创建完成如下:
2.视图设计
1)自定义导航栏效果
2)tabBar设计,在app.json中追加tarBar 的相关属性代码,代码如下:
1 { 2 "pages": [ 3 "pages/index/index", 4 "pages/logs/logs", 5 "pages/my/my", 6 "pages/detail/detail" 7 ], 8 "window": { 9 "backgroundTextStyle": "light", 10 "navigationBarBackgroundColor": "#228866", 11 "navigationBarTitleText": "我的新闻网", 12 "navigationBarTextStyle": "white" 13 }, 14 "style": "v2", 15 "sitemapLocation": "sitemap.json", 16 "lazyCodeLoading": "requiredComponents", 17 18 "tabBar": { 19 "color": "#000", 20 "selectedColor": "#228866", 21 "list": [ 22 { 23 "pagePath": "pages/index/index", 24 "iconPath": "images/index.png", 25 "selectedIconPath": "images/index_blue.png", 26 "text": "首页" 27 }, 28 { 29 "pagePath": "pages/my/my", 30 "iconPath": "images/my.png", 31 "selectedIconPath": "images/my_blue.png", 32 "text": "我的" 33 } 34 ] 35 } 36 }
3.页面设计
1)为组件添加wx:for属性循环显示幻灯片内容和新闻列表数据,为了进行布局和样式效果的预览,还需要在JS文件的data中临时录入几个测试数据,更新完成后部分代码如下:
index.wxml
1 <!--pages/index/index.wxml--> 2 <!--幻灯片滚动--> 3 <swiper indicator-dots="true" autoplay="true" interval="5000" duration="500"> 4 <block wx:for="{{swiperImg}}" wx:key='swiper{{index}}'> 5 <swiper-item> 6 <image src="{{item.src}}"></image> 7 </swiper-item> 8 </block> 9 </swiper> 10 <!--新闻列表--> 11 <view id='news-list'> 12 <view class='list-item' wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}"> 13 <image src='{{news.poster}}'></image> 14 <text bindtap='goToDetail' data-id='{{news.id}}'>◇{{news.title}}——{{news.add_date}}</text> 15 </view> 16 </view>
index.wxss
1 /*swiper区域样式*/ 2 /*1-1 swiper组件*/ 3 swiper { 4 height: 400rpx; 5 } 6 /*1-2 swiper中的图片*/ 7 swiper image { 8 width: 100%; 9 height: 100%; 10 } 11 12 /*新闻列表区域样式*/ 13 /*2-1新闻列表容器*/ 14 #news-list { 15 min-height: 600rpx; 16 padding: 15rpx; 17 } 18 /*2-2列表项目*/ 19 .list-item{ 20 display: flex; 21 flex-direction: row; 22 border-bottom: 1rpx solid gray; 23 } 24 /*2-3新闻图片*/ 25 .list-item image{ 26 width:230rpx; 27 height: 150rpx; 28 margin: 10rpx; 29 } 30 /*2-4新闻标题*/ 31 .list-item text{ 32 width: 100%; 33 line-height: 60rpx; 34 font-size: 10pt; 35 }
index,js
1 // pages/index/index.js 2 var common = require('../../utils/common.js') //引用公共JS文件 3 Page({ 4 5 /** 6 * 页面的初始数据 7 */ 8 data: { 9 //幻灯片素材 10 swiperImg: [ 11 {src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg'}, 12 {src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg'}, 13 {src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg'} 14 ], 15 }, 16 })
效果如图所示:
2)然后个人中心页主要包含两个版块,即登录面板和“我的收藏”。登录面板用于显示用户的微信头像和昵称,“我的收藏”用于显示收藏在本地的新闻列表。
更新完成后部分代码如下:
my.js
1 // pages/my/my.js 2 Page({ 3 4 /** 5 * 页面的初始数据 6 */ 7 data: { 8 //临时微信用户昵称和头像 9 nickName: '未登录', 10 src: '/images/index.png ', 11 //临时收藏夹新闻数据 12 newsList: [{ 13 id: '305670', 14 title: '我校在第八届安徽省“互联网+”大学生创新创业大赛再创佳绩', 15 poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg', 16 add_date: '2022-08-11' 17 }] 18 }, 19 })
my.wxml
1 <!--登录面板--> 2 <view id = 'myLogin'> 3 <block> 4 <image id = 'myIcon' src = '{{src}}'></image> 5 <text id = 'nickName'>{{nickName}}</text> 6 </block> 7 </view> 8 <!--我的收藏--> 9 <view id = 'myFavorites'> 10 <text>我的收藏(1)</text> 11 <!--收藏的新闻列表--> 12 <view id = 'news-list'> 13 <view class = 'list-item' wx:for = "{{newsList}}" wx:for-item = "news" wx:key = "{{news.id}}"> 14 <image src = '{{news.poster}}'></image> 15 <text>◇{{news.title}}--{{news.add_date}}</text> 16 </view > 17 </view> 18 </view>
my.wxss
1 /*登录面板*/ 2 #myLogin { 3 background-color: #33b7ce; 4 height: 400rpx; 5 display: flex; 6 flex-direction: column; 7 align-items: center; 8 justify-content: space-around; 9 } 10 /*1-1头像图片*/ 11 #myIcon{ 12 width: 200rpx; 13 height: 200rpx; 14 border-radius: 50%; 15 } 16 /*1一2微信昵称*/ 17 #nickName{ 18 color: white;} 19 /*我的收藏*/ 20 #myFavorites{ 21 padding: 20rpx; 22 }
个人页面效果如下:

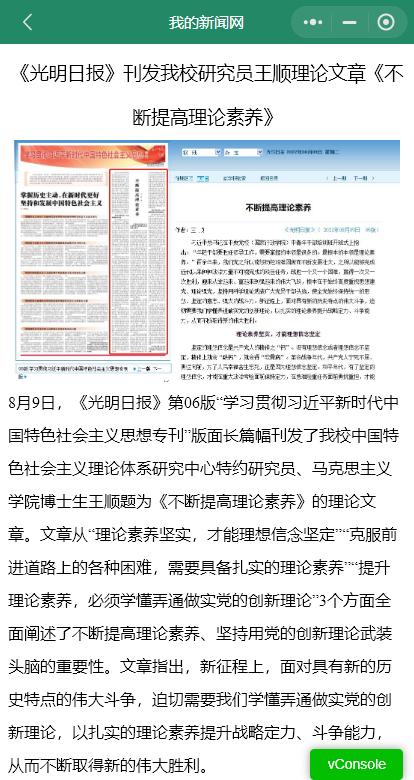
3)设计新闻页面,使用<view>进行整体布局。新闻页是用于给用户浏览新闻全文的,需要用户点击首页的新闻列表﹐然后在新窗口中打开该页面。新闻页包括新闻标题﹑新闻图片、新闻正文和新闻日期,相关代码和设计如下:
detail.js
1 // pages/detail/detail.js 2 Page({ 3 4 /** 5 * 页面的初始数据 6 */ 7 data: { 8 article: { 9 id: '305670', 10 title: '我校在第八届安徽省“互联网+”大学生创新创业大赛再创佳绩', 11 poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg', 12 content: '7月4日—8月10日,由安徽省教育厅、合肥市人民政府、淮北市人民政府联合主办的第八届安徽省“互联网+”大学生创新创业大赛暨中国国际“互联网+”大学生创新创业大赛选拔赛在线上举办。我校参赛项目团队历经省级复赛网评、决赛路演答辩、金奖排位赛等多轮次比拼,斩获金奖3项、银奖10项、铜奖23项,其中3个项目由省赛组委会推荐入围国赛。', 13 add_date: '2022-08-11' 14 } 15 }, 16 })
detail.wxml
1 <view class = 'container'> 2 <view class = 'title'>{{article.title}}</view > 3 <view class = 'poster'> 4 <image src = '{{article.poster}}' mode = 'widthFix'></image> 5 </view> 6 <view class = 'content'>{{article.content}}</view> 7 <view class = 'add_date'>时间: {{article.add_date}}</view> 8 </view>
detail.wxss
1 /*整体容器*/ 2 .container{ 3 padding: 15rpx; 4 text-align: center; 5 } 6 /*新闻标题*/ 7 .title{ 8 font-size: 14pt; 9 line-height: 80rpx; 10 } 11 /*新闻图片*/ 12 .poster image{ 13 width: 700rpx; 14 } 15 /*新闻正文*/ 16 .content{ 17 text-align: left; 18 font-size: 12pt; 19 line-height: 60rpx; 20 } 21 /*新闻日期*/ 22 .add_date{ 23 font-size: 12pt; 24 text-align: right; 25 line-height: 30rpx; 26 margin-right: 25rpx; 27 margin-top: 20rpx; 28 }
此时可以显示完整的样式效果。由于尚未获得新闻数据﹐所以暂时无法根据用户点击的新闻标题入口显示对应的新闻内容,新闻页效果如下

3.逻辑实现
1)公共逻辑
使用老师提供的common.js文件,内含3条新闻记录作为示范,可以自行添加或修改新闻内容。
接下来在common. js 中添加自定义函数 getNewsList 和l getNewsDetail,分别用于获取新闻列表信息和指定ID的新闻正文内容。
然后需要在各页面的JS文件顶端引用公共JS文件,
更新完成后代码如下:
common.js
1 //模拟新闻数据 2 const news = [ 3 {id: '264698', 4 title: '省退役军人事务厅来校交流对接工作', 5 poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg', 6 content: ' 8月19日,省退役军人事务厅二级巡视员蔡元和、办公室主任刘恒贵、就业创业处副处长钟俊武一行来校就联合共建安徽退役军人学院事宜进行交流对接。校党委常委、副校长陆林,芜湖市退役军人事务局党组成员、副局长张桂芬,学校办公室、人事处、教务处、招就处、学生处、研究生院、体育学院负责同志参加会议。', 7 add_date: '2022-08-19'}, 8 {id: '304083', 9 title: '《光明日报》刊发我校研究员王顺理论文章《不断提高理论素养》', 10 poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg', 11 content: ' 8月9日,《光明日报》第06版“学习贯彻***新时代中国特色社会主义思想专刊”版面长篇幅刊发了我校中国特色社会主义理论体系研究中心特约研究员、马克思主义学院博士生王顺题为《不断提高理论素养》的理论文章。文章从“理论素养坚实,才能理想信念坚定”“克服前进道路上的各种困难,需要具备扎实的理论素养”“提升理论素养,必须学懂弄通做实党的创新理论”3个方面全面阐述了不断提高理论素养、坚持用党的创新理论武装头脑的重要性。文章指出,新征程上,面对具有新的历史特点的伟大斗争,迫切需要我们学懂弄通做实党的创新理论,以扎实的理论素养提升战略定力、斗争能力,从而不断取得新的伟大胜利。', 12 add_date: '2022-08-09'}, 13 {id: '305670', 14 title: '我校在第八届安徽省“互联网+”大学生创新创业大赛再创佳绩', 15 poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg', 16 content: '7月4日—8月10日,由安徽省教育厅、合肥市人民政府、淮北市人民政府联合主办的第八届安徽省“互联网+”大学生创新创业大赛暨中国国际“互联网+”大学生创新创业大赛选拔赛在线上举办。我校参赛项目团队历经省级复赛网评、决赛路演答辩、金奖排位赛等多轮次比拼,斩获金奖3项、银奖10项、铜奖23项,其中3个项目由省赛组委会推荐入围国赛。', 17 add_date: '2022-08-11'} 18 ]; 19 20 //获取新闻列表 21 function getNewsList() { 22 let list = []; 23 for (var i = 0; i < news.length; i++) { 24 let obj = {}; 25 obj.id = news[i].id; 26 obj.poster = news[i].poster; 27 obj.add_date = news[i].add_date; 28 obj.title = news[i].title; 29 list.push(obj); 30 } 31 return list; //返回新闻列表 32 } 33 34 //获取新闻内容 35 function getNewsDetail(newsID) { 36 let msg = { 37 code: '404', //没有对应的新闻 38 news: {} 39 }; 40 for (var i = 0; i < news.length; i++) { 41 if (newsID == news[i].id) { //匹配新闻id编号 42 msg.code = '200'; //成功 43 msg.news = news[i]; //更新当前新闻内容 44 break; 45 } 46 } 47 return msg; //返回查找结果 48 } 49 50 // 对外暴露接口 51 module.exports = { 52 getNewsList: getNewsList, 53 getNewsDetail: getNewsDetail 54 }
2)首页以及新闻页面逻辑
新闻列表展示使用了{{newsList }},因此需要在页面JS文件的 onLoad函数中获取新闻列表,并更新到data属性的newsList参数中。
若希望用户点击新闻标题即可实现跳转,需要首先为新闻列表项目添加点击事件,为<text >组件添加了自定义触摸事件函数goToDetail,并且使用data-id 属性携带了新闻ID编号。
其次是新闻页,在首页逻辑中已经实现了页面跳转并携带了新闻ID编号,现在需要在新闻页接收ID编号,并查询对应的新闻内容。此时重新从首页点击新闻跳转就可以发现已经能够正确显示标题对应的新闻内容了。

修改detail. wxml代码,追加两个<button>组件作为添加/取消收藏新闻的按钮,并使用wx:if 和 wx;else属性使其每次只存在一个。
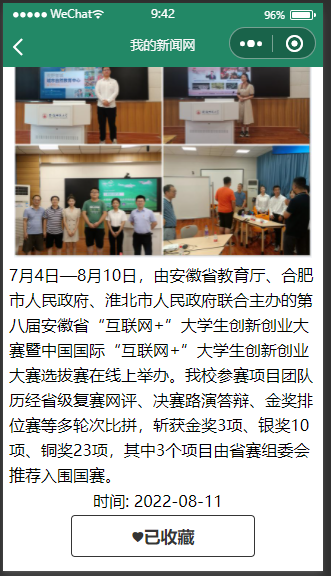
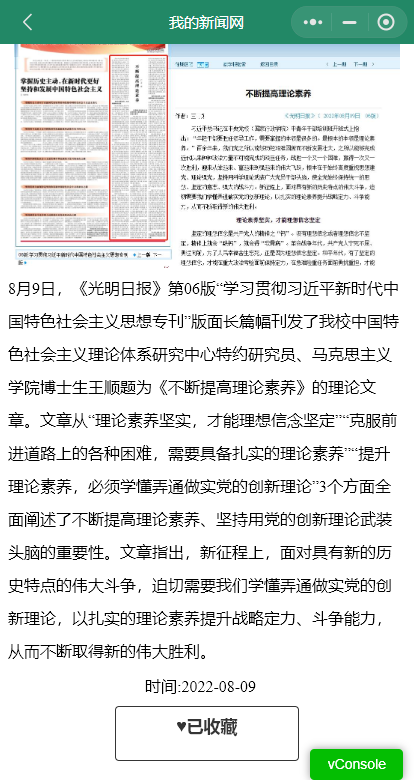
效果如下


修改后部分代码如下:
detail.js
1 var common = require('../../utils/common.js') //引用公共JS文件 2 3 // pages/detail/detail.js 4 Page({ 5 6 /** 7 * 页面的初始数据 8 */ 9 data: { 10 article: { 11 id: '305670', 12 title: '我校在第八届安徽省“互联网+”大学生创新创业大赛再创佳绩', 13 poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg', 14 content: '7月4日—8月10日,由安徽省教育厅、合肥市人民政府、淮北市人民政府联合主办的第八届安徽省“互联网+”大学生创新创业大赛暨中国国际“互联网+”大学生创新创业大赛选拔赛在线上举办。我校参赛项目团队历经省级复赛网评、决赛路演答辩、金奖排位赛等多轮次比拼,斩获金奖3项、银奖10项、铜奖23项,其中3个项目由省赛组委会推荐入围国赛。', 15 add_date: '2022-08-11' 16 } 17 }, 18 19 /** 20 *自定义函数――跳转新页面浏览新闻内容 21 */ 22 goToDetail: function(e) { 23 //获取携带的data-id数据 24 let id = e.currentTarget.dataset.id; 25 //携带新闻ID进行页面跳转 26 wx.navigateTo({ 27 url: '../detail/detail?id = '+ id 28 }) 29 }, 30 31 onLoad: function(options) { 32 //获取页面跳转来时携带的数据 33 let id = options.id 34 35 //检查当前新闻是否在收藏夹中 36 var article = wx.getStorageSync(id) 37 //已存在 38 if (article != '') { 39 this.setData({ 40 article:article, 41 isAdd: true 42 }) 43 } 44 //不存在 45 else { 46 let result = common.getNewsDetail(id) 47 //获取到新闻内容 48 if(result.code == '200') { 49 this.setData({ 50 article: result.news, 51 isAdd: false 52 }) 53 } 54 } 55 }, 56 57 //添加到收藏夹 58 addFavorites: function(options) { 59 let article = this.data.article; //获取当前新闻 60 wx.setStorageSync(article.id, article); //添加到本地缓存 61 this.setData({isAdd: true}); //更新按钮显示 62 }, 63 //取消收藏 64 cancalFavorites: function() { 65 let article = this.data.article; //获取当前新闻 66 wx.removeStorageSync(article.id) ; //从本地缓存删除 67 this.setData({isAdd: false}); //更新按钮显示 68 }, 69 })
detail.wxml
1 <view class = 'container'> 2 <view class = 'title'>{{article.title}}</view > 3 <view class = 'poster'> 4 <image src = '{{article.poster}}' mode = 'widthFix'></image> 5 </view> 6 <view class = 'content'>{{article.content}}</view> 7 <view class = 'add_date'>时间: {{article.add_date}}</view> 8 <button wx:if = '{{isAdd}}' plain bindtap = 'cancelFavorites'>♥已收藏</button> 9 <button wx:else plain bindtap = 'addFavorites'>♥点击收藏</button> 10 </view>
detail.wxss
1 /*整体容器*/ 2 .container{ 3 padding: 15rpx; 4 text-align: center; 5 } 6 /*新闻标题*/ 7 .title{ 8 font-size: 14pt; 9 line-height: 80rpx; 10 } 11 /*新闻图片*/ 12 .poster image{ 13 width: 700rpx; 14 } 15 /*新闻正文*/ 16 .content{ 17 text-align: left; 18 font-size: 12pt; 19 line-height: 60rpx; 20 } 21 /*新闻日期*/ 22 .add_date{ 23 font-size: 12pt; 24 text-align: right; 25 line-height: 30rpx; 26 margin-right: 25rpx; 27 margin-top: 20rpx; 28 } 29 30 /*“点击收藏”按钮*/ 31 button{ 32 width: 250rpx; 33 height: 100rpx; 34 margin: 20rpx auto; 35 }
3)个人中心逻辑
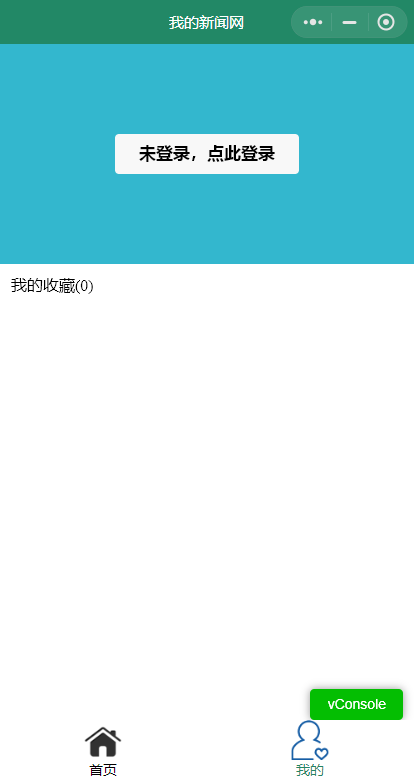
修改my. wxml 代码,追加<button >组件作为登录按钮﹐并且使用wx: if 和wx : clse属性让未登录时只显示按钮,登录后只显示头像和昵称,效果如下:
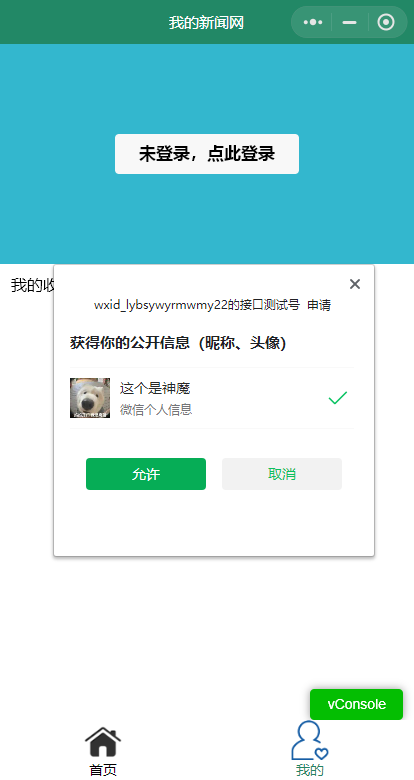
保存后预览项目,单击按钮后如果Console控制台能够成功输出用户信息数据,则说明获取成功。继续修改my.js文件中getMyInfo函数的代码,将信息更新到动态数据上,完成登录功能后效果如下:

再修改my. wxml代码,将“我的收藏”后面的数字更改为动态数据效果。继续在detail.js文件中追加getMyFavorites 函数﹐用于展示真正的新闻收藏列表。
现在从首页开始预览,选择其中任意两篇新闻进入detail页面,并尝试点击收藏。然后退出切换到个人中心页,登录后查看收藏效果。
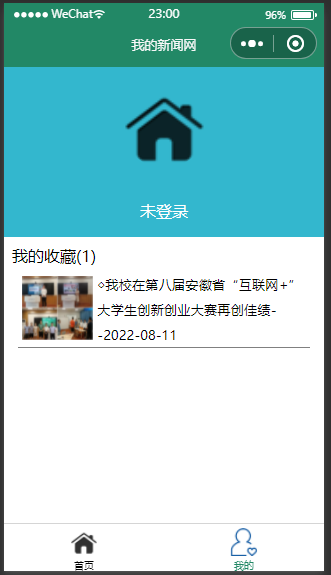
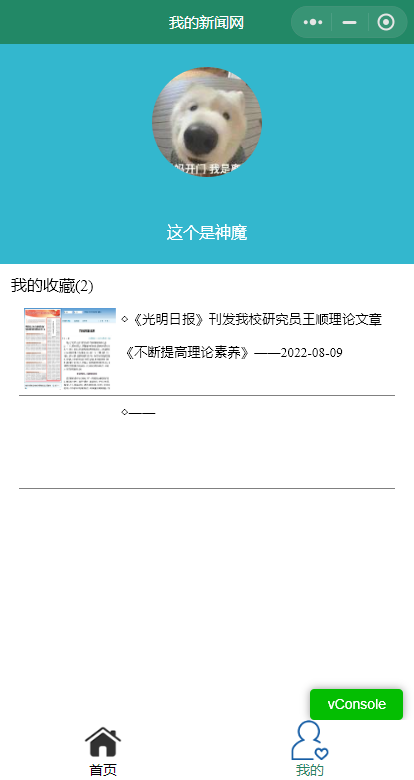
此时页面效果如图所示。
考虑到登录成功后用户还可以手动更改新闻的收藏状态,因此修改my.js 中的 onShow函数﹐判断如果是登录状态就刷新一下收藏列表。
点击浏览已经收藏的新闻和首页的点击跳转新闻内容功能类似
,最后部分代码段如下:
my.js
1 // pages/my/my.js 2 var common = require('../../utils/common.js') 3 Page({ 4 /** 5 * 页面的初始数据 6 */ 7 data: { 8 isLogin:false, 9 number:0, 10 nickName:'未登录', 11 src:'/images/index.png', 12 newsList:[], 13 }, 14 getUserProfile:function(e){ 15 wx.getUserProfile({ 16 desc:'用于完善用户资料', 17 success:(res)=>{ 18 let info = res.userInfo; 19 this.setData({ 20 isLogin:true, 21 src:info.avatarUrl, 22 nickName:info.nickName 23 }) 24 this.getMyFavorties(); 25 } 26 }) 27 }, 28 getMyFavorties:function(){ 29 let info = wx.getStorageInfoSync(); 30 let keys = info.keys; 31 let num = keys.length; 32 33 let myList = []; 34 for(var i =0;i<num;i++){ 35 let obj = wx.getStorageSync(keys[i]); 36 myList.push(obj); 37 } 38 this.setData({ 39 newsList:myList, 40 number:num 41 }) 42 }, 43 goToDetail:function(e){ 44 let id = e.currentTarget.dataset.id; 45 wx.navigateTo({ 46 url:'../detail/detail?id='+id 47 }) 48 }, 49 50 51 /** 52 * 生命周期函数--监听页面加载 53 */ 54 onLoad(options) { 55 56 }, 57 58 /** 59 * 生命周期函数--监听页面初次渲染完成 60 */ 61 onReady() { 62 63 }, 64 65 /** 66 * 生命周期函数--监听页面显示 67 */ 68 onShow:function() { 69 if(this.data.isLogin){ 70 this.getMyFavorties() 71 } 72 }, 73 74 /** 75 * 生命周期函数--监听页面隐藏 76 */ 77 onHide() { 78 79 }, 80 81 /** 82 * 生命周期函数--监听页面卸载 83 */ 84 onUnload() { 85 86 }, 87 88 /** 89 * 页面相关事件处理函数--监听用户下拉动作 90 */ 91 onPullDownRefresh() { 92 93 }, 94 95 /** 96 * 页面上拉触底事件的处理函数 97 */ 98 onReachBottom() { 99 100 }, 101 102 /** 103 * 用户点击右上角分享 104 */ 105 onShareAppMessage() { 106 107 } 108 })
my.wxml
1 <!--pages/my/my.wxml--> 2 <!--登录面板--> 3 <view id ='myLogin'> 4 <block wx:if='{{isLogin}}'> 5 <image id = 'myIcon'src='{{src}}'></image> 6 <text id ='nickName'>{{nickName}}</text> 7 </block> 8 <button wx:else open-type = 'getUserInfo'bindtap = 'getUserProfile'>未登录,点此登录</button> 9 </view> 10 <!--我的收藏--> 11 <view id = 'myFavorties'> 12 <text>我的收藏({{number}})</text> 13 <!--收藏的新闻列表--> 14 <view id = 'news-list'> 15 <view class = 'list-item'wx:for="{{newsList}}" wx:for-item="news" wx:key = "{{item.id}}"> 16 <image src = '{{news.poster}}'></image> 17 <text bindtap = 'goToDetail'data-id='{{news.id}}'>◇{{news.title}}——{{news.add_date}}</text> 18 </view> 19 </view> 20 </view>
my.wxss
1 /* pages/my/my.wxss */ 2 3 #myLogin{ 4 background-color: #33b7ce; 5 height:400rpx; 6 display:flex; 7 flex-direction: column; 8 align-items: center; 9 justify-content: space-around; 10 11 } 12 #myIcon{ 13 width:200rpx; 14 height:200rpx; 15 border-radius: 50%; 16 } 17 #nickName{ 18 color:white; 19 } 20 #myFavorties{ 21 padding: 20rpx; 22 }
三、程序运行结果
列出程序的最终运行结果及截图。
进入小程序,主页:
进入一个新闻页面
“我的”页面
登录功能
收藏功能

四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
这次实验实际上不是很难,但过程的确十分繁琐,稍微某一步代码敲错就会铸成大错,而且非常难以被检查到,所以导致这个实验十分困难。我也重复做了第三次才成功。
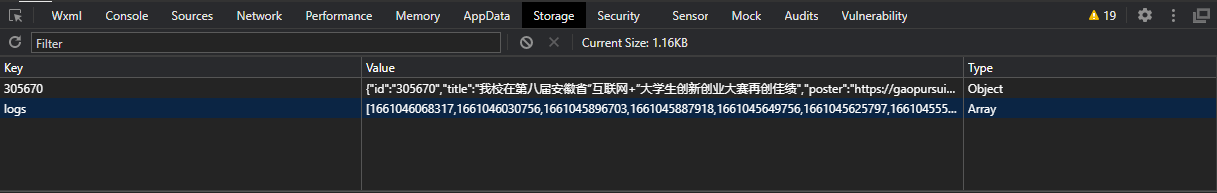
还有就是最后生成预览的时候遇到了点小文题,在预览界面“我的收藏”数总要多1,而且下面还有一框不知道什么东西,但是在代码界面里看就是正常的,我也搞不明白究竟是怎么回事。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号