实验3:视频播放小程序
2022年夏季《移动软件开发》实验报告
| 姓名和学号? | |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验3:视频播放小程序 |
| 博客地址? | https://www.cnblogs.com/amonologue/p/16607145.html |
| Github仓库地址? | https://github.com/Acolasiasss/EX3 |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
1.视图设计:
根据步骤,首先自定义导航栏标题和颜色,然后进行页面设计。
相关代码如下:
app.json
1 { 2 "pages": [ 3 "pages/index/index" 4 ], 5 "window": { 6 "backgroundTextStyle": "light", 7 "navigationBarBackgroundColor": "#987938", 8 "navigationBarTitleText": "口述校史", 9 "navigationBarTextStyle": "white" 10 }, 11 "style": "v2", 12 "sitemapLocation": "sitemap.json" 13 }
其中,页面上包含3个区域,分别为:
1)区域1:视频播放器,用于播放指定的视频;
使用<video>组件来实现一个视频播放器
2)区域2:弹幕发送区域,包含文本输入框和发送按钮;
使用<view>组件实现一个单行区域,包括文本输入框和发送按钮
3)区域3:视频列表,垂直排列多个视频标题,点击不同的标题播放对应的视频内容
使用<view>组件实现一个可扩展的多行区域,每行包含一个播放图标和一个视频标题文本。当前先设计第一行效果,后续使用wx:for属性循环添加全部内容
页面设计相关代码如下:
index.wxml
1 <!--index.wxml--> 2 <view class="container"> 3 <!--区域1:视频播放器--> 4 <video id = 'myVideo' controls ></video> 5 6 <!--区域2:弹幕控制--> 7 <view class = 'danmuArea'> 8 <input type = 'text' placeholder = ' 请输入弹幕内容'></input> 9 <button>发送弹幕</button > 10 </view > 11 12 <!--区域3:视频列表--> 13 <view class = 'videoList'> 14 <view class = 'videoBar'> 15 <image src = '/images/play.png'></image> 16 <text>这是一个测试标题</text> 17 </view > 18 </view > 19 </view>
index.wxss
1 /**index.wxss**/ 2 3 video { 4 width: 100%; /*视频组件宽度为100%*/ 5 } 6 7 /*区域2:弹幕控制样式*//* 2-1弹幕区域样式*/ 8 .danmuArea { 9 display: flex; /*flex模型布局*/ 10 flex-direction: row; /*水平方向排列*/ 11 } 12 /*2-2文本输入框样式*/ 13 input { 14 border: 1rpx solid #987938; /*1rpx 宽的实线棕色边框*/ 15 flex-grow: l; /*扩张多余空间宽度*/ 16 height: 100rpx; /*高度*/ 17 } 18 /*2-3按钮样式*/ 19 button { 20 color: white; /*字体颜色*/ 21 background-color :#f3a109; /*背景颜色*/ 22 } 23 24 /*区域3:视频列表样式*/ 25 /*3-1视颊列表区域样式*/ 26 .vidcoList { 27 width: 100%; /*宽度*/ 28 min-height: 400rpx; /*最小高度*/ 29 } 30 /*3一2单行列表区域样式*/ 31 .videoBar { 32 width: 100%; /*宽度*/ 33 display: flex; /*flex模型布局*/ 34 flex-direction: row; /*水平方向布局*/ 35 border-bottom: 1rpx solid #987938;/*1rpx宽的实线棕色边框*/ 36 margin: 10rpx; /*外边距*/ 37 } 38 /* 3一3播放图标样式*/ 39 image { 40 width: 70rpx; /*宽度*/ 41 height: 70rpx; /*高度*/ 42 margin: 20rpx; /*外边距*/ 43 } 44 45 /*3一4文本标题样式*/ 46 text { 47 font-size: 45rpx; /*字体大小*/ 48 color: #987938; /*字体颜色为棕色*/ 49 margin: 20rpx; /*外边距*/ 50 flex-grow: 1; /*扩张多余空间宽度*/ 51 }
页面设计效果如下:
2.逻辑实现
首先在区域3对<view class = 'videoBar'>组件添加wx : lor属性,改写为循环展示列表,然后在区域3对<view class = 'videoBar '>组件添加data-url属性和 bindtap属性。其中 data-url 用于记录每行视频对应的播放地址, bindtap用于触发点击事件。最后在区域1对< video >组件添加enable-danmu 和 danmu-btn属性,用于允许发送弹幕和显示“发送弹幕”按钮,以及对颜色进行设置。
逻辑实现相关代码如下:
index.wxml
1 <!--index.wxml--> 2 <view class="container"> 3 <!--区域1:视频播放器--> 4 <video id = 'myVideo' controls enable-danmu danmu-btn></video> 5 6 <!--区域2:弹幕控制--> 7 <view class = 'danmuArea'> 8 <input type = 'text' placeholder = ' 请输入弹幕内容' bindinput = 'getDanmu'></input> 9 <button bindtap = 'sendDanmu'>发送弹幕</button > 10 </view > 11 12 <!--区域3:视频列表--> 13 <view class="vidcoList"> 14 <view class = "videoBar" wx:for = '{{list}}' wx:key = 'video{{index}}' data-url = '{{item.videoUrl}}' bindtap="playVideo"> 15 <image src="/images/play.png"></image> 16 <text>{{item.title}}</text> 17 </view> 18 </view> 19 </view>
index.js
1 // index.js 2 //生成随机颜色 3 function getRandomColor() { 4 let rgb = [] 5 for (let i = 0; i < 3; ++i){ 6 let color = Math.floor (Math.random() * 256).toString(16) 7 color = color.length == 1 ? '0' + color:color 8 rgb.push(color) 9 } 10 return '#' + rgb.join('') 11 } 12 13 Page({ 14 /** 15 *页面的初始数据 16 */ 17 data: { 18 danmuTxt: '', 19 list: [ 20 { 21 id: '1001', 22 title: '杨国宜先生口述校史实录', 23 videoUrl: 'http://arch.ahnu.edu.cn/__local/6/CB/D1/C2DF3FC847F4CE2ABB67034C595_025F0082_ABD7AE2.mp4?e=.mp4' 24 }, 25 { 26 id: '1002', 27 title: '唐成伦先生口述校史实录', 28 videoUrl: 'http://arch.ahnu.edu.cn/__local/E/31/EB/2F368A265E6C842BB6A63EE5F97_425ABEDD_7167F22.mp4?e=.mp4' 29 }, 30 { 31 id: '1003', 32 title: '倪光明先生口述校史实录', 33 videoUrl: 'http://arch.ahnu.edu.cn/__local/9/DC/3B/35687573BA2145023FDAEBAFE67_AAD8D222_925F3FF.mp4?e=.mp4' 34 }, 35 { 36 id: '1004', 37 title: '吴仪兴先生口述校史实录', 38 videoUrl: 'http://arch.ahnu.edu.cn/__local/5/DA/BD/7A27865731CF2B096E90B522005_A29CB142_6525BCF.mp4?e=.mp4' 39 }, 40 ] 41 }, 42 43 /** 44 *更新弹幕内容 45 */ 46 getDanmu: function(e) { 47 this.setData({ 48 danmuTxt: e.detail.value 49 }) 50 }, 51 /** 52 *发送弹幕 53 */ 54 sendDannu: function(e) { 55 let text = this.data.danmuTxt; 56 this.videoCtx.sendDanmu({ 57 text: text, 58 color: getRandomColor() 59 }) 60 }, 61 62 /** 63 *生命周期函数――监听页面加载 64 */ 65 onLoad: function(options) { 66 this.videoCtx = wx.createVideoContext( 'myVideo') 67 }, 68 69 /** 70 *播放视频 71 */ 72 playVideo: function(e) { 73 //停止之前正在播放的视颊 74 this.videoCtx.stop() 75 //更新视频地址 76 this.setData({ 77 src: e.currentTarget.dataset.url 78 }) 79 //播放新的视频 80 this.videoCtx.play() 81 }, 82 })
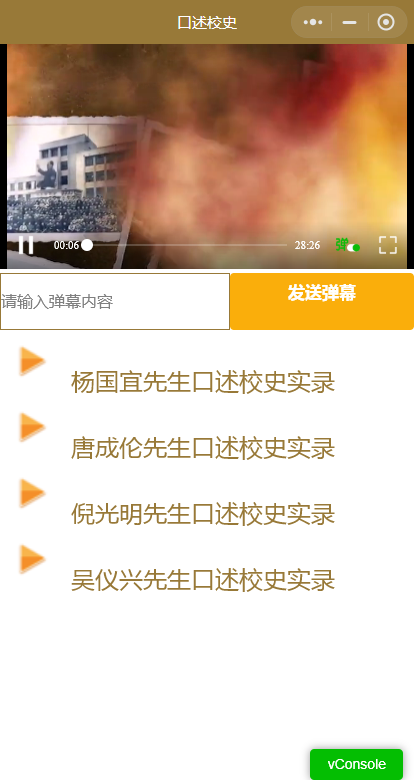
最后效果图如下
三、程序运行结果
列出程序的最终运行结果及截图。
在手机上进行预览:
1)可正常切换播放视频

2)也可正常发送弹幕

四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
本次实验只要跟着教程走,难度不是很大,只是有些比较细微的地方需要注意。
我在做此次实验的过程中就在一些不容易被察觉的地方犯了错误:列如在设置“点击拨放视频”功能是,wxml文件中需要用两个变量分别记录视频播放地址和触发点击事件,我就是在写变量是没有注意大小写,导致我后面一直播放不成功,需要十分注意。
总督来说,这次实验我的收获非常大。



