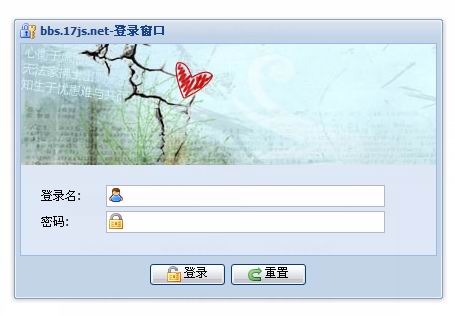
效果演示截图:

html代码:
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>bbs.17js.net-登录窗口</title>
<link href="http://bbs.17js.net/Ext-2.1/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://bbs.17js.net/Ext-2.1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://bbs.17js.net/Ext-2.1/ext-all.js"></script>
<style type="text/css">
#login-logo .x-plain-body
{
background: #f0edce url('fighting.jpg') no-repeat;
}
.locked
{
background-image: url(locked.gif) !important;
}
.yonghuming
{
background-image: url(user.png);
background-repeat: no-repeat;
padding-left: 20px;
background-position: 1px 1px;
}
.mima
{
background-image: url(lock.png);
background-repeat: no-repeat;
padding-left: 20px;
background-position: 1px 1px;
}
</style>
<script>
function Main_Login() {
var logoPanel = new Ext.Panel({
baseCls : 'x-plain',
id : 'login-logo',
region : 'center'
});
var loginForm = new Ext.form.FormPanel({
region : 'south',
border : false,
bodyStyle : "padding: 20px",
baseCls : 'x-plain',
waitMsgTarget : true,
labelWidth : 60,
defaults : {
width : 280
},
height : 90,
items : [{
xtype : 'textfield',
fieldLabel : '登录名',
name : 'loginname',
cls : 'yonghuming',
blankText : '登录名不能为空',
validateOnBlur : false,
allowBlank : false
}, {
xtype : 'textfield',
inputType : 'password',
name : 'pwd',
cls : 'mima',
blankText : '密码不能为空',
fieldLabel : '密码',
validateOnBlur : false,
allowBlank : false
}]
});
var win = new Ext.Window({
title : 'bbs.17js.net-登录窗口',
iconCls : 'locked',
width : 429,
height : 280,
resizable : false,
draggable : true,
modal : false,
closable : false,
layout : 'border',
bodyStyle : 'padding:5px;',
plain : false,
items : [logoPanel, loginForm],
buttonAlign : 'center',
buttons : [{
text : '登录',
cls : "x-btn-text-icon",
icon : "lock_open.png",
height : 30,
handler : function() {
}
}, {
text : '重置',
cls : "x-btn-text-icon",
icon : "arrow_redo.png",
height : 30,
handler : function() {
loginForm.form.reset();
}
}]
});
win.show();
};
Ext.onReady(function() {
Main_Login();
});
</script>
</head>
<body>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>bbs.17js.net-登录窗口</title>
<link href="http://bbs.17js.net/Ext-2.1/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://bbs.17js.net/Ext-2.1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://bbs.17js.net/Ext-2.1/ext-all.js"></script>
<style type="text/css">
#login-logo .x-plain-body
{
background: #f0edce url('fighting.jpg') no-repeat;
}
.locked
{
background-image: url(locked.gif) !important;
}
.yonghuming
{
background-image: url(user.png);
background-repeat: no-repeat;
padding-left: 20px;
background-position: 1px 1px;
}
.mima
{
background-image: url(lock.png);
background-repeat: no-repeat;
padding-left: 20px;
background-position: 1px 1px;
}
</style>
<script>
function Main_Login() {
var logoPanel = new Ext.Panel({
baseCls : 'x-plain',
id : 'login-logo',
region : 'center'
});
var loginForm = new Ext.form.FormPanel({
region : 'south',
border : false,
bodyStyle : "padding: 20px",
baseCls : 'x-plain',
waitMsgTarget : true,
labelWidth : 60,
defaults : {
width : 280
},
height : 90,
items : [{
xtype : 'textfield',
fieldLabel : '登录名',
name : 'loginname',
cls : 'yonghuming',
blankText : '登录名不能为空',
validateOnBlur : false,
allowBlank : false
}, {
xtype : 'textfield',
inputType : 'password',
name : 'pwd',
cls : 'mima',
blankText : '密码不能为空',
fieldLabel : '密码',
validateOnBlur : false,
allowBlank : false
}]
});
var win = new Ext.Window({
title : 'bbs.17js.net-登录窗口',
iconCls : 'locked',
width : 429,
height : 280,
resizable : false,
draggable : true,
modal : false,
closable : false,
layout : 'border',
bodyStyle : 'padding:5px;',
plain : false,
items : [logoPanel, loginForm],
buttonAlign : 'center',
buttons : [{
text : '登录',
cls : "x-btn-text-icon",
icon : "lock_open.png",
height : 30,
handler : function() {
}
}, {
text : '重置',
cls : "x-btn-text-icon",
icon : "arrow_redo.png",
height : 30,
handler : function() {
loginForm.form.reset();
}
}]
});
win.show();
};
Ext.onReady(function() {
Main_Login();
});
</script>
</head>
<body>
</body>
</html>
作 者:源码站长资源交易专业网-16aspx.com 文章出处:http://www.16aspx.com




