配置Https访问
背景:
因为https工作工程中使用很多次了,今天给国产机上的tomcat进行部署的时候,发现一个报错,提示配置的协议无效,故记录下处理方法,也记录下整个https的配置过程。
报错内容:

这个问题其实在window环境上部署的时候也出现过,windows环境上的解决方式是添加一个本地库tcnative-1.dll文件即可,文末获取,但是在Linux环境中,对应的文件不是则是.so文件,本文将讲述整个获取方式,以及windows上面配置的方式。
生成证书的方式此处不进行讲述,采用的是openssl进行生成证书的操作。
tcnative-1.dll下载:tcnative-1.dll
windows方式:
A)tomcat配置启用https。
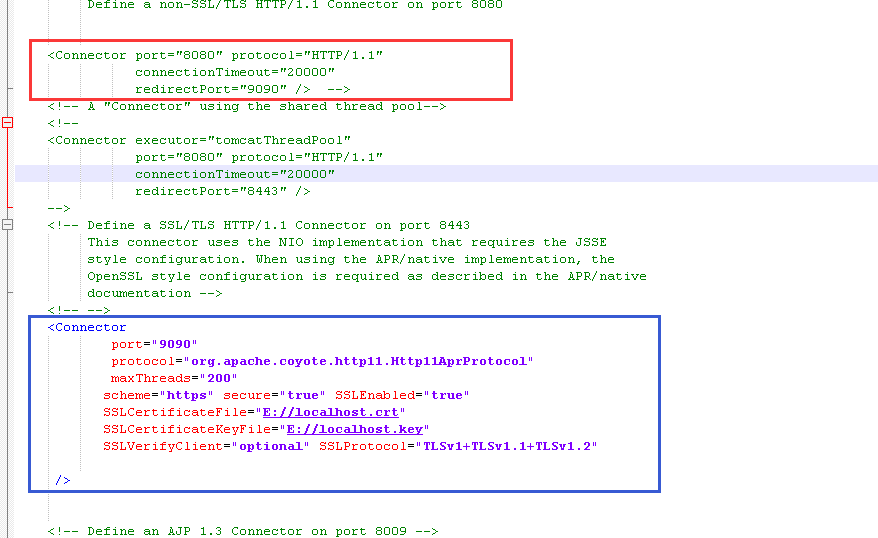
配置tomcat/conf/server.xml,注释下图红框原有的访问方式,启用下图蓝框配置https访问的配置。(注意修改服务器证书和密钥的位置)

注意:SSLCertificateFile后面配置的路径为localhost.crt文件的实际路径,SSLCertificateKeyFile后面配置的路径为localhost.key文件的实际路径
<Connector port="9090" protocol="org.apache.coyote.http11.Http11AprProtocol" maxThreads="200" scheme="https" secure="true" SSLEnabled="true" SSLCertificateFile="E://localhost.crt" SSLCertificateKeyFile="E://localhost.key" SSLVerifyClient="optional" SSLProtocol="TLSv1+TLSv1.1+TLSv1.2" />
B)Nginx配置启用https
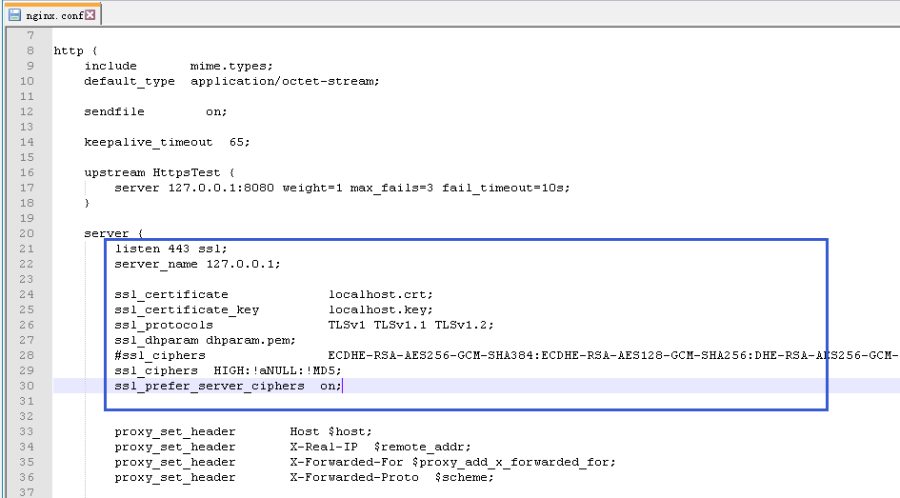
在nginx/conf/nginx.conf中配置如下,即可启用https访问

server {
listen 443 ssl;
server_name 127.0.0.1;
ssl_certificate localhost.crt;
ssl_certificate_key localhost.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_dhparam dhparam.pem;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
Linux配置:
linux使用nginx配置的话基本上是和windows是一样的配置,不需要单独处理什么,但是当使用tomcat的时候,配置一样的情况下就会出现如开始图片中的错误:无法解析
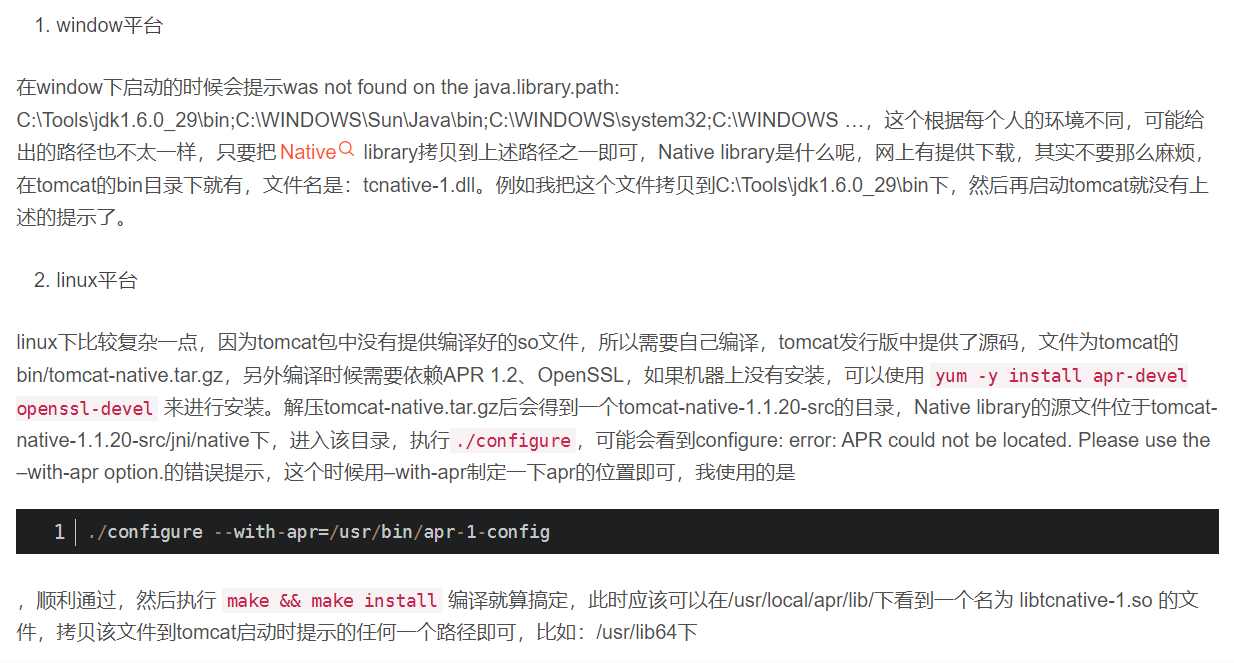
Http11AprProtocol协议的情况,参考网上说的意思:如下图:

此种方式的具体做法如下记录:
1.安装APR和OpenSSL:可以使用下面命令进行安装
yum install apr-devel openssl-devel
2.安装Tomcat-native:Tomcat-native的安装文件已经存在于Tomcat中,位于$CATALINA_HOME/bin的文件tomcat-native.tar.gz。你可以使用以下命令来解压并安装:
tar xzcf tomcat-native.tar.gz
cd tomcat-native-1.2.36-src/native
./configure
make && make install
eg:如果./configure报错,可执行
./configure --with-apr=/usr/bin/apr-1-config 之后再执行下面的命令
安装完成后,会看到提示,标识已经安装到/usr/local/apr/lib中。
3.配置Tomcat的setenv.sh文件:切换到$CATALINA_HOME/bin目录下,编辑setenv.sh文件。在文件中添加以下行:
LD_LIBRARY_PATH=$LD_LIBRARY_PATH:/usr/local/apr/lib
export LD_LIBRARY_PATH
如果你在Tomcat的bin目录下找不到setenv.sh文件,你可以手动创建一个。setenv.sh文件是用于设置Tomcat的环境变量,包括JVM选项、Tomcat选项等。
tomcat-nativa文件下载:tomcat-native.tar.gz
此处说明几个经常遇到的问题:
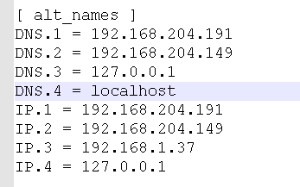
1、地方上服务器没有配置DNS,可能会造成https访问无效。
解决办法:提供证书的时候,需要配置DNS。

2.双协议配置:
<Connector port="9901" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxHttpHeaderSize="8192" URIEncoding="UTF-8" /> <Connector port="9001" protocol="org.apache.coyote.http11.Http11AprProtocol" maxThreads="200" scheme="https" secure="true" SSLEnabled="true" SSLCertificateFile="d://https//localhost.crt" SSLCertificateKeyFile="d://https//localhost.key" SSLVerifyClient="optional" SSLProtocol="TLSv1+TLSv1.1+TLSv1.2" />
3.发现某些请求中因为一些特殊符号无法访问的问题
原因:tomcat版本高了,更加遵守规范,不再解析特殊字符
解决方法:可以在Connector配置中加上relaxedQueryChars="[]|{}^\`"<>"
<Connector port="9001" relaxedQueryChars="[]|{}^\`"<>" protocol="org.apache.coyote.http11.Http11AprProtocol" maxThreads="200" scheme="https" secure="true" SSLEnabled="true" SSLCertificateFile="d://https//localhost.crt" SSLCertificateKeyFile="d://https//localhost.key" SSLVerifyClient="optional" SSLProtocol="TLSv1+TLSv1.1+TLSv1.2" />
4.ngnix1.11配置的内容
listen 8035 ssl;
server_name localhost;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM+LOW:+SSLv2:+EXP;
ssl_certificate E:/0-bdcdj6.1-biaozhun/httpcer/localhost.crt;
ssl_certificate_key E:/0-bdcdj6.1-biaozhun/httpcer/localhost.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
5.nginx配置https时,发现当页面中有jsp页面,而且引用js是通过如下方式时,就会加载不到js内容,导致页面加载失败的问题

原因:查看引用,basePath通过
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
种方式赋值的,编译之后是,获取的还是http的路径,所以加载不到相对应的资源,
解决方式:
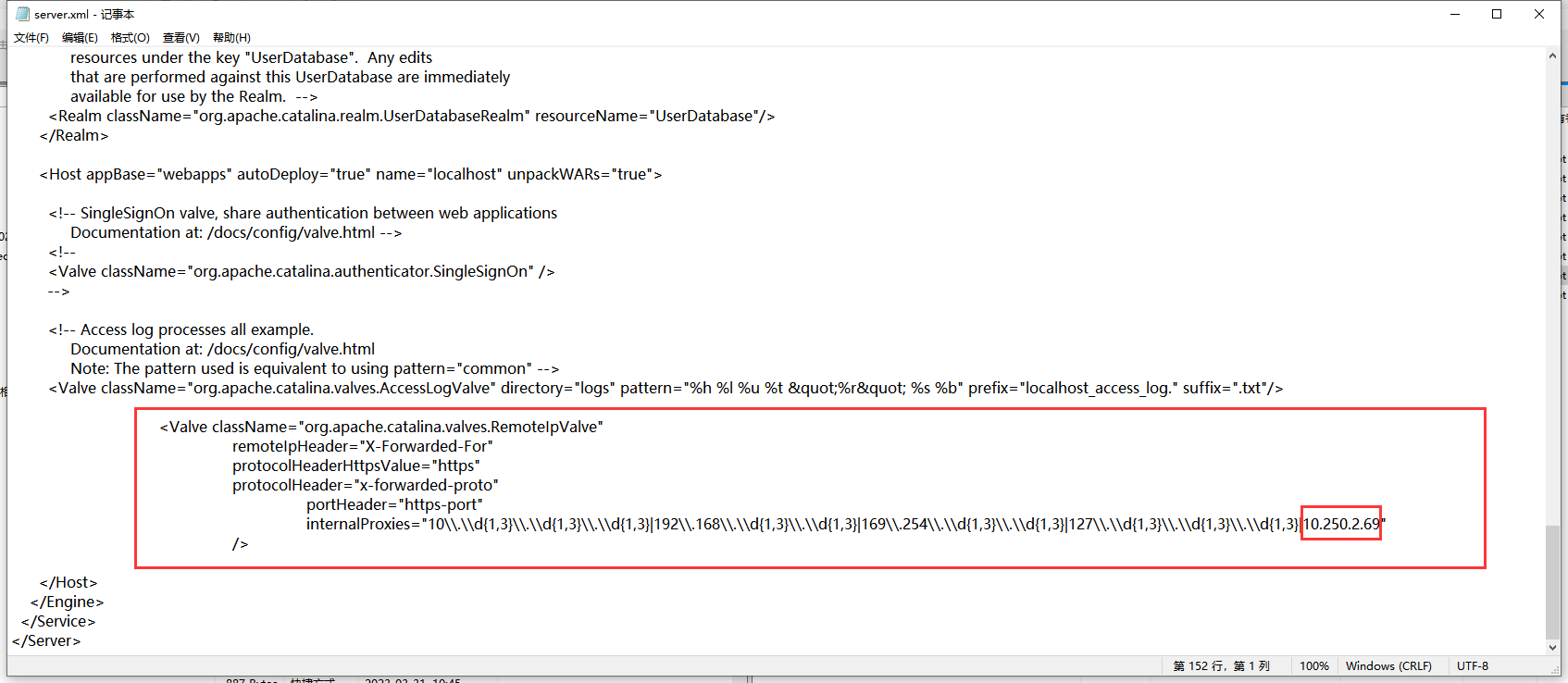
在tomcat的server.xml中增加配置:
eg:ip是服务器的ip

<Valve className="org.apache.catalina.valves.RemoteIpValve" remoteIpHeader="X-Forwarded-For" protocolHeaderHttpsValue="https" protocolHeader="x-forwarded-proto" portHeader="https-port" internalProxies="10\\.\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}|192\\.168\\.\\d{1,3}\\.\\d{1,3}|169\\.254\\.\\d{1,3}\\.\\d{1,3}|127\\.\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}|10.250.2.69" />



