Hello World
步骤
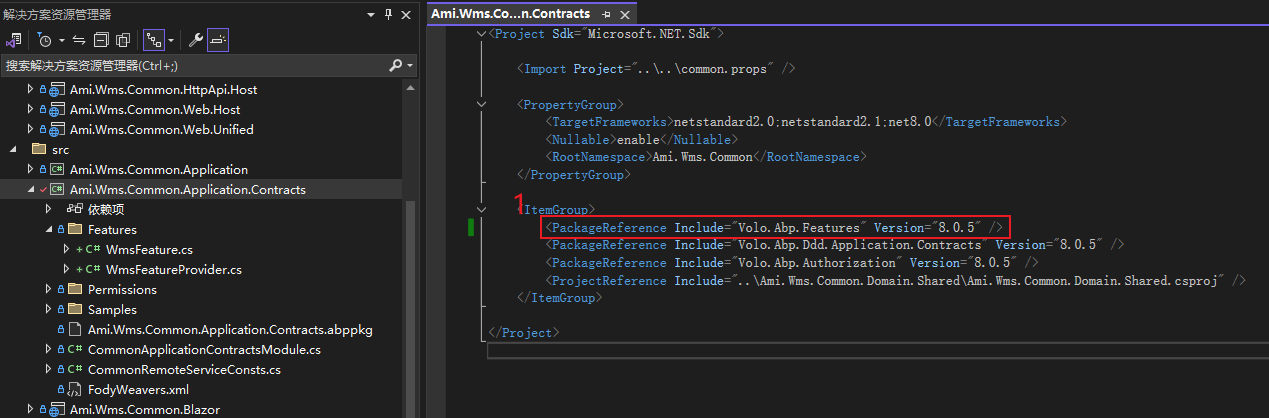
1、给Application.Contracts项目添加引用

2、创建Features文件夹
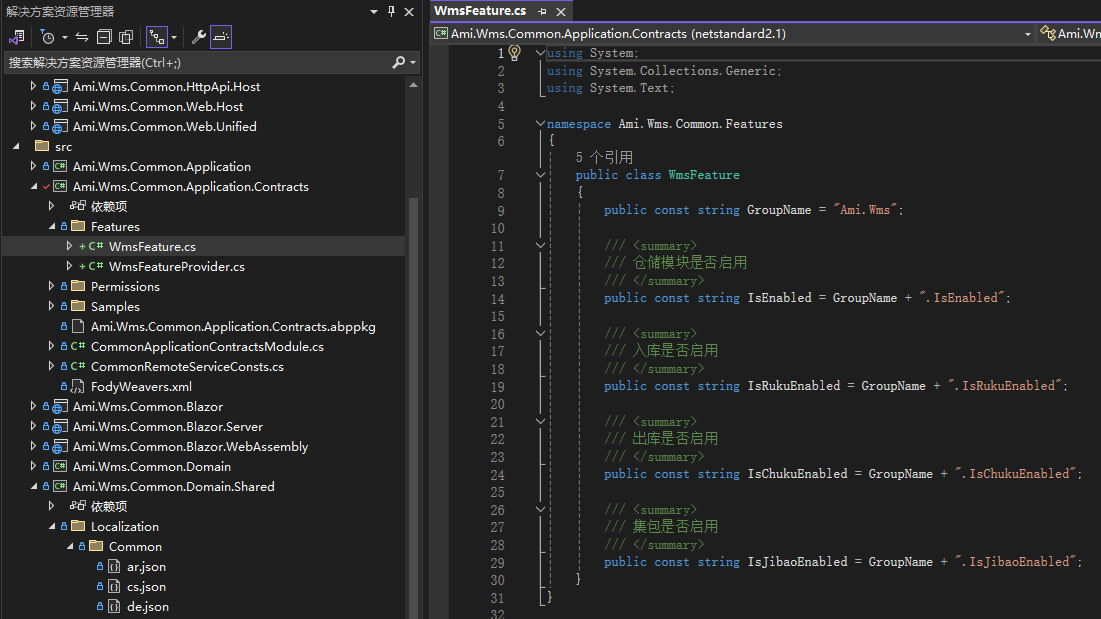
3、创建WmsFeature.cs

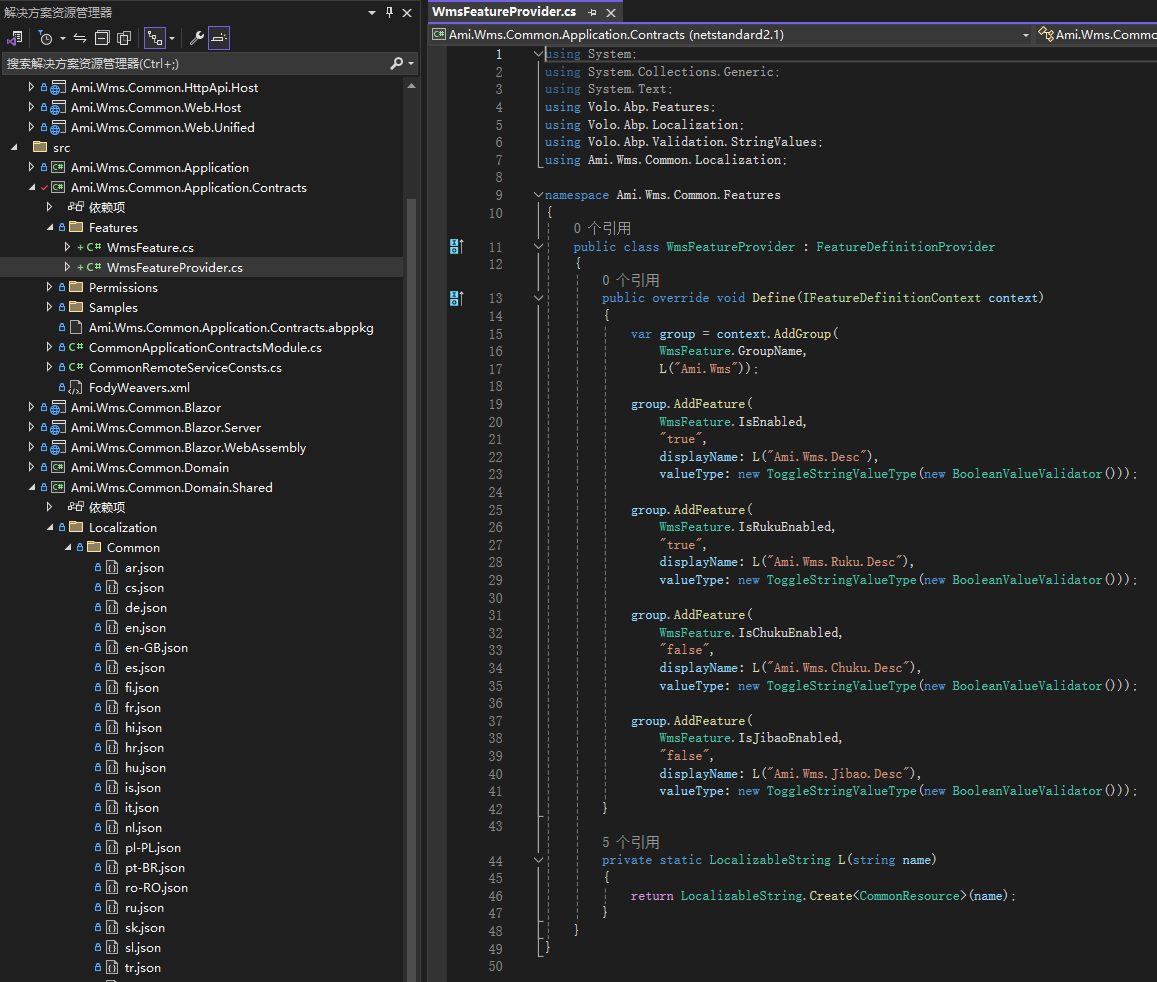
4、创建WmsFeatureProvider.cs

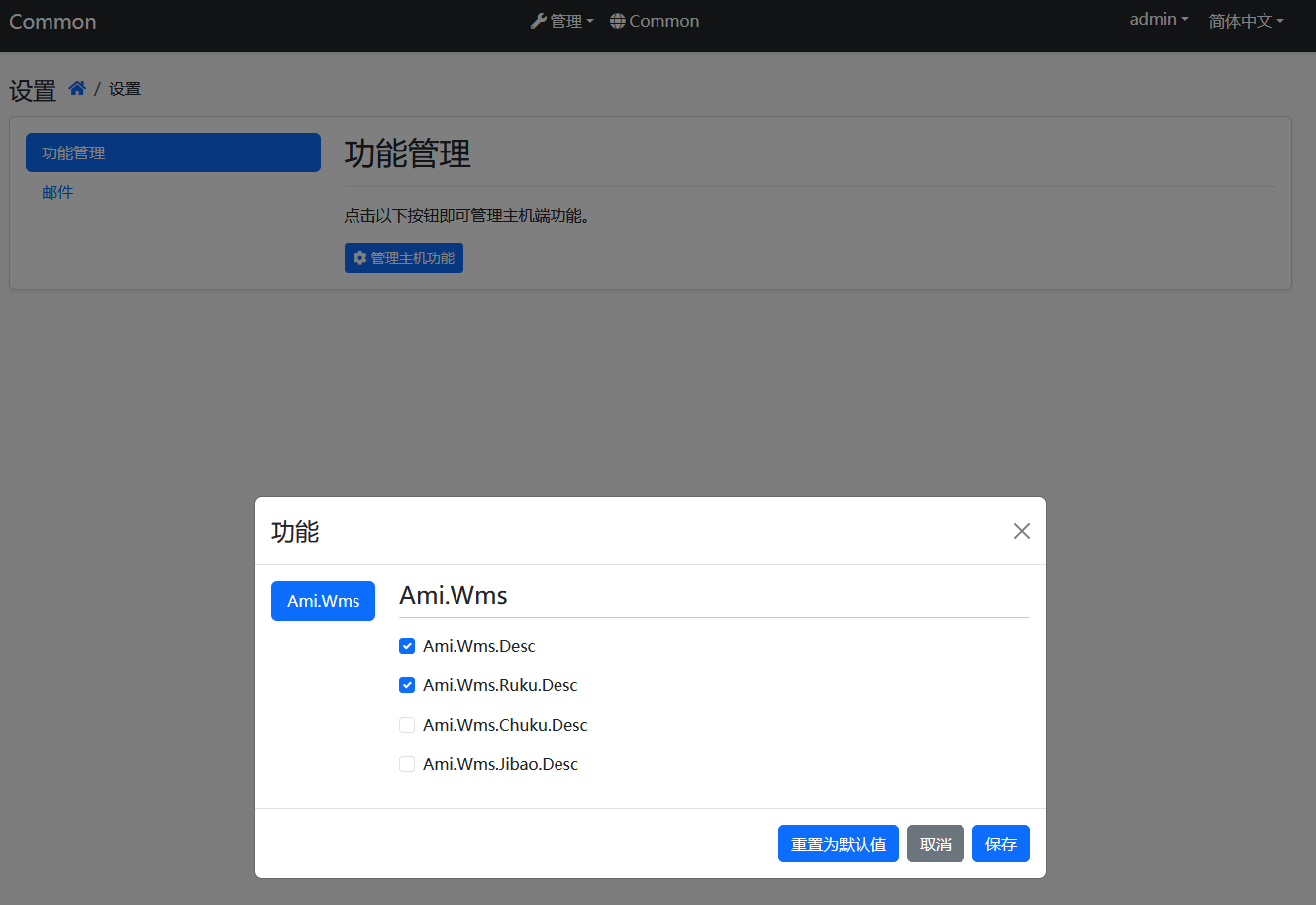
启动Blazor.Server.Host看一下效果

添加翻译文字
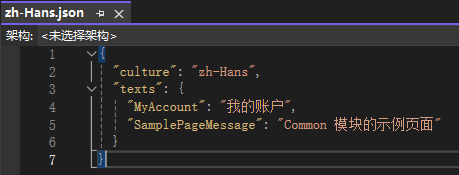
1、双击“zh-Hans.json”

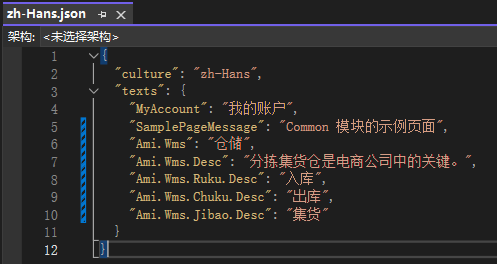
2、添加WmsFeatureProvider中用到的文本

添加之后:

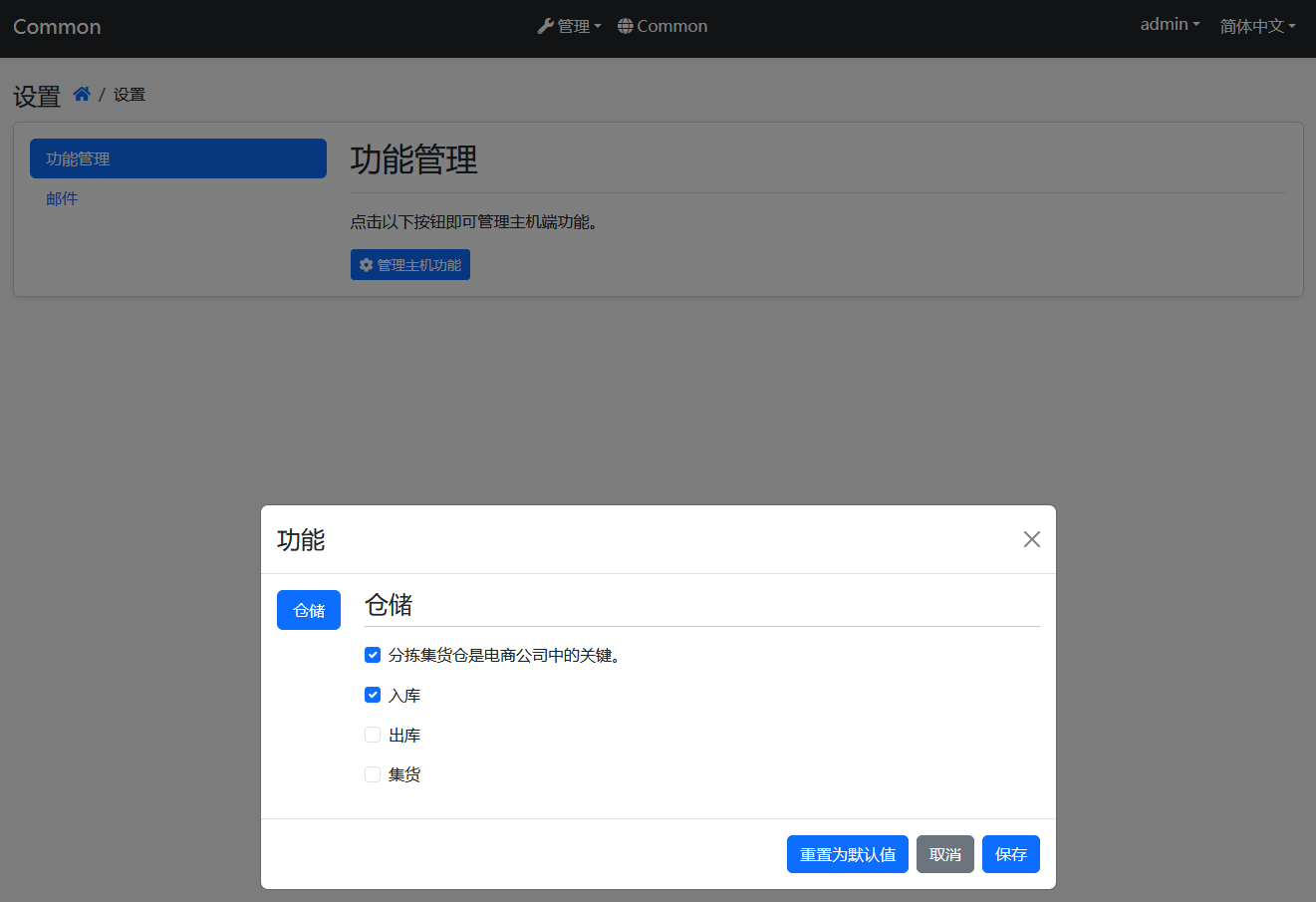
3、启动看效果

后记
那么管理界面中能控制我们定义的4个功能了,下一篇文章讲述界面中如何使用这4个功能。
黑夜里不停折腾的代码行者。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步