接上文,增加两个stage
最简单的推送,其实是在docker build后边带上--push的开关即可。
但是不经过测试就上传,Docker仓库里很快会堆满垃圾。
所以我们设计新增两个场景,经过测试之后才push映像去仓库。
stages:
- build-docker-image
- test
- push-image
variables:
PAY_IMAGE_FULL_URL: docker.amihome.cn/amihome/change/pay:$CI_PIPELINE_ID
# Use no compression for caches
CACHE_COMPRESSION_LEVEL: "fastest"
build API:
stage: build-docker-image
script:
- cd .
- docker build -t $PAY_IMAGE_FULL_URL -f BlazorApp1/Dockerfile --no-cache .
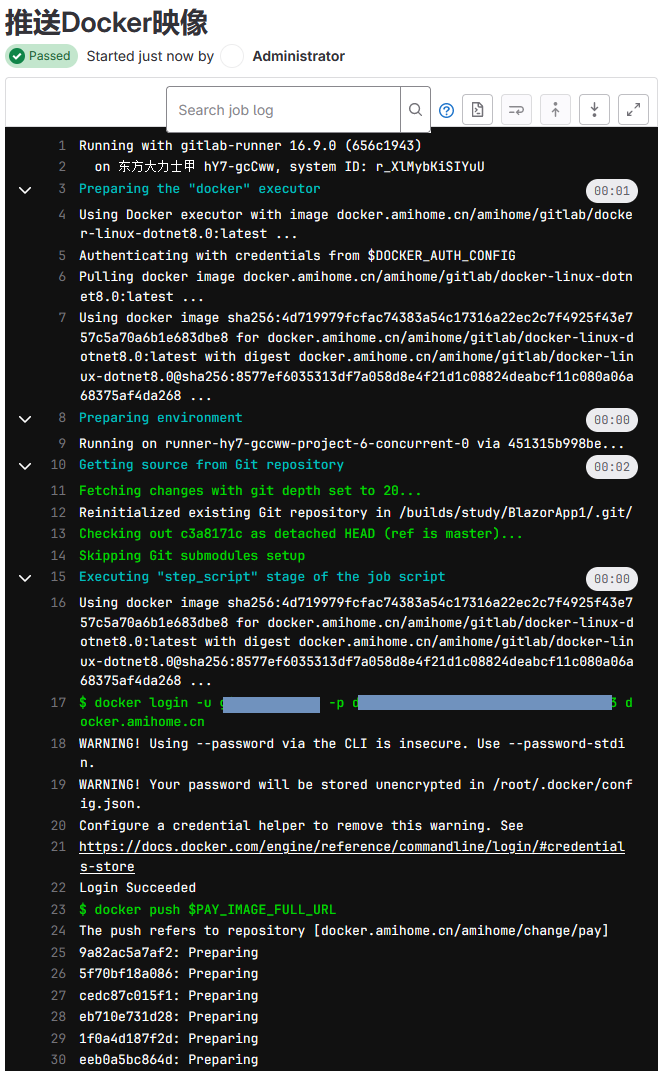
推送Docker映像:
stage: push-image
before-script:
- docker login -u gitlab-runner -p dkLDKduwoddj29492849fdjfjdueu29923 docker.amihome.cn
script:
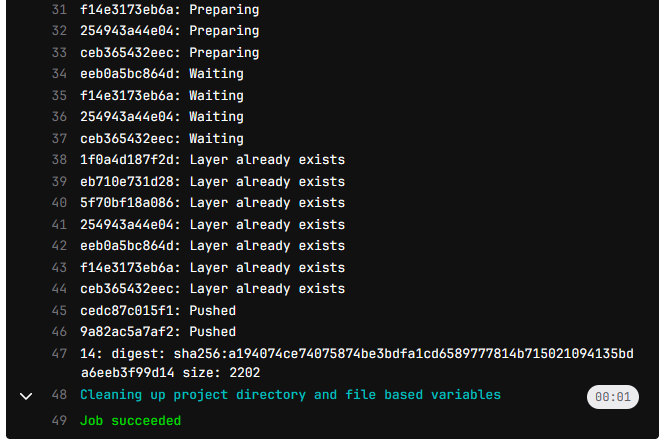
- docker push $PAY_IMAGE_FULL_URL
签入代码,直接成功了。



黑夜里不停折腾的代码行者。
分类:
CI/CD
标签:
Gitlab Runner





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)