由于Study.Trade模块的Blazor是基于国内著名的BootstrapBlazor组件,因此Study.BlazorOne项目也必须添加对BootstrapBlazor的支持。
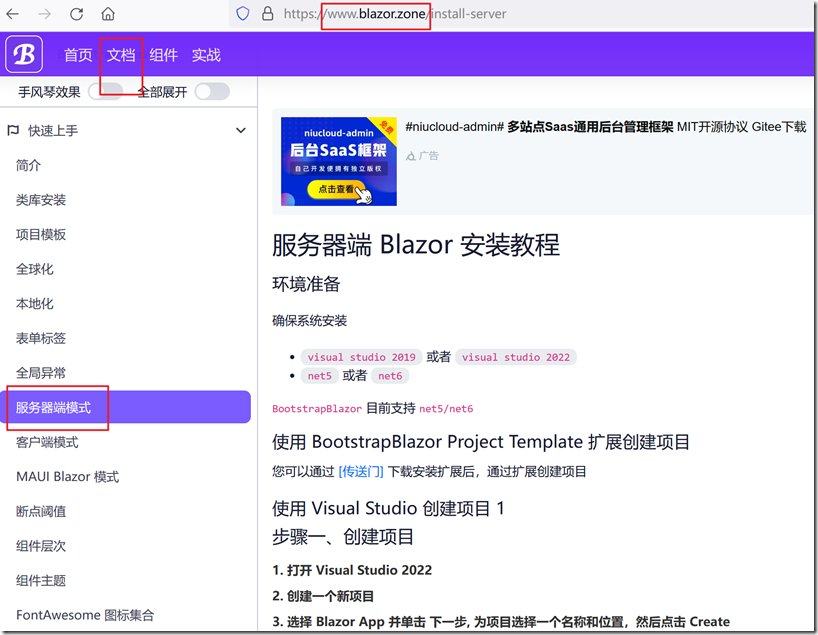
# 1、去BootstrapBlazor的官网
# 2、根据官方网站,就是3个步骤
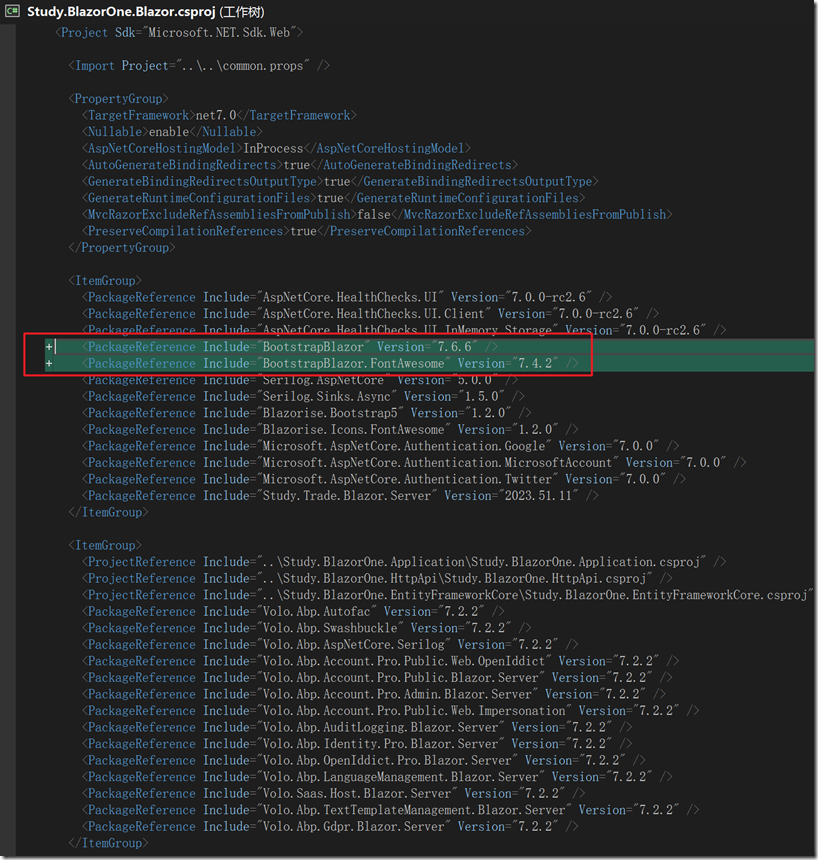
1)在Blazor项目添加2个包
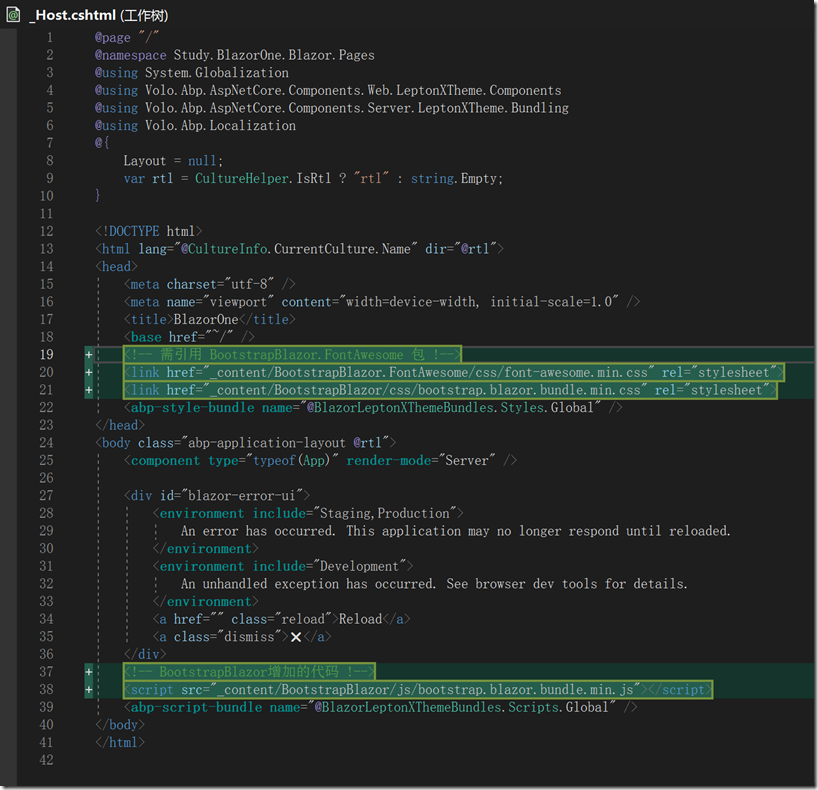
2)修改_Host.cshtml文件,引用css和js
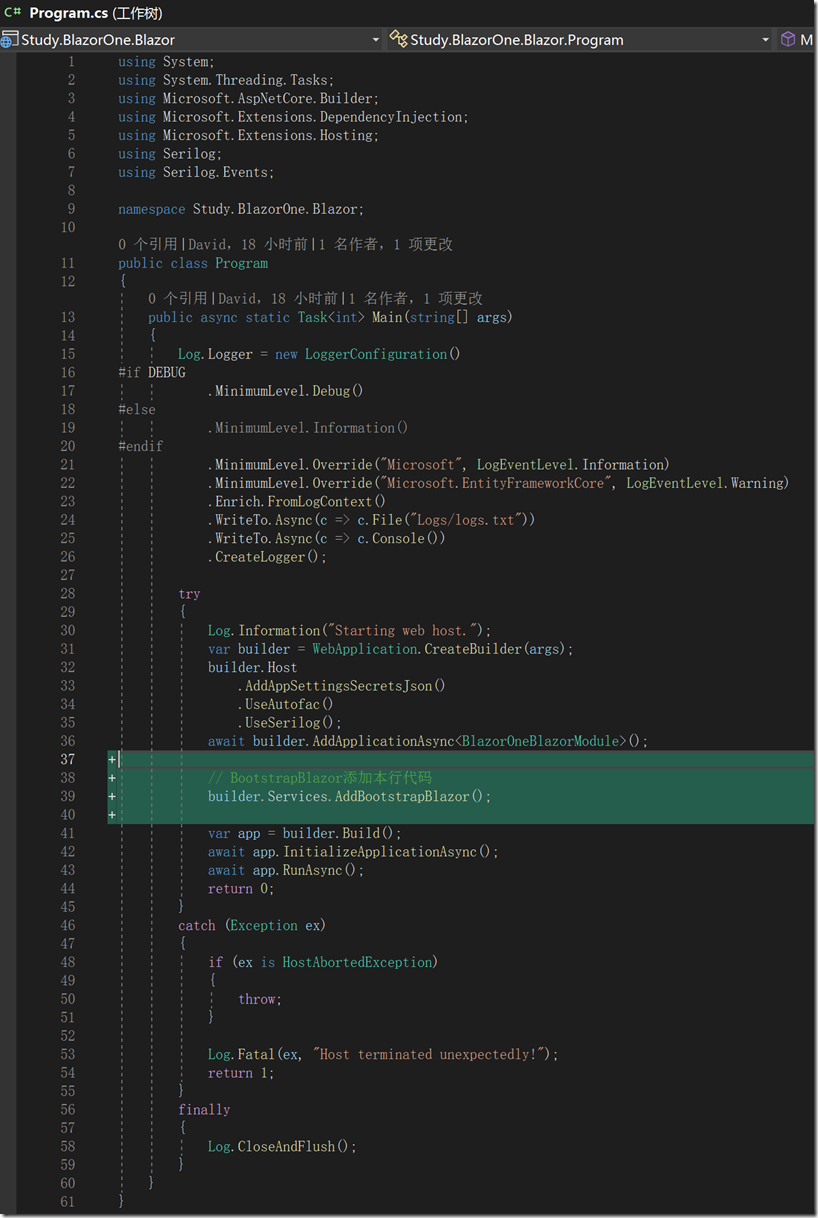
3)在Program.cs中增加一行代码
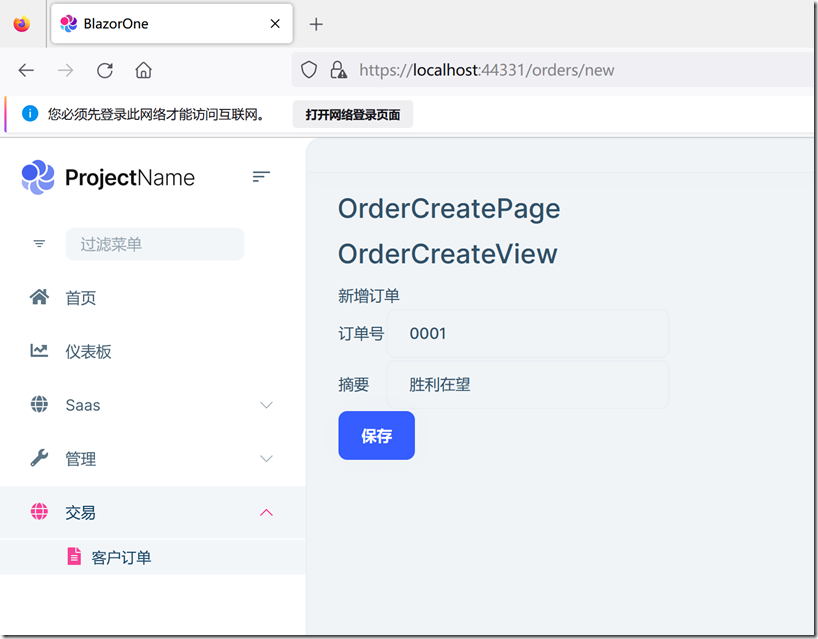
# 3、启动Study.BlazonrOne.Blazor程序。先“登入”,之后左侧就能看到Study.Trade模块设置的菜单,点击后页面也非常正常
新增一条记录:
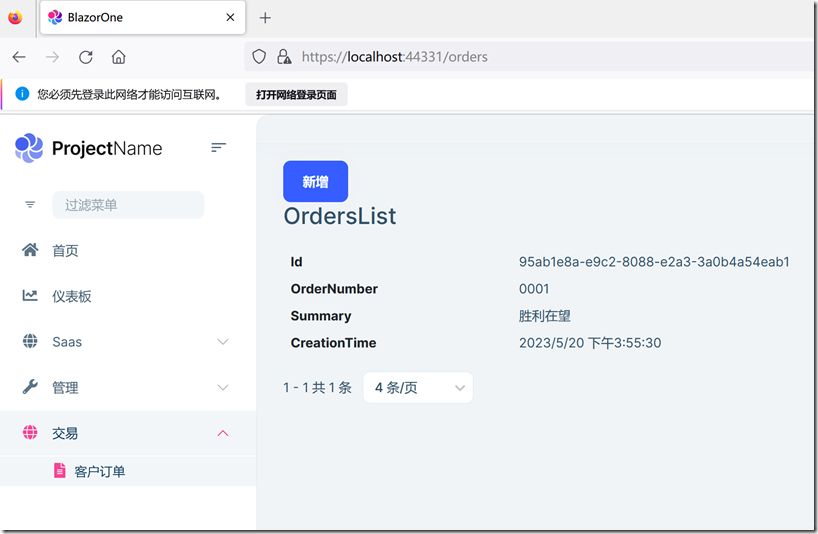
自动返回了列表,和前面的文章一样:
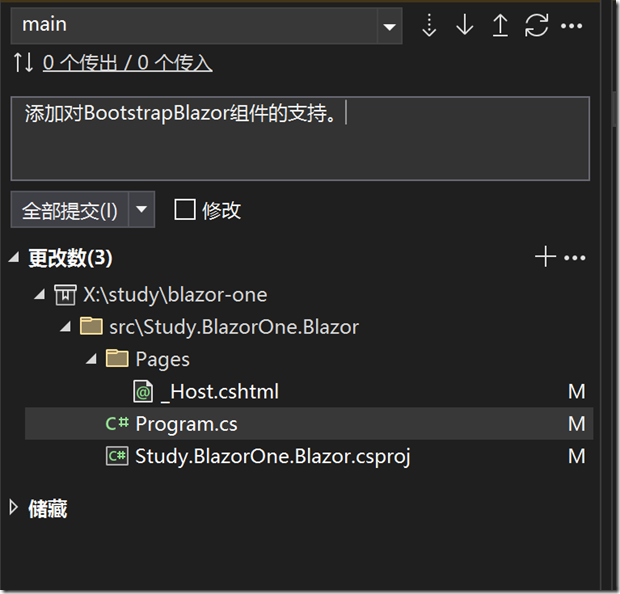
# 4、签入代码。
下一篇文章介绍用容器来发布BlazorOne到服务器。
黑夜里不停折腾的代码行者。











 浙公网安备 33010602011771号
浙公网安备 33010602011771号