最近在做这方面的东东,把这几天学到的东东跟大家分享一下,有不好的地方请大家给予指点,在此向大学学习了,^0^ 。
我想实现的功能是,用QuickPart包装器的方式加载.NET编写的WebPart的控件,webpart控件中使用了微软的ajax控件控制局部刷新,
其实最初我是想用ajaxpro,但是控件我之前已经写好了,为了不重写代码,所以我又选择改用ajax控件了.
从网上找了些资料,但是发现都是转来转去的同一篇文章,这里要感谢园子里“悠闲小风专栏”的两篇文章,给我很多启发,而且我感觉应该是原著,贴出地址,推荐给大家。http://www.cnblogs.com/chendianhong/
开发AJAX Enabled WebPart http://www.cnblogs.com/chendianhong/archive/2009/04/13/1435008.html
让Moss2007支持AJAX http://www.cnblogs.com/chendianhong/archive/2009/04/12/1434284.html
关于ajax在moss 中的配置,这里我就不复述了,大家看上面链接中“让Moss2007支持AJAX”的文章就可以知道如何配置了,而另一篇中作者编写的是一个自定义的控件,包括样式、实例化等,而我是采用了另一种方式,本人比较懒,所以就直接用了ascx控件来拖拽一些控件,没有自己再写定义,当然必要的代码还是要自己写的,下面给出具体步骤.
1、
准备工作,要安装ASPAJAXExtSetup.msi ,还要 升级 sharepoint server sp1, 安装和部署QuickPart 到moss中, 这些网上都可以下载到,
打开vs2005,新建->网站->ASP.NET AJAX Enabled WebSite 项目,项目名 AJAXEnabledWebSiteView ,
然后,添加引用 AjaxControlToolkit.dll (这个网上也可以下载到),
在建好的项目中新建一个 UC_GridViewList.ascx 的用户控件,在应该控件中添加 scriptmanager 、updatepanel、dropdownlist、gridview 控件,代码如下:
(1)UC_GridViewList.ascx 代码
这里强调一个地方,就是下面这段:

 Code
Code
<script language="javascript">
function _initFormActionAjax()
{
if (_spEscapedFormAction == document.forms[0].action)
{
document.forms[0]._initialAction = document.forms[0].action;
}
}
var RestoreToOriginalFormActionCore = RestoreToOriginalFormAction;
RestoreToOriginalFormAction = function()
{
if (_spOriginalFormAction != null)
{
RestoreToOriginalFormActionCore();
document.forms[0]._initialAction = document.forms[0].action;
}
}
_spBodyOnLoadFunctionNames.push("_initFormActionAjax");
</script>
这段一定要加,“悠闲小风专栏”中“开发AJAX Enabled webpart”一文中已经说明原由--对于事件回发的响应问题还应在制作控件时添加改写wss 脚本的代码,因为如果这里不修改脚本,那么对于JavaScript_doPostBack()提交更改的ASP.NET控件,可能会发生整个页面的回发事件。
下面是页面完整代码:

 Code
Code
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="UC_GridViewList.ascx.cs" Inherits="UC_GridViewList" %>
<script language="javascript">
function _initFormActionAjax()
{
if (_spEscapedFormAction == document.forms[0].action)
{
document.forms[0]._initialAction = document.forms[0].action;
}
}
var RestoreToOriginalFormActionCore = RestoreToOriginalFormAction;
RestoreToOriginalFormAction = function()
{
if (_spOriginalFormAction != null)
{
RestoreToOriginalFormActionCore();
document.forms[0]._initialAction = document.forms[0].action;
}
}
_spBodyOnLoadFunctionNames.push("_initFormActionAjax");
</script>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table style="width: 100%">
<tr>
<td style="width: 40%">
请选择项目:<asp:DropDownList ID="DDL_project" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DDL_project_SelectedIndexChanged">
</asp:DropDownList></td>
<td>
请选择组内成员:<asp:DropDownList ID="DDL_proUser" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DDL_proUser_SelectedIndexChanged">
</asp:DropDownList>
</td>
<td style="width: 20%">
</td>
</tr>
<tr>
<td colspan="3">
<asp:GridView ID="GridView_userlog" runat="server" AllowPaging="True" AutoGenerateColumns="False"
BackColor="White" BorderColor="#999999" BorderStyle="None" BorderWidth="1px"
CellPadding="3" GridLines="Vertical" OnPageIndexChanging="GridView_userlog_PageIndexChanging"
Width="100%">
<FooterStyle BackColor="#CCCCCC" ForeColor="Black" />
<RowStyle BackColor="#EEEEEE" ForeColor="Black" />
<Columns>
<asp:BoundField DataField="姓名" HeaderText="姓名">
<ItemStyle HorizontalAlign="Center" Width="10%" />
</asp:BoundField>
<asp:BoundField DataField="域帐号" HeaderText="域帐号" Visible="False">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="项目名称" HeaderText="项目名称">
<ItemStyle Width="20%" />
</asp:BoundField>
<asp:BoundField DataField="版本名称" HeaderText="版本名称">
<ItemStyle Width="10%" />
</asp:BoundField>
<asp:BoundField DataField="阶段名称" HeaderText="阶段名称">
<ItemStyle Width="10%" />
</asp:BoundField>
<asp:BoundField DataField="填写日期" HeaderText="填写日期">
<ItemStyle HorizontalAlign="Center" Width="20%" />
</asp:BoundField>
<asp:BoundField DataField="工时" HeaderText="工时">
<ItemStyle HorizontalAlign="Center" Width="10%" />
</asp:BoundField>
<asp:BoundField DataField="日志内容" HeaderText="日志内容" />
</Columns>
<PagerStyle BackColor="Silver" ForeColor="Black" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#008A8C" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#99CCFF" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="Gainsboro" />
</asp:GridView>
</td>
</tr>
<tr>
<td style="width: 100px">
</td>
<td style="width: 100px">
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
(2)UC_GridViewList.ascx.cs 代码

 Code
Code
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class UC_GridViewList : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
bind();
}
}
/// <summary>
/// 初始化
/// </summary>
private void bind()
{
string username = HttpContext.Current.User.Identity.Name;
username = username.Substring(username.LastIndexOf("\\") + 1);
string strsel = "select p_no,p_name from ut_projectbase where p_no in (select distinct p_no from ut_projectusers where pu_domainno='" + username + "')";
ddl_bind(DDL_project, strsel, "p_name", "p_no", "请选择项目");
data_bind();
}
private void data_bind()
{
string pudomainno = "";
if (DDL_proUser.SelectedValue != "0" && DDL_proUser.SelectedValue != string.Empty)
{
pudomainno = DDL_proUser.SelectedValue.Trim();
}
else
{
string username = HttpContext.Current.User.Identity.Name;
username = username.Substring(username.LastIndexOf("\\") + 1);
pudomainno = username;
}
this.GridView_userlog.DataSource = dt_list(pudomainno);
this.GridView_userlog.DataBind();
}
private DataTable dt_list(string domainno)
{
DataTable dt = new DataTable();
dt.Columns.Add("姓名");
dt.Columns.Add("域帐号");
dt.Columns.Add("项目名称");
dt.Columns.Add("版本名称");
dt.Columns.Add("阶段名称");
dt.Columns.Add("填写日期");
dt.Columns.Add("工时");
dt.Columns.Add("日志内容");
SqlConnection conn = new SqlConnection();
conn.ConnectionString = "User ID=worklog_sa;pwd=1;Data Source=localhost;Initial Catalog=worklog;connection timeout=60;Max Pool Size = 512;";
string p_no = "";
string strcomm = "";
if (DDL_project.SelectedValue.Trim() != "0" && DDL_project.SelectedValue.Trim() != string.Empty)
{
p_no = DDL_project.SelectedValue.Trim();
strcomm = "select (select DISTINCT pu_name from ut_projectusers where pu_domainno='" + domainno + "') as u_name,pu_domainno,";
strcomm += "(select p_name from ut_projectbase where p_no=ut_logreport.p_no) as p_name,";
strcomm += "(select pv_name from ut_projectversion where pv_no=ut_logreport.pv_no) as pv_name,";
strcomm += "(select ps_name from ut_projectstage where ps_no=ut_logreport.ps_no) as ps_name,";
strcomm += " lr_workdate,lr_time,lr_content ";
strcomm += "from ut_logreport where pu_domainno='" + domainno + "' and p_no='" + p_no + "'";
}
else
{
strcomm = "select (select DISTINCT pu_name from ut_projectusers where pu_domainno='" + domainno + "') as u_name,pu_domainno,";
strcomm += "(select p_name from ut_projectbase where p_no=ut_logreport.p_no) as p_name,";
strcomm += "(select pv_name from ut_projectversion where pv_no=ut_logreport.pv_no) as pv_name,";
strcomm += "(select ps_name from ut_projectstage where ps_no=ut_logreport.ps_no) as ps_name,";
strcomm += " lr_workdate,lr_time,lr_content ";
strcomm += "from ut_logreport where pu_domainno='" + domainno + "' ";
}
SqlCommand comm = new SqlCommand(strcomm, conn);
SqlDataAdapter da = new SqlDataAdapter(comm);
DataSet ds = new DataSet();
da.Fill(ds);
foreach (DataRow dsdr in ds.Tables[0].Rows)
{
DataRow dr = dt.NewRow();
dr["姓名"] = dsdr["u_name"].ToString().Trim();
dr["域帐号"] = dsdr["pu_domainno"].ToString().Trim();
dr["项目名称"] = dsdr["p_name"].ToString().Trim();
dr["版本名称"] = dsdr["pv_name"].ToString().Trim();
dr["阶段名称"] = dsdr["ps_name"].ToString().Trim();
dr["填写日期"] = dsdr["lr_workdate"].ToString().Trim();
dr["工时"] = dsdr["lr_time"].ToString().Trim();
dr["日志内容"] = dsdr["lr_content"].ToString().Trim();
dt.Rows.Add(dr);
}
return dt;
}
private void ddl_bind(DropDownList ddl, string strsel, string textField, string vauleField, string strmotion)
{
SqlConnection conn = new SqlConnection();
conn.ConnectionString = "User ID=worklog_sa;pwd=1;Data Source=localhost;Initial Catalog=worklog;connection timeout=60;Max Pool Size = 512;";
string strcomm = strsel; //
SqlCommand comm = new SqlCommand(strcomm, conn);
SqlDataAdapter da = new SqlDataAdapter(comm);
DataSet ds = new DataSet();
da.Fill(ds);
ddl.DataSource = ds.Tables[0];
ddl.DataTextField = textField;
ddl.DataValueField = vauleField;
ddl.DataBind();
ddl.Items.Insert(0, "" + strmotion + "");
ddl.Items[0].Value = "0";
}
protected void DDL_project_SelectedIndexChanged(object sender, EventArgs e)
{
string strsel = "select distinct pu_name,pu_domainno from ut_projectusers where p_no='" + DDL_project.SelectedValue.Trim() + "'";
ddl_bind(DDL_proUser, strsel, "pu_name", "pu_domainno", "请选择组内成员");
}
protected void DDL_proUser_SelectedIndexChanged(object sender, EventArgs e)
{
if (DDL_proUser.SelectedValue != "0")
{
this.GridView_userlog.DataSource = dt_list(DDL_proUser.SelectedValue.Trim());
this.GridView_userlog.DataBind();
}
}
protected void GridView_userlog_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView_userlog.PageIndex = e.NewPageIndex;
data_bind();
}
}
到这里代码部分完成了,前提时文章中我所提到的关于ajax控件和quickpart在moss 中已都正确安装并部署,然后接着下来要做的是:
2、
发布编写好的用户自定义控件,然后将发布文件夹中bin目录下的.dll复制粘贴到 moss 站点下的 bin 目录下,假设这里我的moss 目录为:
C:\Inetpub\wwwroot\wss\VirtualDirectories\4095\bin 一般都是在这个位置,只是一般默认是应该是 80 站点,这里的 4095 是我自己 创建的网站集站点,
然后还要把发布后生成.ascx文件复制粘贴到moss 站点下的C:\Inetpub\wwwroot\wss\VirtualDirectories\4095\wpresources 目录下,
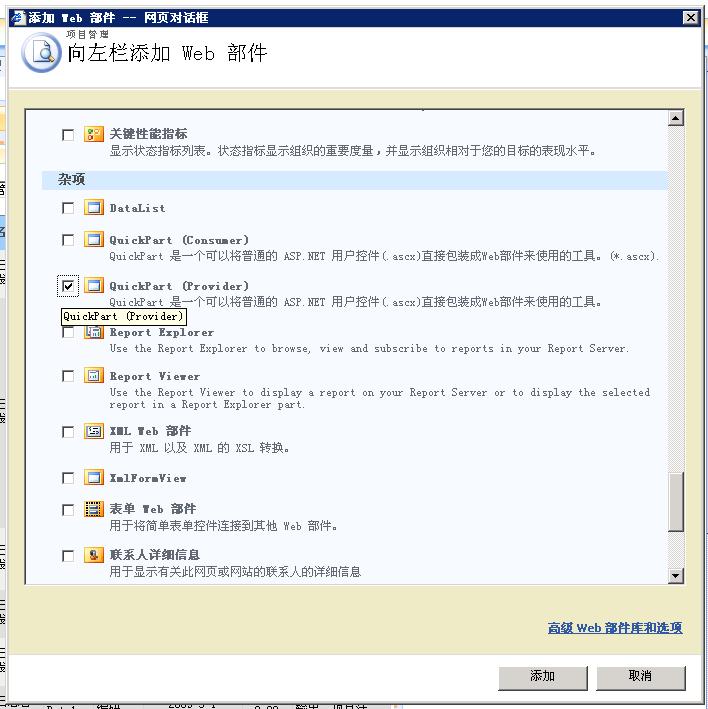
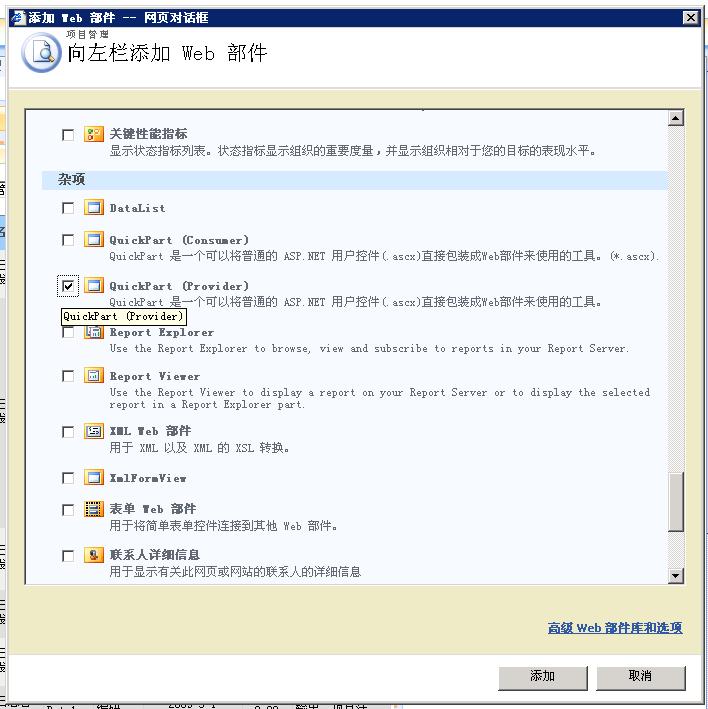
最后到你想要加载引用控件的网站集中 ,选择"网站操作--编辑网页--添加web部件",在弹出框中选择"QuickPart(Provider)"如下图所示:

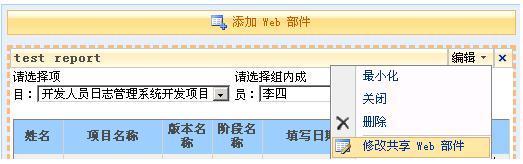
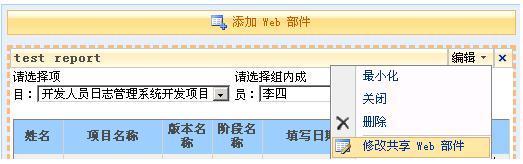
然后单击"添加",添加成功后,在应该部件的右侧,选择"编辑--修改共享web部件"

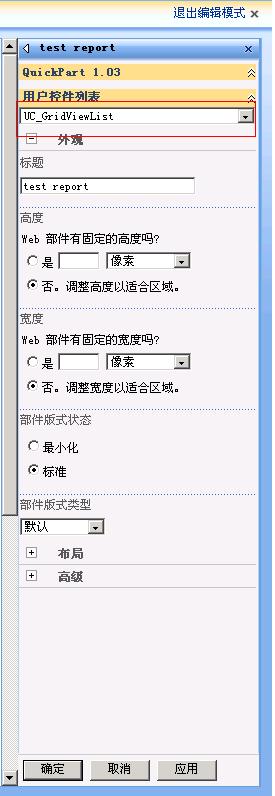
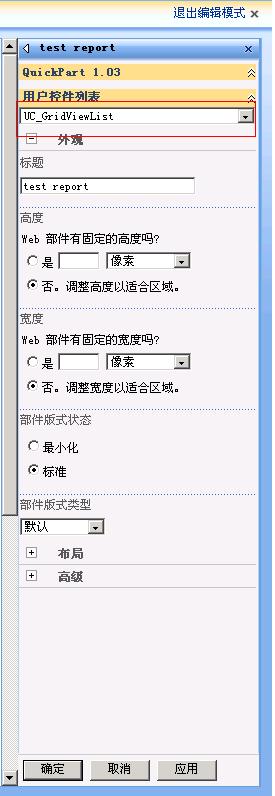
然后按下图所示操作:在"用户控件列表"的下拉框中选择已发布的控件,然后单击"确定",

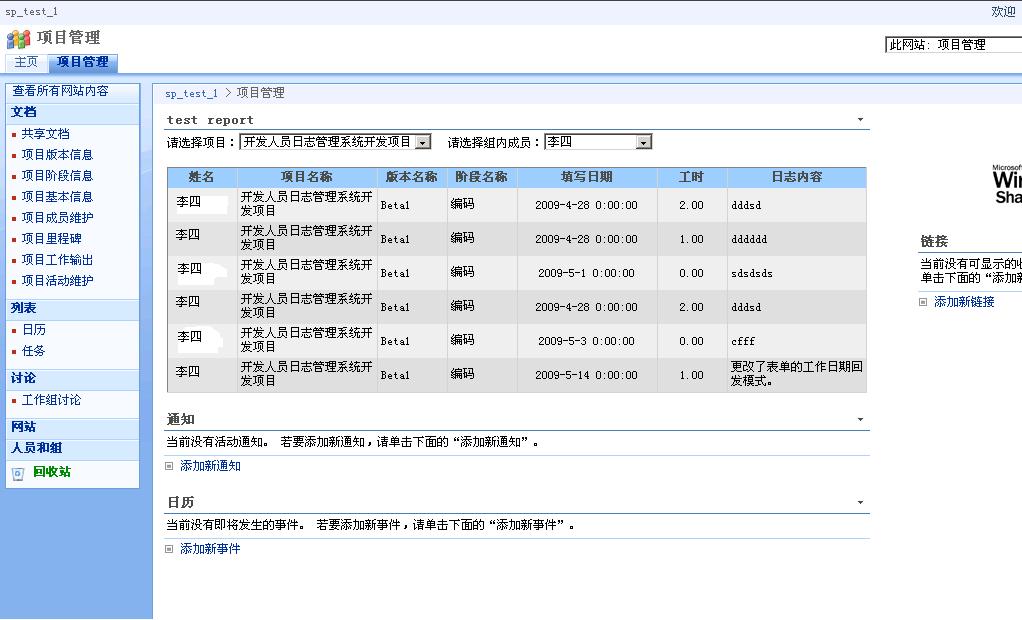
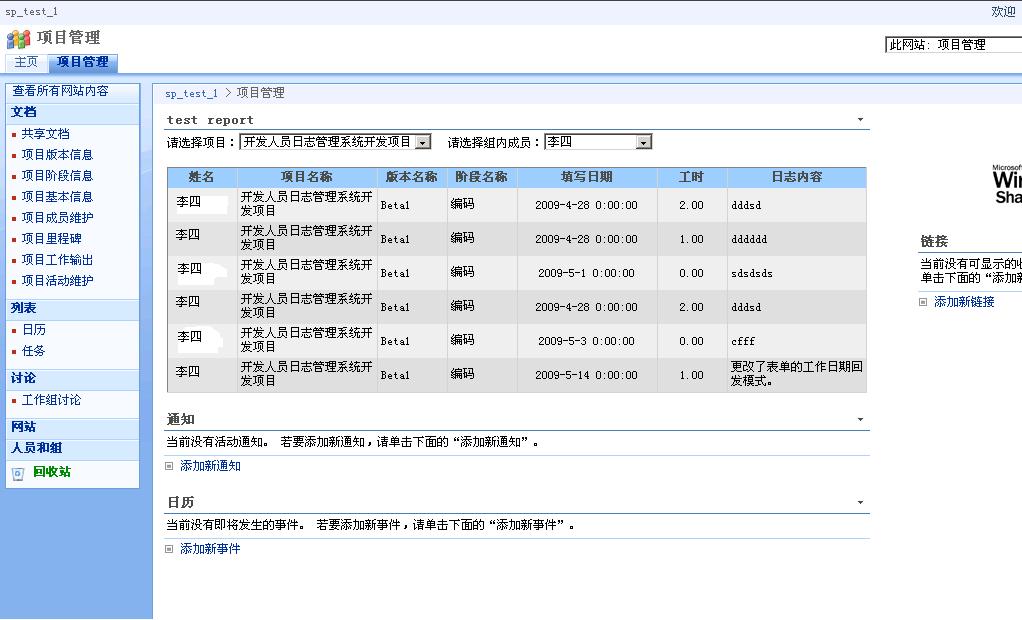
到这里,控件就加载成功了,然后"退出编辑模式"后, 重新打开站点,就可以看到效果了,

可以试一试,在使用了updatepanel控件的自定义控件中,单击按扭就可以实现局部刷新了,而不是整个页面都刷新。
有叙述的不清楚的地方请指点,^0^,祝大家工作好心情。