使用js对tensorspace/three.js/webgl进行截图
使用js对tensorspace/three.js/webgl进行截图
问题分析

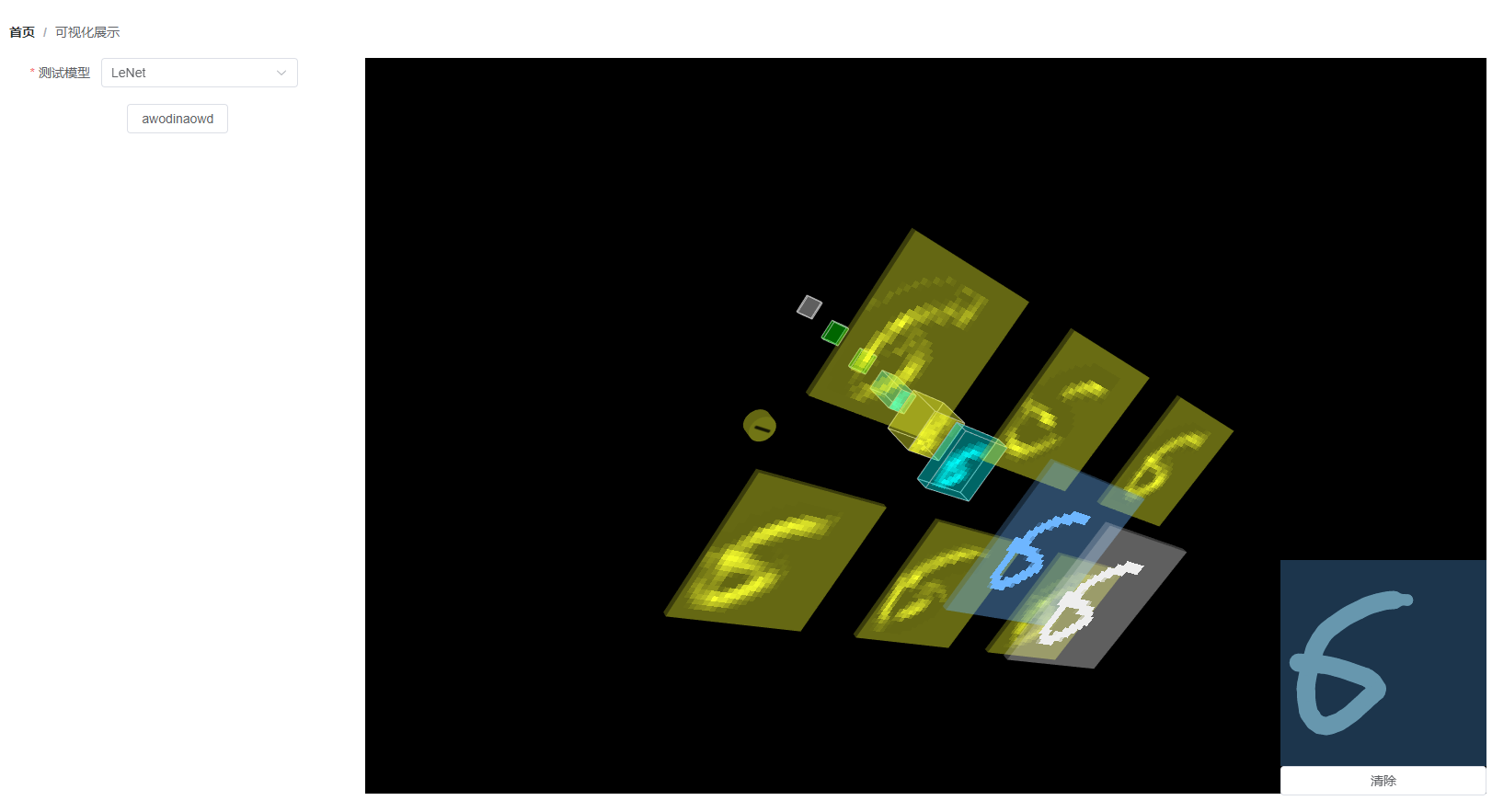
场景:在右侧,是 tensorspace库 使用three.js 调用webgl 对模型进行渲染的画面。我需要使用js对右侧画面进行截图,并保存至本地用于分析。
问题:对webgl进行截图需要进行一些特别的操作,使用html2canvas行不通。同时,针对tensorspace这种第三方库,我们需要得到renderer实例。
思路:
- 获取renderer、camera、scene实例,渲染一次。
- 读取像素数据并反转。
- 创建新的canvas,将数据复制到新的canvas上
- 保存或展示图片。
完整代码
const test = () => {
// 注意获取tensorspace的model实例
const renderer = model.modelRenderer.renderer;
const scene = model.modelRenderer.scene;
const camera = model.modelRenderer.camera;
renderer.render(scene, camera); // 首先渲染一次
const canvas = document.getElementsByTagName('canvas')[0];
const newCanvas = document.createElement('canvas');
newCanvas.width = canvas.width;
newCanvas.height = canvas.height;
const ctx = newCanvas.getContext('2d');
const gl = canvas.getContext('webgl');
// 读取像素数据
const buffer = new Uint8Array(canvas.width * canvas.height * 4);
gl.readPixels(0, 0, canvas.width, canvas.height, gl.RGBA, gl.UNSIGNED_BYTE, buffer);
// 将像素数据翻转
const flippedBuffer = new Uint8Array(buffer.length);
for (let y = 0; y < canvas.height; y++) {
for (let x = 0; x < canvas.width; x++) {
for (let c = 0; c < 4; c++) {
flippedBuffer[(y * canvas.width + x) * 4 + c] = buffer[((canvas.height - y - 1) * canvas.width + x) * 4 + c];
}
}
}
// 复制到新的canvas
const imageData = new ImageData(new Uint8ClampedArray(flippedBuffer), canvas.width, canvas.height);
ctx.putImageData(imageData, 0, 0);
// 打开新的窗口
var w = window.open('', '');
w.document.title = "DNA_screen";
w.document.body.style.backgroundColor = "white";
var img = new Image();
img.src = newCanvas.toDataURL();
w.document.body.appendChild(img);
// 保存图像并下载
const dataURL = newCanvas.toDataURL('image/png');
const link = document.createElement('a');
link.download = 'tensorspace.png';
link.href = dataURL;
link.click();
};
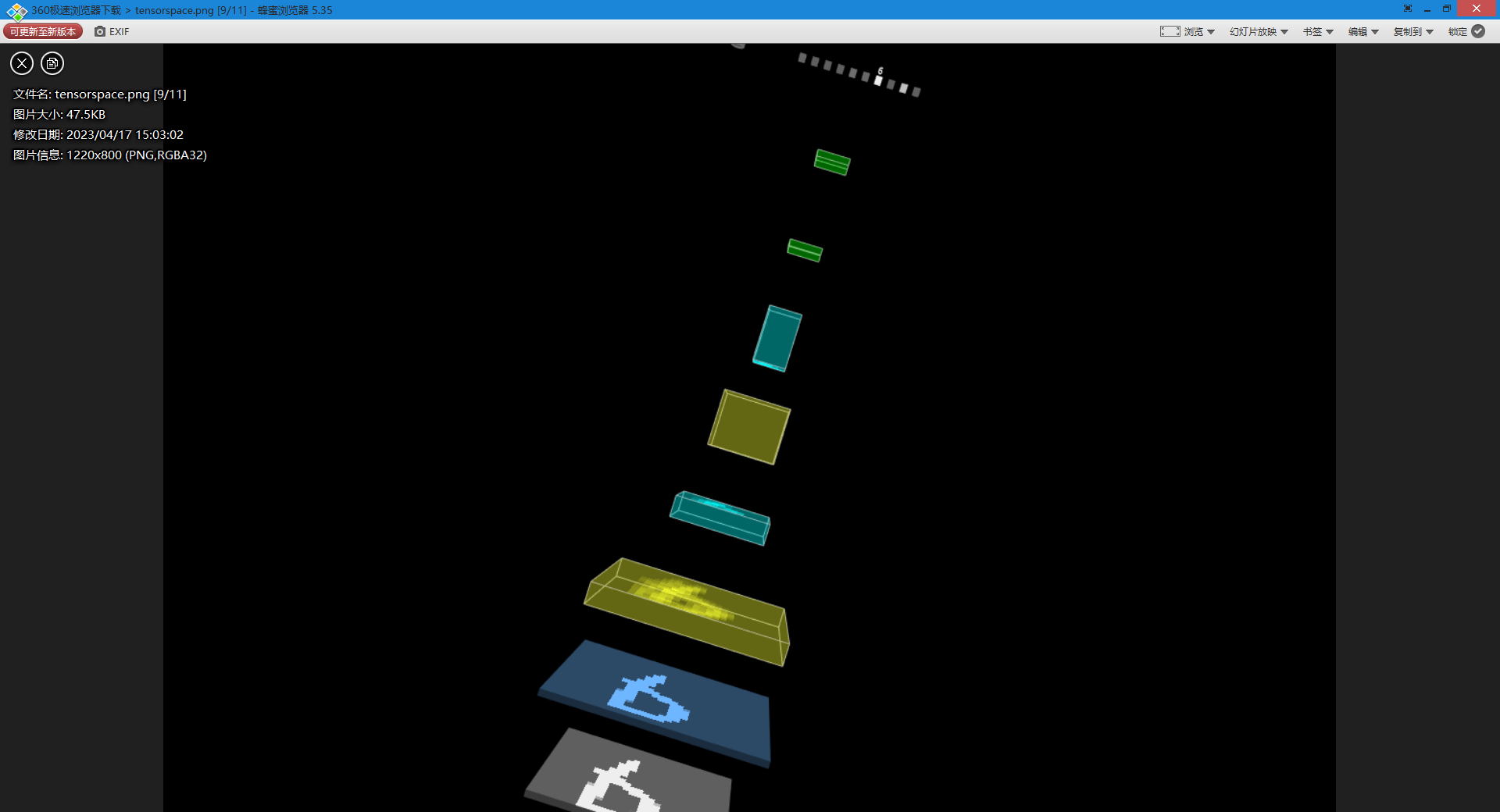
效果

参考
THREE.JS获取截图 https://blog.csdn.net/acoolgiser/article/details/109577574



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 在外漂泊的这几年总结和感悟,展望未来
· 博客园 & 1Panel 联合终身会员上线
· 支付宝事故这事儿,凭什么又是程序员背锅?有没有可能是这样的...
· https证书一键自动续期,帮你解放90天限制
· 在 ASP.NET Core WebAPI如何实现版本控制?