基于vue脚手架的项目打包上线(发布)方法和误区
最近要把vue脚手架开发的一个项目上线,只知道vue脚手架是基于node的服务端项目,那么只需要 npm run dev 就可以轻松启动整个项目,当我想当然的给服务器配置合适的node环境(这里也遇到了坑,服务器系统对node版本的兼容性等),然后想当然的把整个项目源文件拷贝到服务器上,满心欢喜地去线上测试~~
悲剧发生了,停在启动页(首页)迟迟没有反应。我嘞个去,一看network请求,app.js这个被webpack打包的引用依赖文件足足14.7M,我的天,我用的测试服务器只有1M的带宽,也就是说客户机网络足够快,再忽略掉传输损耗等因素,这个页面也得加载十几秒(理想状态下)。实际的情况是一两分钟之后app.js才能加载完成,开始首页渲染。这肯定是不能接受的情况。
怎么解决呢?我的踩坑过程是这样的(如果是一步到位看最终解决方案,请跳过,直接看最后一部分)
1.找寻webpack打包app.js的原理和优化方案,没想到网上遇到这种情况的还挺多,
于是乎,就按照上面的方案去做,把vue\vue-resouce、vue-router等取消本地依赖打包,换成静态资源外链的形式,当然也用了路由懒加载,app.js突飞猛进缩小到了8M,但是还是不行啊,加载时间还是1min左右。当时的目标是能缩减到2M左右,这样作为开发者的我还算能接受,用户能不能接受我就不知道了。哈哈哈。
项目中用到了echart和v-chart这两个东西比较大。感觉肯定吃掉了我很大的空间,预示就想把他们外链出去,想法是对的,但是v-charts的外链依然碰壁连连。确实这样做貌似也看到了曙光,app.js可以缩小到3M,但是v-charts在项目中不起作用了,所以说我可能看到的只是假象。
2.基于前面的尝试,让我觉得应该寄希望于webpack打包机制,于是乎做好了啃新的准备,看了一上午,把代码优化到7M左右,效果不明显啊!
我甚至觉得我之前的依赖有多余的吧,要不要精简一下,但是不好下手,删一个就报错。准备重构项目了!又去安装了脚手架的3.0版,哎,3.0.和2.0还是差别蛮大的,也是一鼻子灰。
然后就是最后的解决方法了,其实就是一个误区啦!!(稍后更新)
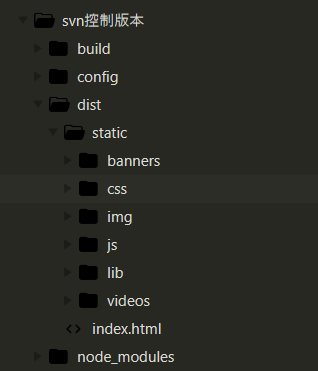
3.误区解读:其实vue脚手架本身就提供两种模式 开发模式&生产模式 也就是npm run dev&npm run build;我们发布版本上线的时候是要用生产模式,打包之后的文件目录格式是这样的:
生成dist文件夹就是你可以直接放到服务器上的文件,其中包括了静态资源文件,还有那些依赖文件都已经打包进index.html并且进行了压缩。
值得注意的是当你用build打包的时候有个地方的配置需要改一下:看下图
这两个地方之前是原本静态资源的相对路径,因为打包完之后index和static文件夹在同一目录下,所以改成当前路径。
一直以来的误区就是脚手架必须依赖与node环境,实际不然,只是开发模式,发布之后就是普通的html,可以跑在之前的服务器下。
这样一来,你会发现app.js和vendor.js都不过几百K的大小,一般超不过1M,运行速度大大提高。
上面说到的vue脚手架其实不准确,应该是基于vue脚手架和elementui的开源后台管理项目vueAdmin!(并非原生的vue脚手架,不过除了启动命令没太大区别,原生命令看这里)在GitHub 上有源码。