【BUG】--查询条件中的下拉框和新增页面同步更改
今天调试页面的时候,无意中发现一个BUG。
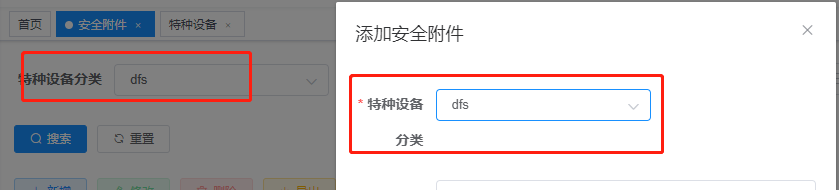
查询条件中的下拉框和新增页面同步更改,似乎它们存在着某种关联关系似的。

仔细查看代码,也没发现出什么问题,只好把代码备份,然后还原回去。
一点点的修改页面,最后这个问题解决了。
于是我将两份vue页面进行比对,顿时发现了BUG出现的原因。
顿时恍然大悟,真的恨不得抽自己两巴掌。
原来是model中的属性写错了。

新增和修改页面是没有queryParams属性的,而是form属性。

分析:
queryParams属性只存在于查询条件中,如果这样写,它就相当于一个取值,赋值给两个model,一个是查询条件,一个是修改页面。
所以说,写代码的时候一定要仔细一点。
说错了,是复制粘贴代码的时候,一定要仔细一点。
哈哈(狗头保命。)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构