Cache-Control
cache-control这个东西就是对服务端拉取的静态资源打上一个缓存标志
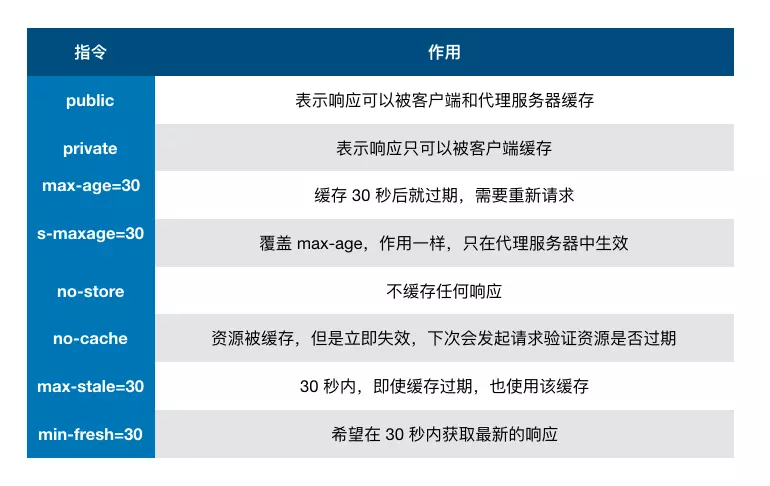
对于cache-control可以设置几种模式,通常前端工程师需要知道几种模式
-
max-age = 10000 (以秒为单位,根据需求设定)
-
no-cache (每次进行请求时都要向服务端进行验证,需要配合etag,Last-Modified使用)
-
no-store (每次请求都需要向服务端拉取新的资源)
-
private (私有的,不经过代理缓存)
-
public (公有的,如果本地失效,代理缓存存在的话可以从代理缓存进行通知用过期的资源)

max-age
当加载完资源时,浏览器会自动给我们存储到内存当中,但是浏览的失效时间是由内部机制控制的,在用nginx做静态资源的时候,在刷新的时候,浏览会向服务端再次发送是否过期的认证,在资源缓存时间确定的情况下,通过max-age指定强缓存后,浏览器再次加载同样的资源文件时,只需要从memory或者disk上面进行拉取复用。
达到以上的功能需要在返回资源的服务端对返回的资源设置'cache-control': 'max-age=时间(以秒为单位)',当再次刷新页面的时候,在设置的时间之内刷新页面,不清除缓存的情况下都会重新拉取内存了中的缓存资源。
no-cache
no-cache 字面的字意是不缓存的意思,很容易迷惑人,但是本质的函意,意味着每次发送请求静态资源时都需要向服务端进行一次过期认证,通常情况下,过期认真证需要配合(etag和Last-Modified)进行一个比较,这个话题后继再展开讨论,如果验证并没有过期,则会发送304的状态码,通知浏览进复用浏览器的缓存
no-store
no-store 代表每次资源请求都拉取资源服务器的最新资源,就算同时设置max-age , no-store, no-store的优先级则最高,此时max-age则不生效,同样的会从服务端拉取最新的资源
private vs. public
在资源请求时,有些情况不会直接到原资源服务器发送请求,中间会经过一些代理服务器,比如说cdn,nginx等一些代理服务器,如果写入public的情况下,所有的代理服务器同样也会进行缓存,比如说s-maxage就是在代理缓存中生效的,如果本地max-age过期了,则会通过代理缓存,代理缓存并没有过期,会告诉浏览器还是可以用本地过期的缓存,但对于private中间代理服务器则不会生效,直接从浏览器端向原服务器进行一个验证。
缓存验证 Last-Modified 和 Etag
Last-Modified
最后修改时间,一般在服务端,对文件的修改都会有一个修改时间的记录,在nginx做静态资源时,nginx会返回一个Last-Modified表示最后修改的时间.在浏览器再次请求的时候,会把对应的If-Modified-Since和If-UnModified-Since在请求头中再次发送给服务端,告诉服务端上次你给我文件改动的时间,但是Last-Modified只能以秒为单位,在有些情况下,是不够精确的
Etag
Etag 是一个更加严格的验证,主要通过一些数据签名,每个数据都有自己的唯一签名,一旦数据修改,则会生成另一个唯一的签名,最典型的做法就是对内容做一个hash计算,当浏览器端向服务端再请求的时会带上 If-Match 或者 If-Non-Match, 当服务端接收到后之后会对比服务端的签名和浏览器传过来的签名,这也弥补了Last-Modified只能以秒为单位,而不够精确的情况。
Last-Modified 和 Etag 配合 no-cache 使用
通常只会在 cache-control: no-cache 的情况下使用,浏览器也会对资源进行一个缓存, 同时会对服务端进行一个过期认证,一旦服务端返回304状态码,则说明可以复用浏览器的缓存,则会向服务端重新请求数据。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~